Your First Project (templated)
In this section, we will create a project using an out-of-the-box blueprint called “Website Editorial” and show you:
how to add a new page to your project,
how to update the contact section on the left-rail
how to edit a section in the project
how to publish the page we created above
It is assumed that you have followed the steps in the Getting Started to install CrafterCMS and login.
Let’s get started building your first editorial website!
Creating a Project from the Editorial Blueprint
After logging in, you’ll see the Projects screen (Below). Click on Create Project

In the Create Project screen, the user is presented with the available blueprints or the option to use a remote Git repository instead of selecting a blueprint from the list. To see all available blueprints, scroll through the dialog to see the default blueprints available out of the box from Crafter Studio including the option to use a remote Git repository to create a new project, and blueprints from the Crafter Marketplace.
We’re going to be using the “Website Editorial Blueprint”. Blueprints offer you a starting point for your website. New blueprints can be created and installed into the system. Click on Use for the “Website Editorial Blueprint”.

Give the project a friendly name for the Project Name and a description. Click on the Review button.

The next step is to review your entries and finally create your new project. Click on the Create Project button and wait for the system to create your project based on the blueprint.

A spinner will then appear while it’s creating the following: configuration, project content, and permissions based on the template provided by the blueprint.

When it’s done you will be taken to the Home Page of your project:

Your project is setup, we can now start adding/editing content!
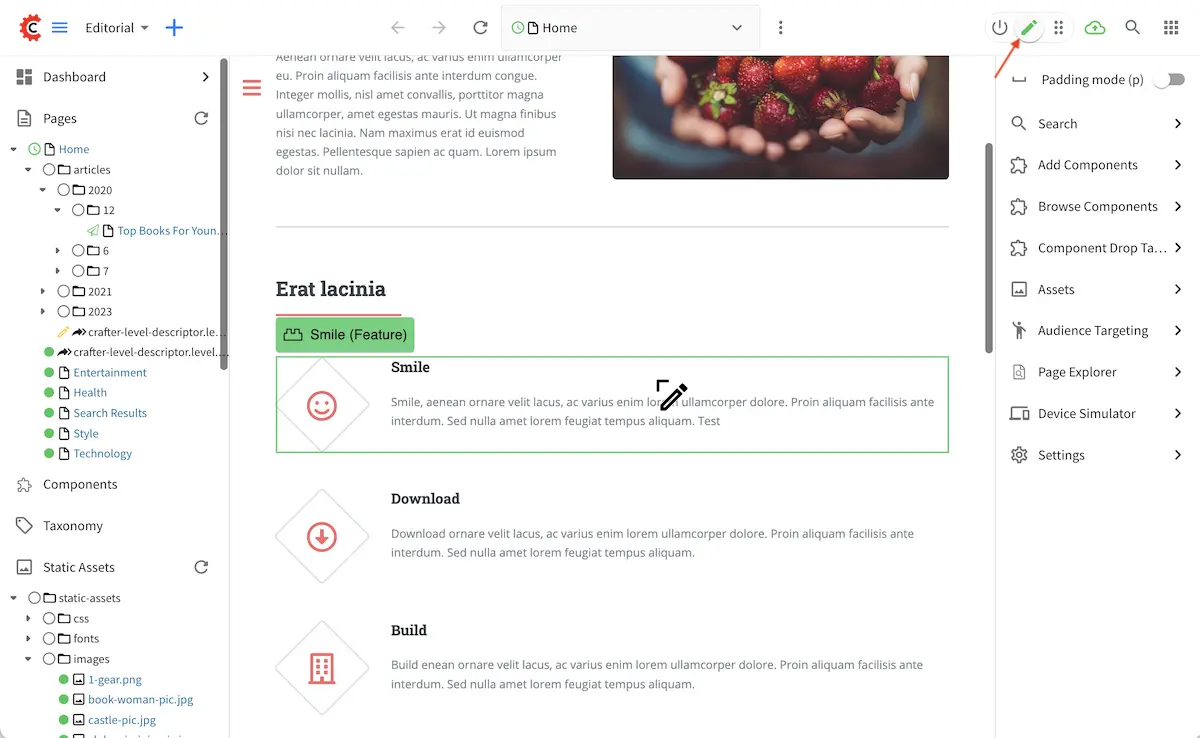
To edit content you see on the page, click on the pencil icon on the top right to turn on in-context editing of the page (Edit mode). Just hover your mouse on sections of the page you’d like to edit, and a pencil will be displayed on editable items on the page. Once the pencil appears, just click and you can now start adding/editing.

To edit metadata in the page, click on the three dots next to the page url at the toolbar at the top, then select Edit. This will open a form (see below) where you can edit the page content. To see other ways of editing page content, see Editing a Page.

Adding a New Article Page to the Project
We’ll be adding a new article to the project. To add a new article (or a new page), we’ll use the
quick create button (+) next to the project name on the top left of your screen. This will
open a form for your new article under /articles/{year}/{month}, where {year} is the current year and
{month} is the current month

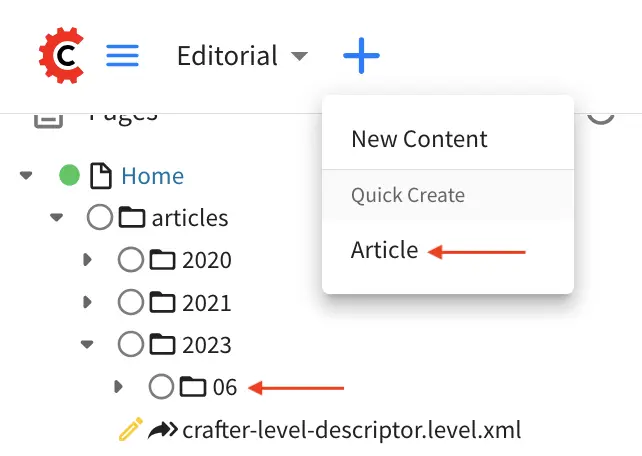
Another way to start creating your new article is to navigate to the level and location within the project navigation tree in the Sidebar where we want to create the new page. In this case, we are adding an article under articles -> 2023 -> 6. Click on the three dots next to the folder, then select New Content.

We’ll then select the page template we want. Since we are adding a new article to the project, we will be selecting the template Article

We’ll start filling out the form for our new article, “Where to find cherry blossoms in Virginia”. For the Page URL, replace spaces with dashes. You can write the Internal Name and Title however you like as long as it is 50 characters or less as indicated on the right of the input boxes. For the Header and Left Rail, we will be using the default provided by the template.

The next section on the form is the Metadata section, where we can select the category for our article, the targeted segments of the article and whether our new article should be added to the Featured section. Our new article, will be under Entertainment for the Categories and the targeted segments is Gal. We will also be placing our new article in the Featured section.

Finally, we add our blurb in the Content section of the form. Here, we fill out the Subject, Author, Date, Summary, Image and Section, which contains the content of our article.

Here’s the project, with our newly created article in the featured section.

You can add more pages or modify/remove the existing pages from the blueprint, depending on your needs. To remove or edit an existing page, navigate to the location of the article you want to edit/remove. Right click on it, then select the action you would like to do on the page.

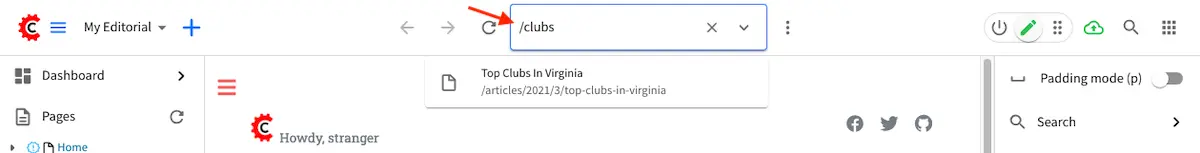
You can also use the address bar at the top to search for pages that you’d like to edit

Editing the Features Section
We will now edit the features section in our blueprint. The features in this section has been configured as components, as you will see in the images below. There are multiple ways of editing the features section in the blueprint.

We will add another feature, by using the Add Components tool in the Experience Builder (XB) panel
located on the right. First, make sure that Edit Mode is enabled by clicking on the pencil icon
at the top right. Click on the Add Components tool on the right hand and it will list all components that
you can drag and drop onto drop targets on the page. To click and drag a new feature onto the
feature’s drop target, click and drag Feature from the XB panel on to the feature drop target
area on the page. This will then add a new feature component on the page containing some default
items that you can then modify.

From inside the drop zone, you may also re-arrange the features by enabling Move mode
(double column of three dots icon on the top right next to the pencil) then clicking and dragging
on a feature and placing it in your desired position.

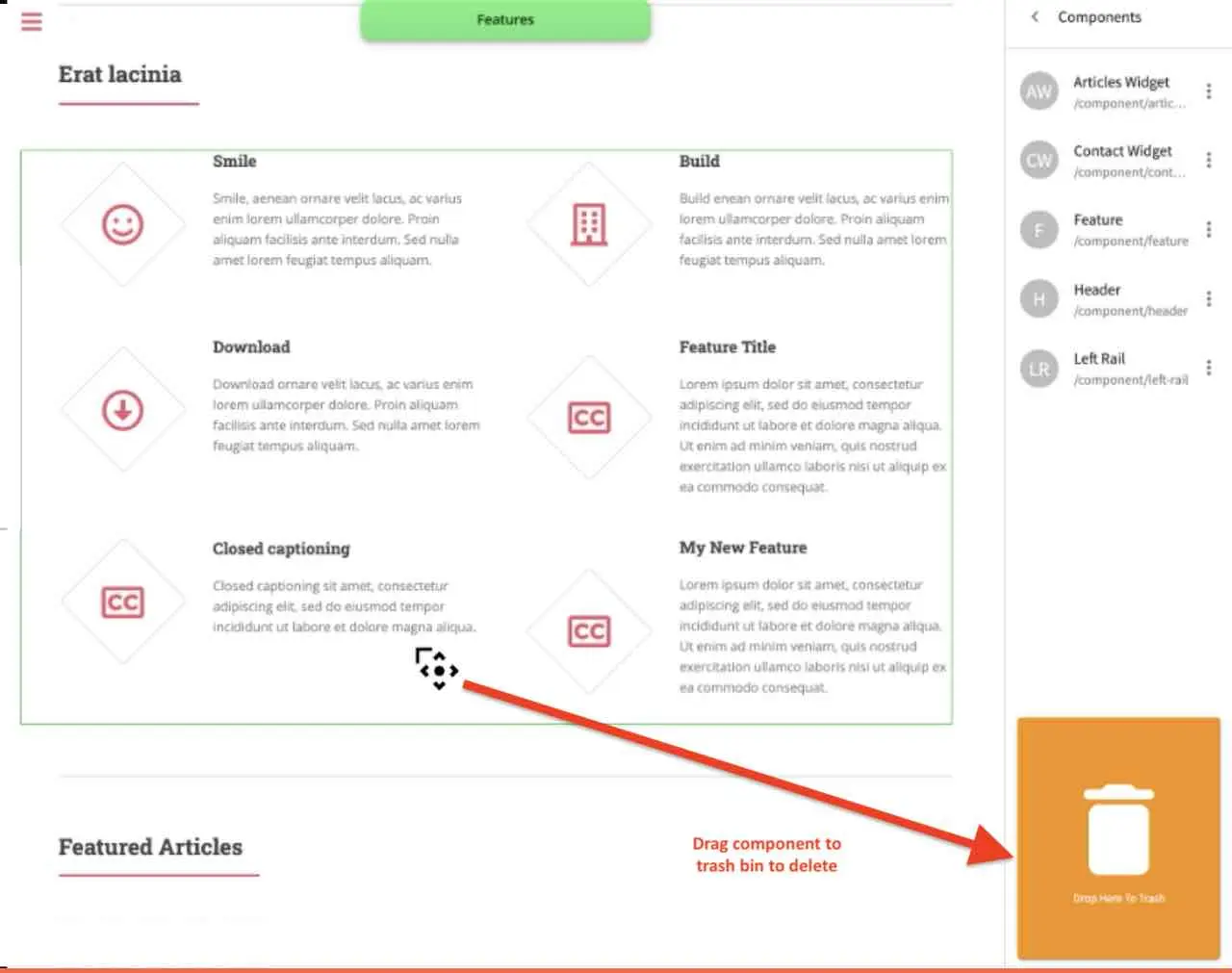
To delete/remove a feature from the drop zone, just drag the feature to the trash bin that appears on the bottom right of the screen when dragging around a component.

In Edit mode, another way to remove a feature, is by clicking on the feature,
then selecting the trash can icon .

Yet another way to remove a feature from Edit mode, is to edit the features section via
the content form, then select a feature from the list and click on the trash can icon on the right
(see image below on the right).

To edit a feature via the content form from XB, simply mouse over the area of the feature you want to edit,

then click on it and start editing

Another way to edit a feature, is to mouse over the feature you want to edit (as shown on the right above), click on it then select Edit. Edit the fields you would like to modify, then click on Save & Close or Save & Minimize to save your changes or click on Cancel to discard all changes in the form.

In the next example, we’ll add a feature via the content form either using the pencil that appears when you
hover your mouse over the middle of the features section then click on it and finally select Edit. Or
through Options -> Edit from the context nav of the Home page. This will open the content form.
As you can see in the image below, there are currently four features in the section.

In this form, you can add another feature, by clicking on Add +, which will give you a menu to Create new embedded Feature (Uses an embedded data source available only on the current page/component) or Create new shared Feature (Uses a shared data source available to other pages/components)
We will add a feature by selecting Create new embedded Feature after you click on Add +. This will open a form, where we will now enter our content.


We will now add another feature, by using the Browse Components tool in the Page Builder panel located on the right that is available when Edit Mode is on. This will bring up a list of existing shared features in the blueprint. Select one, then drag it to the drop target area on the page. This will add your selected existing feature to the features section of the page.

Publishing Your New/Edited Page
Your project is not yet published after creating the project from the Website_Editorial blueprint. Once your project is published, if you make edits to any of the pages or created new pages, it will need to be published for your project visitors to see the changes. There are a couple of ways to publish your page edits. The first thing you need to do is to navigate to the page you want to publish in the Sidebar enabled by toggling on the Crafter logo with hamburger icon on the upper left hand corner of Studio. After navigating to the page you want to publish, there are two ways to publish:
Click on the page you want to publish. In the toolbar at the top, click on the three dots next to the page address url, then select Publish
Click on the three dots next to the page you want to publish from the Sidebar, then click on Publish

You will then be prompted whether you want to publish the page now (Now), or publish the page at a later date and time (Later).

For more information on content authoring, please see the documentation section: Content Authoring




