Asset Processing Configuration
Asset processing allows you to define transformations for static assets (currently only images), through a series of processor pipelines that are executed when the assets are uploaded to Studio.
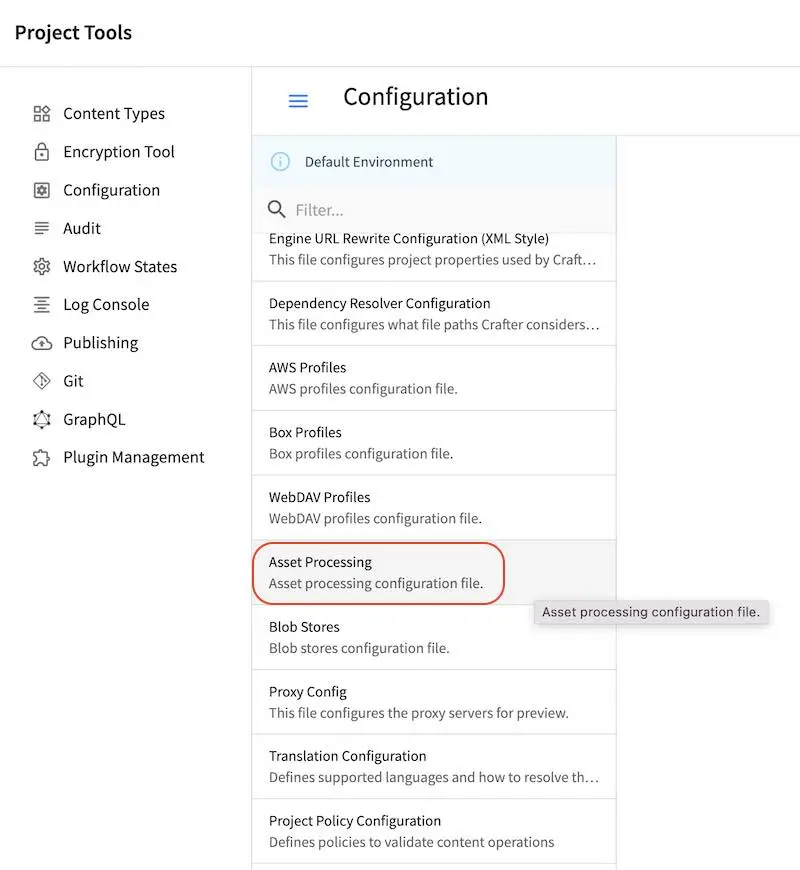
To modify the Asset Processing configuration, click on ![]() from the bottom of the Sidebar, then click on Configuration and select Asset Processing from the dropdown list.
from the bottom of the Sidebar, then click on Configuration and select Asset Processing from the dropdown list.

Sample
Here’s a sample Asset Processing Configuration file (click on the triangle on the left to expand/collapse):
Sample "asset-processing-config.xml"
CRAFTER_HOME/data/repos/sites/SITENAME/sandbox/config/studio/asset-processing/asset-processing-config.xml
1<!--
2 ~ Copyright (C) 2007-2022 Crafter Software Corporation. All Rights Reserved.
3 ~
4 ~ This program is free software: you can redistribute it and/or modify
5 ~ it under the terms of the GNU General Public License version 3 as published by
6 ~ the Free Software Foundation.
7 ~
8 ~ This program is distributed in the hope that it will be useful,
9 ~ but WITHOUT ANY WARRANTY; without even the implied warranty of
10 ~ MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
11 ~ GNU General Public License for more details.
12 ~
13 ~ You should have received a copy of the GNU General Public License
14 ~ along with this program. If not, see <http://www.gnu.org/licenses/>.
15 -->
16
17<!--
18
19 Asset processing configuration file. You can define in this file one or multiple pipelines to process static assets when they're
20 uploaded. A pipeline configuration supports the following elements:
21
22 <pipeline>
23 <inputPathPattern/>
24 <keepOriginal/>
25 <processors>
26 <processor>
27 <type/>
28 <params/>
29 <outputPathFormat/>
30 </processor>
31 </processors>
32 </pipeline>
33
34 - inputPathPattern: regex that the assets need to match in order to be processed by the pipeline. Groups that are captured by this
35 regex are available later to the outputPathFormat.
36 - keepOriginal (optional): if the original asset (without changes) should be saved.
37 - type: the type of the processor. Right now 2 types are supported: ImageMagickTransformer and TinifyTransformer.
38 - ImageMagickTransformer: runs ImageMagick from the command line, with params.options as the command line params.
39 - TinifyTransformer: uses the Java client of TinyPNG to compress JPEG/PNG images (see https://tinypng.com/developers/reference).
40 The Tinify API key must be specified in the studio-config-overrides.yaml.
41 - outputPathFormat (optional): the format of the output path. Variables that have a dollar sign ($) and an index are later replaced
42 by groups that resulted during input path matching, to form the final output path. If not specified, then the same input path is used
43 as the output path.
44
45-->
46<assetProcessing>
47 <pipelines>
48
49 <!-- Web transformer pipeline -->
50 <pipeline>
51 <inputPathPattern>^/static-assets/images/upload/(.+)\.jpg$</inputPathPattern>
52 <keepOriginal>false</keepOriginal>
53 <processors>
54 <processor>
55 <type>ImageMagickTransformer</type>
56 <params>
57 <options>-level 0,100%,1.3 -gaussian-blur 0.05 -quality 20% -strip</options>
58 </params>
59 <outputPathFormat>/static-assets/images/compressed/web/$1-compressed.jpg</outputPathFormat>
60 </processor>
61 </processors>
62 </pipeline>
63
64 <!-- Mobile transformer pipeline -->
65 <pipeline>
66 <inputPathPattern>^/static-assets/images/upload/(.+)\.jpg$</inputPathPattern>
67 <keepOriginal>false</keepOriginal>
68 <processors>
69 <processor>
70 <type>ImageMagickTransformer</type>
71 <params>
72 <options>-level 0,100%,1.3 -gaussian-blur 0.05 -quality 20% -strip -resize 226x164</options>
73 </params>
74 <outputPathFormat>/static-assets/images/compressed/mobile/$1-compressed.png</outputPathFormat>
75 </processor>
76 <processor>
77 <type>TinifyTransformer</type>
78 </processor>
79 </processors>
80 </pipeline>
81
82 </pipelines>
83</assetProcessing>
For more details on asset processing, see Asset Processing