Integrating CrafterCMS with BitBucket
This section details how to create a new project in BitBucket and then start a new project in CrafterCMS in a way that connects to BitBucket as an upstream remote repository.
Create a New Project and Connect it to BitBucket
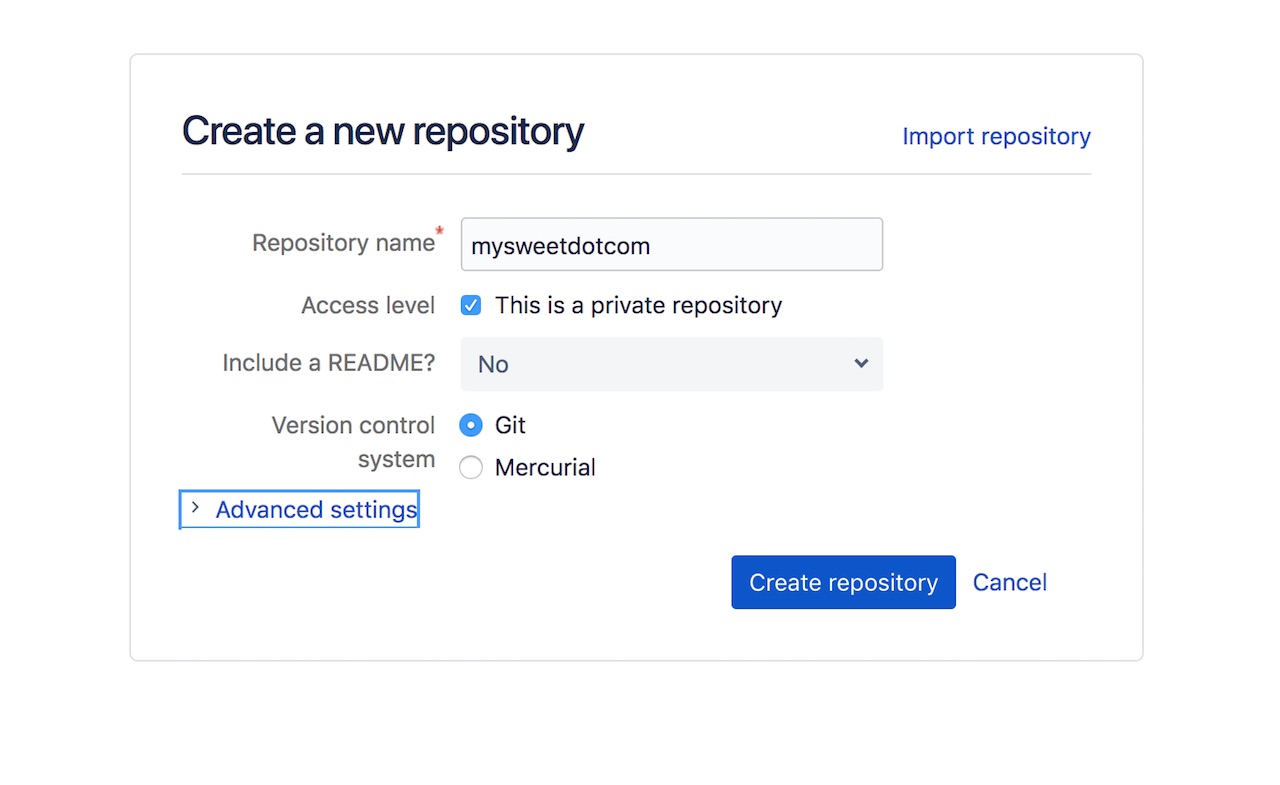
Step 1: Create a Project in BitBucket

Figure 1: Create a project in BitBucket
Create project
Enter your project name
Choose your security level
Do not initialize the repository with a readme
Click
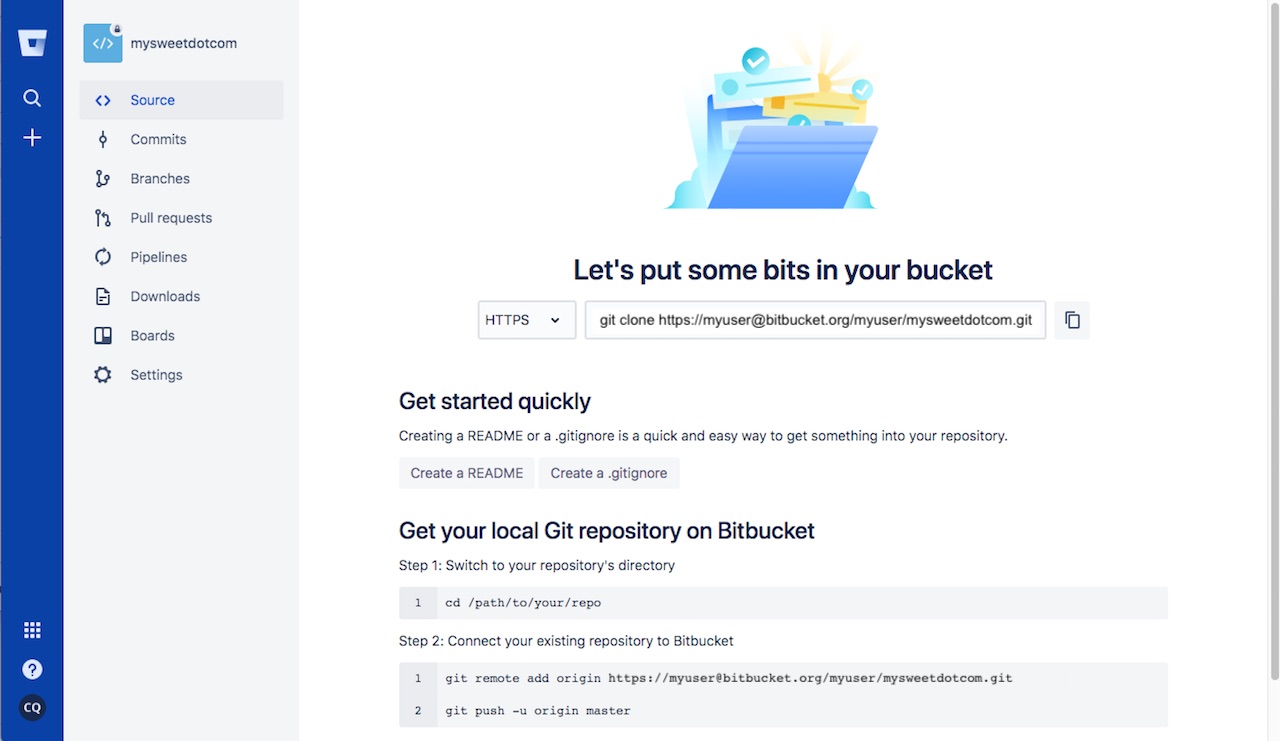
Create repositoryOnce your repository is created you will see a screen similar to the one below. You want to make note of the Git URL for the site. You will need this URL in the next step.

Figure 2: New Project in BitBucket
Step 2: Create Your Project In Crafter Studio
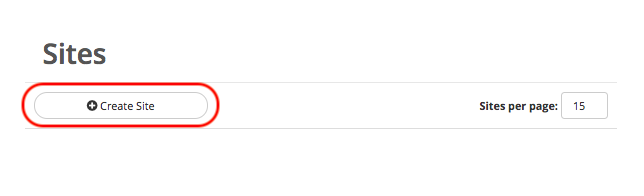
Next, you want to log in to Crafter Studio as the admin user. The admin user has the rights to create new projects (called sites.) Click Create Site.

Figure 3: Create site via Crafter Studio
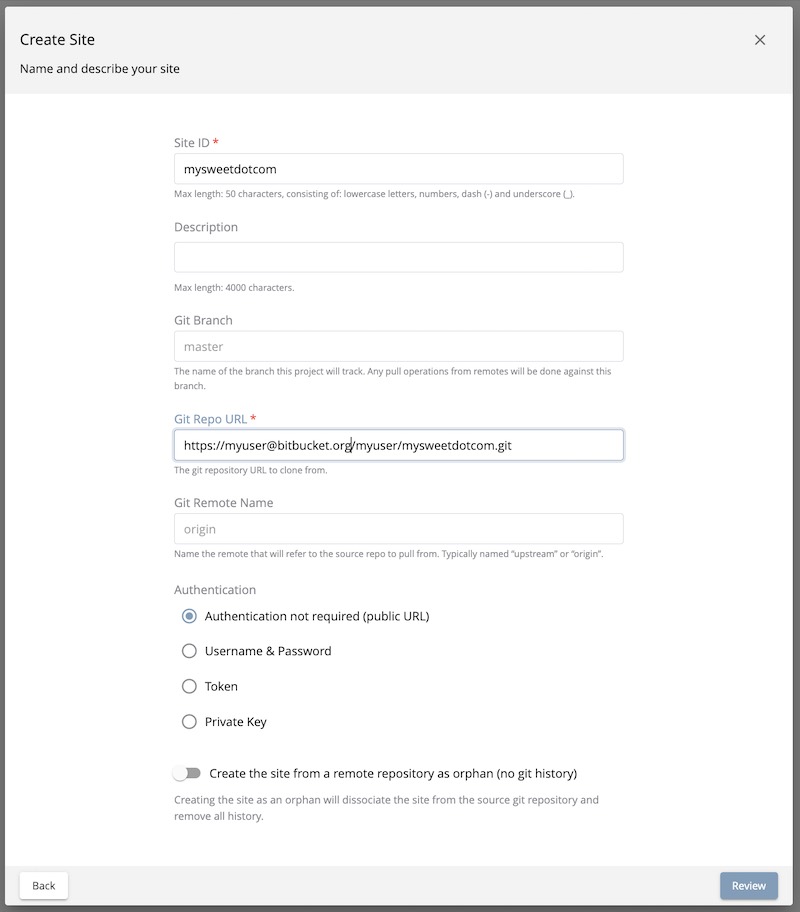
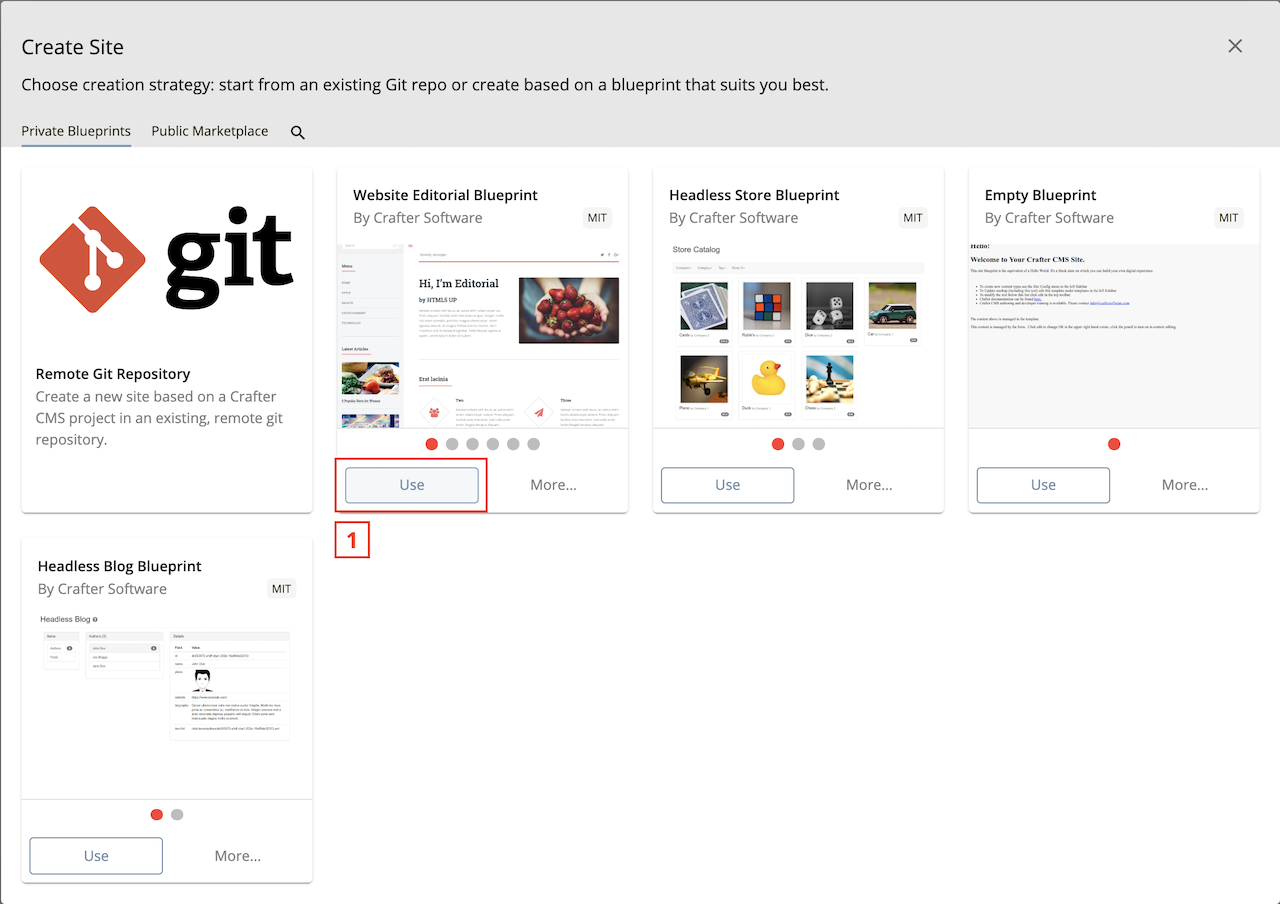
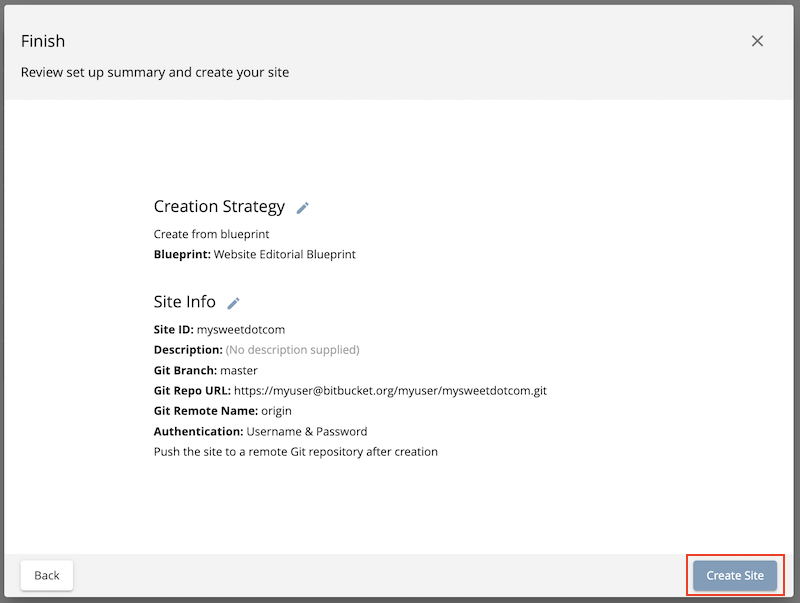
Clicking Create Site will present you with the Create Site dialog. This dialog changes depending on what you choose. Below is an example of the dialog filled out in a way that creates your project locally, set the BitBucket repository as its upstream remote and pushes the initial project contents to the upstream repository.
Let’s walk through each part of Create Site:

The first thing you need to do is to choose your blueprint. There are several out of the box blueprints provided by default. Choose one of these or one of your own. For our example, we’ll choose the Website Editorial blueprint.

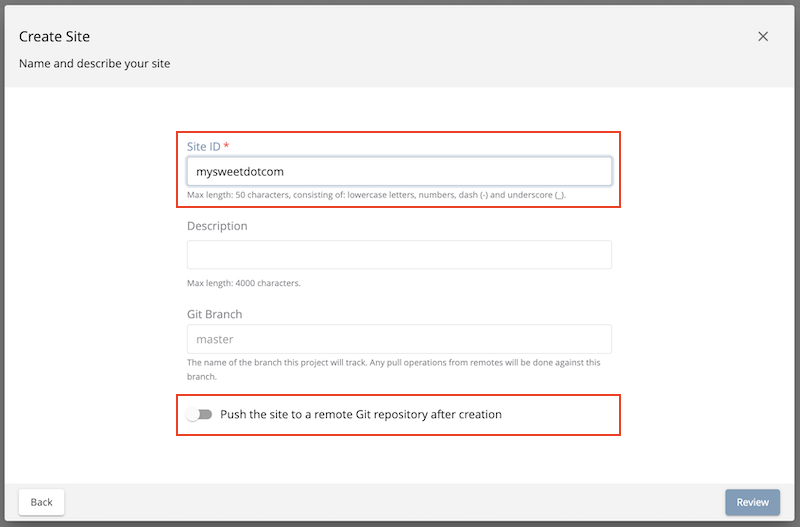
The next thing to do is give your site an ID. The ID itself doesn’t matter in a sense. It doesn’t need to match anything per se, technically speaking the only requirement is that it’s unique. That said, it’s a best practice to provide an ID that is meaningful/recognizable to the team. If your website is called FreshFlowers.com a good ID might be “freshflowerscom”
Click on the Push the site to a remote repository after creation slider button to turn it on, which will display more fields where we can fill in all the information for our remote Git repository.

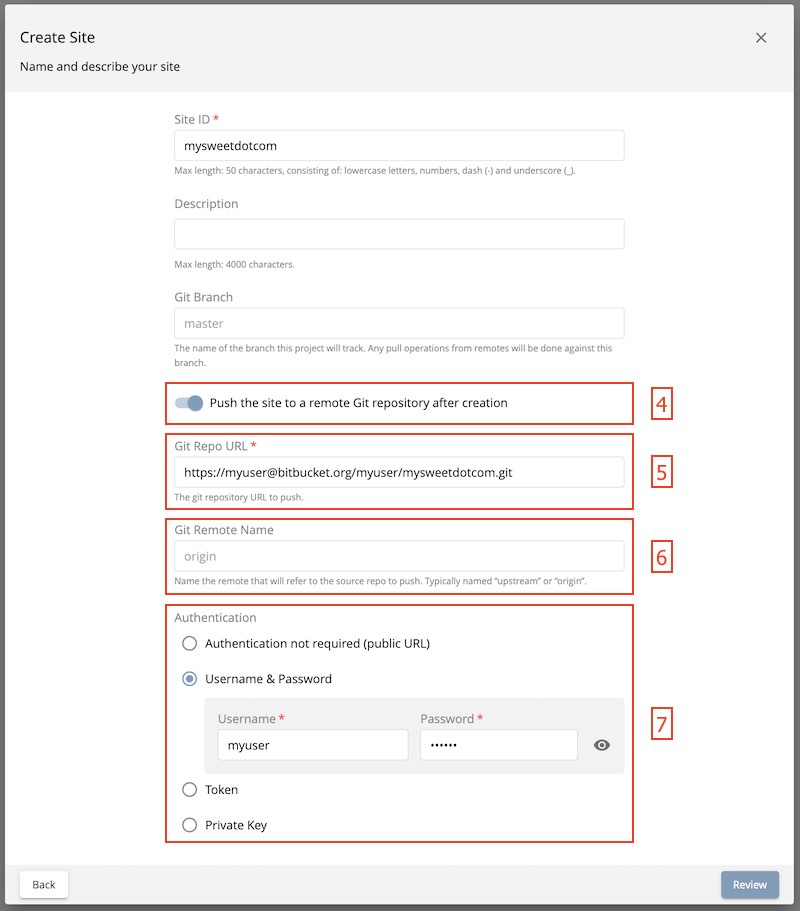
With the Push the site to a remote Git repository after creation slider in the on position, Crafter Studio will create a new site based on the blueprint you chose, link the remote repository as an upstream and then once the blueprint is installed in the local repositories it will be pushed automatically to the upstream remote.
In the Git Repo URL field you must provide the link to the Git repository discussed in Step #1:
https://bitbucket.org/myuser/mysweetdotcom.gitIn the Git Remote Name field you want to provide a repository name that makes sense. It’s common to use “origin” or “upstream.”
Provide your credentials based on the authentication method selected. In our example, we chose
Username & Passwordas the authentication method and we’ll need to fill in Username and PasswordNote
When using ssh keys for authentication, the keys need to be generated using
RSAas the algorithm and withno passphrase.Crafter requires the key to be
RSAand does not support keys generated using an algorithm other thanRSA. The Jsch library that Jgit uses only supportsRSAand does not support other keys such as OpenSSH. Crafter also currently doesn’t support using a passphrase with SSH keys.To generate your Secure Shell (SSH) keys for authentication, run the following command
ssh-keygen -m PEM -b 4096 -t rsa. Your output should look something like this:✗ ssh-keygen -m PEM -b 4096 -t rsa Generating public/private rsa key pair. Enter file in which to save the key (/Users/myuser/.ssh/id_rsa): Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /Users/myuser/.ssh/id_rsa. Your public key has been saved in /Users/myuser/.ssh/id_rsa.pub. . .
Check that the file starts with the following header:
-----BEGIN RSA PRIVATE KEY-----to verify that the key is usingRSA.After generating your private and public keys, you will need to add your new public key to where your remote git repository is located. If you are using GitHub, you will need to add your public key (e.g.,
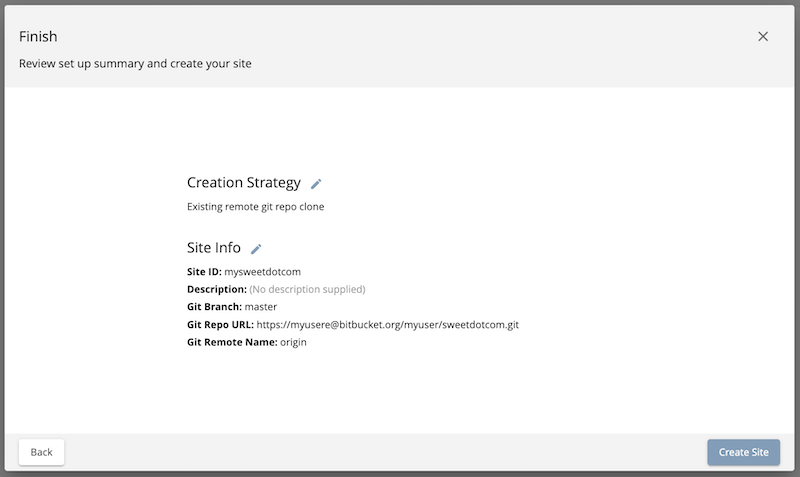
id_rsa.pub) into your GitHub account. If your remote Git repository is hosted on a server, you will need to copy your public key (e.g.,id_rsa.pub) to the host server.Click Review. The next screen will give you a chance to review your entries and make corrections as needed by clicking on the Back button

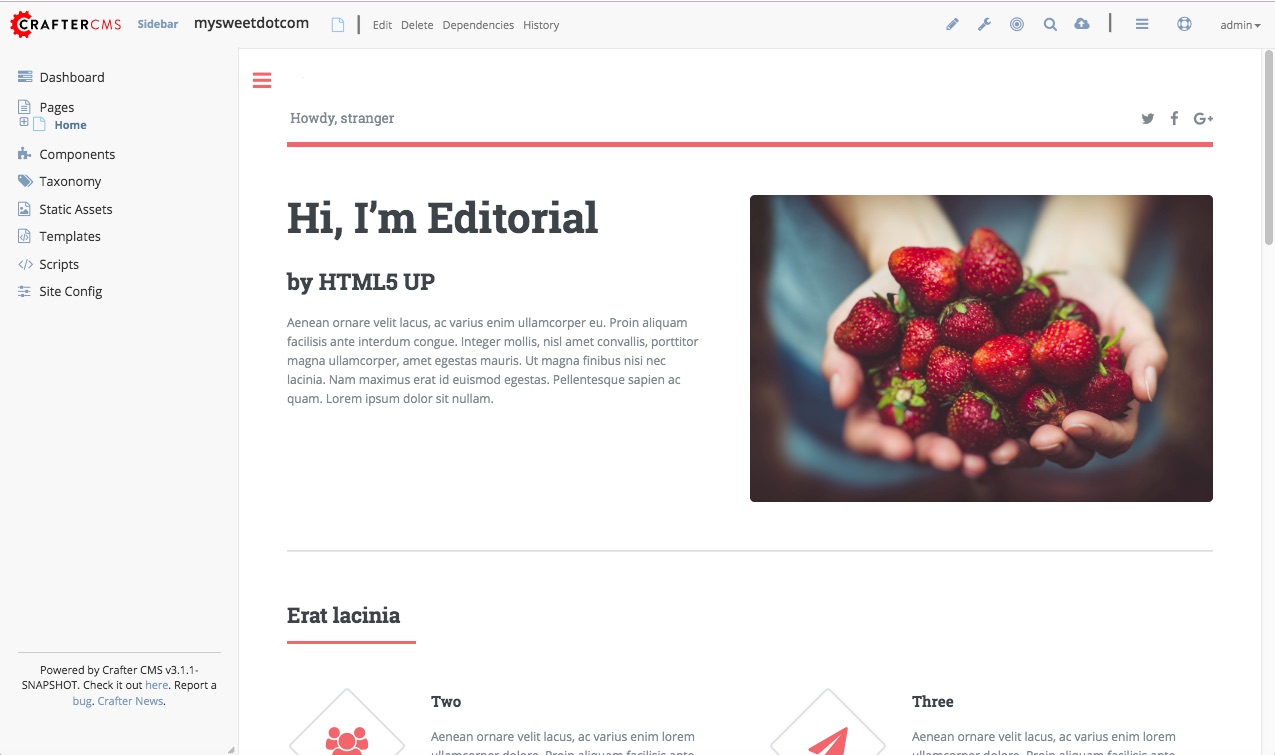
Once you’re satisfied with your entries for creating your site, click on the Create Site button. CrafterCMS will create the local repositories, search index and internal data structures required to support the project and install the blueprint. Once complete it will connect to the upstream and push the contents of the Sandbox repository to the remote.

Figure:: Site is created and the contents of the sandbox are automatically pushed to the upstream repository
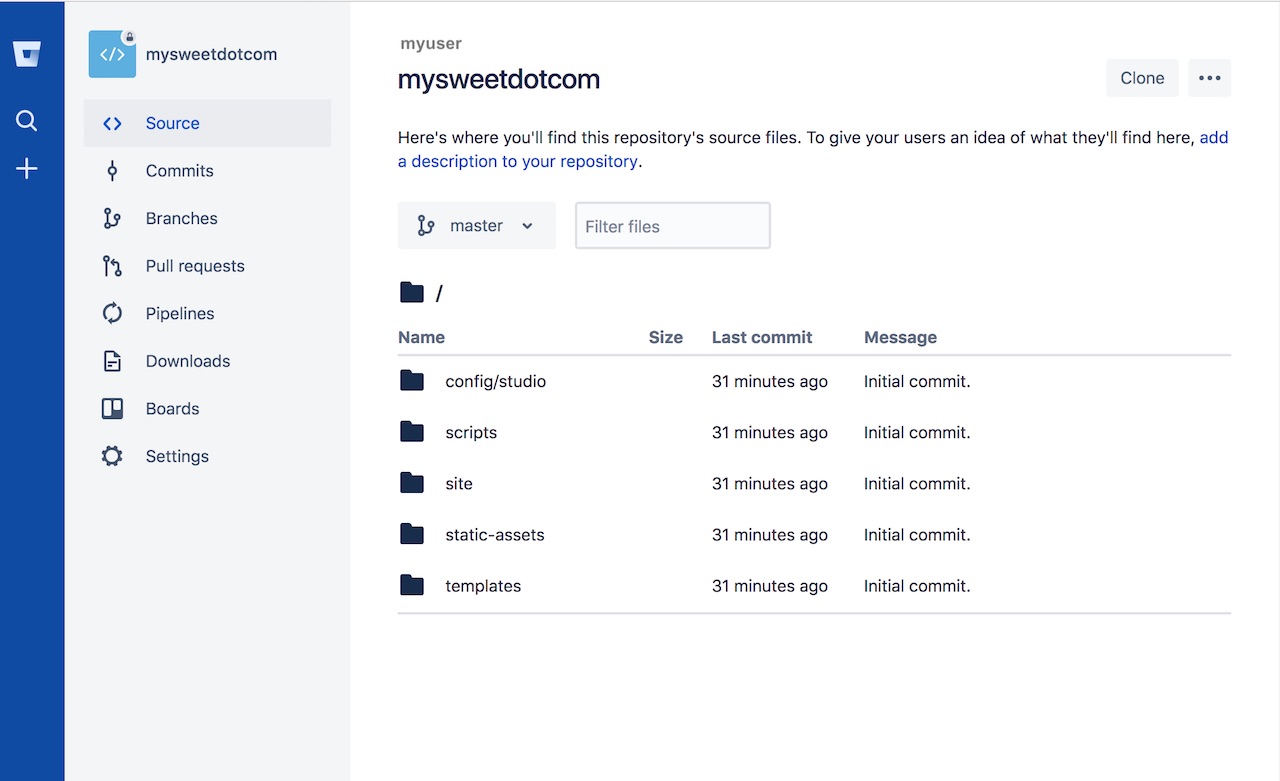
Step 3: Check BitBucket to Make Sure Your Site is There
Go back to your BitBucket project and refresh the screen. You will see the contents of your CMS project in the repository.

Your project is there!
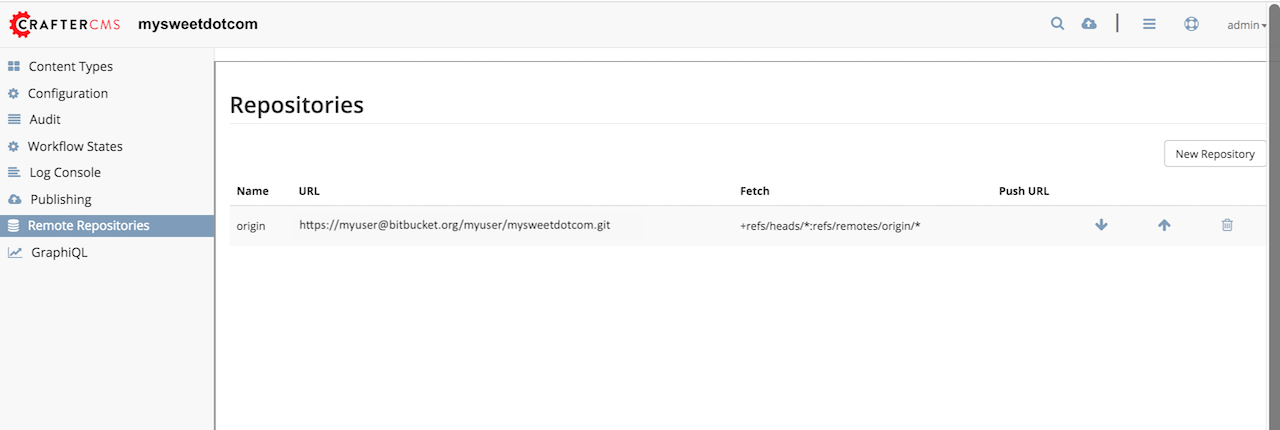
Pushing and Pulling from the Remote Repository
Crafter Studio helps you manage and interact with your remote repositories via the user interface and via API. Using Crafter Studio’s remote repositories console, you can add any remotes to the project you like and sync with them via pull and push operations at any time.

Now you are ready to set up your entire development process and CI/CD automation.
Creating a Project in CrafterCMS Based on an Existing BitBucket Project
Let’s consider for a moment that you’re a new developer joining the team. The topology above is already set up and you just want to get a local environment up and going. Simple. Follow these instructions.
Install Crafter Studio locally (Binaries download or Source build)
Login as Admin
Click Create Site

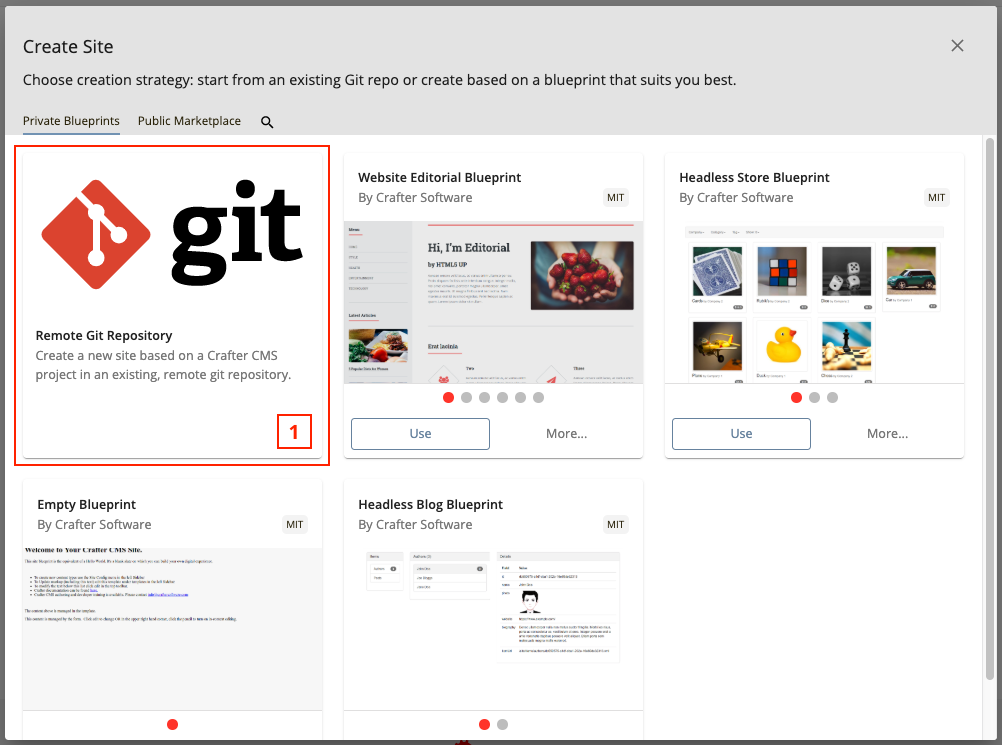
Fill out the Create Site Form as in a similar fashion described in Step 2 above, except this time, instead of selecting a blueprint, select the Remote Git Repository to create your site based on an existing upstream repository. This can be your team’s branch or your own fork. The exact workflow is up to you.