Your First Project
This section assumes that you have followed the steps in the Quick Start Guide to get CrafterCMS and login. We will be using an out-of-the-box blueprint, called “Website Editorial” to create your first project.
Let’s get started building your first project!
Creating your project from out of the box blueprint Website Editorial
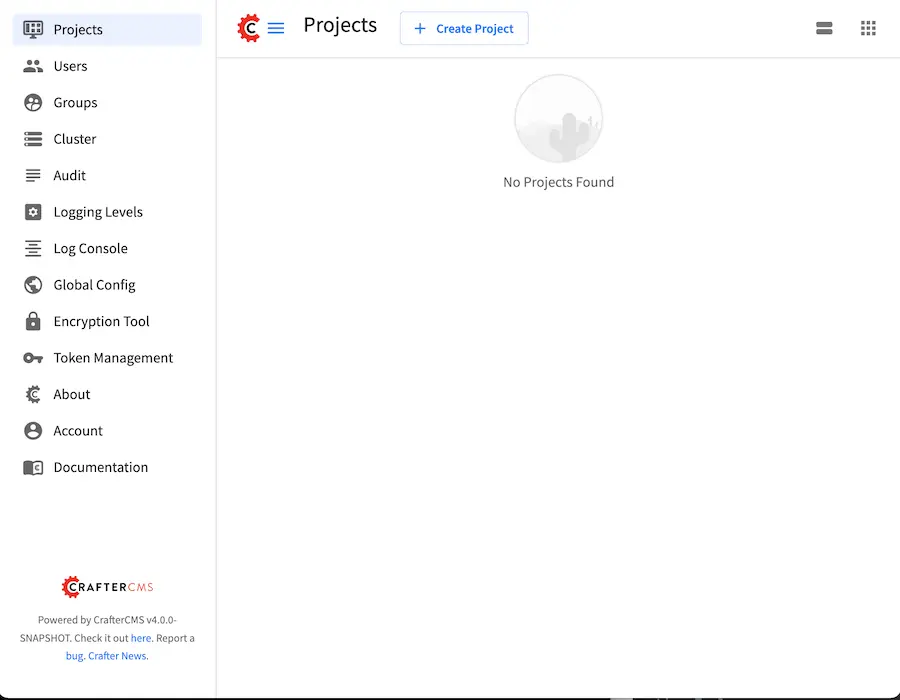
After logging in, you’ll see the Projects screen (Below). Click on Create Project

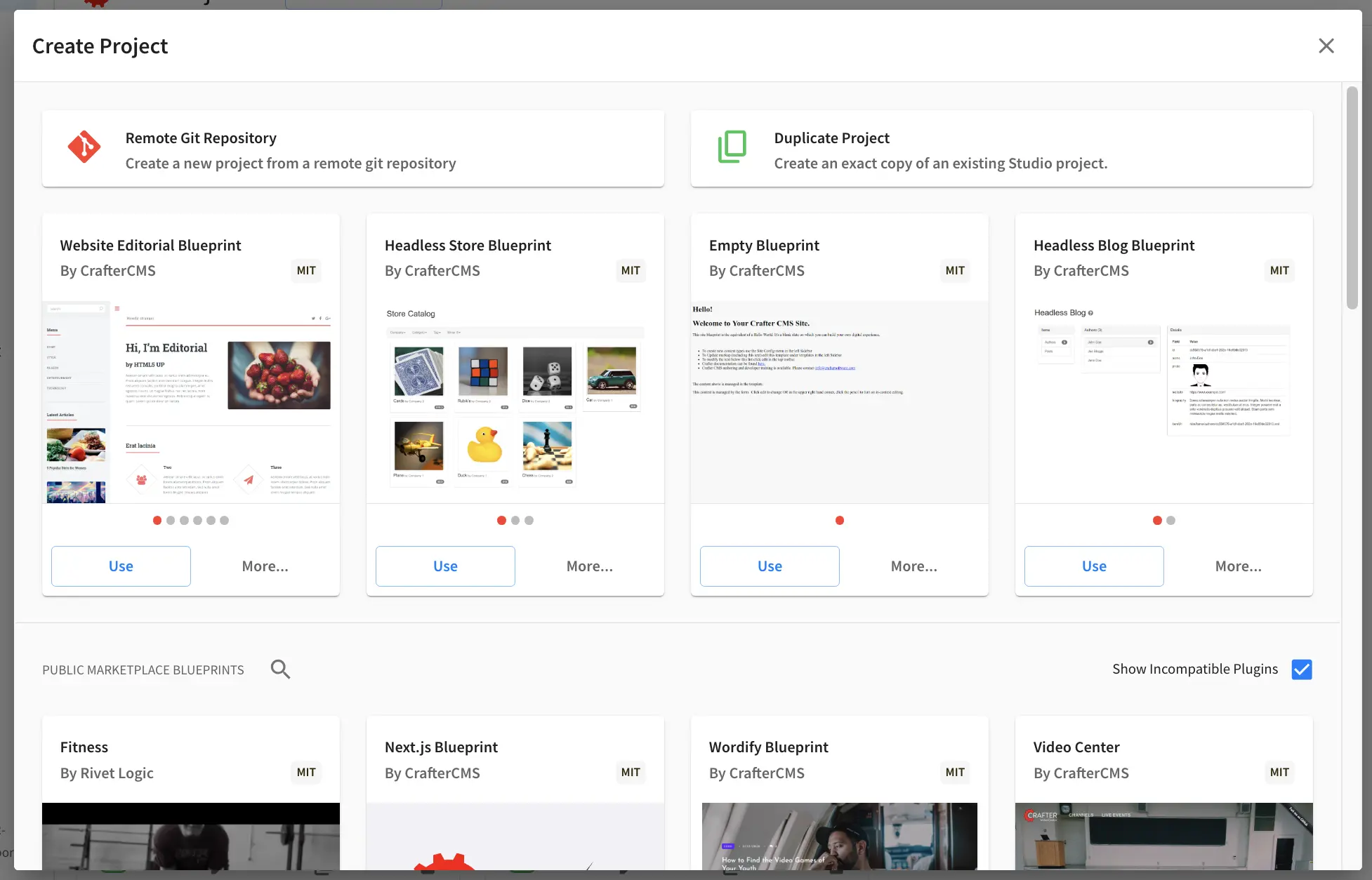
In the Create Project screen, the user is presented with the available blueprints or the option to use a remote
Git repository instead of selecting a blueprint from the list. CrafterCMS provides default blueprints available out
of the box from Crafter Studio and the Public Marketplace, which contains blueprints submitted to the
Crafter Marketplace GitHub App to create a new project. To see all
available blueprints, just scroll down the screen.
We’re going to be using the “Website Editorial Blueprint”. Blueprints offer you a starting point for your project. New blueprints can be created and installed into the system. Click on Use for the “Website Editorial Blueprint”.

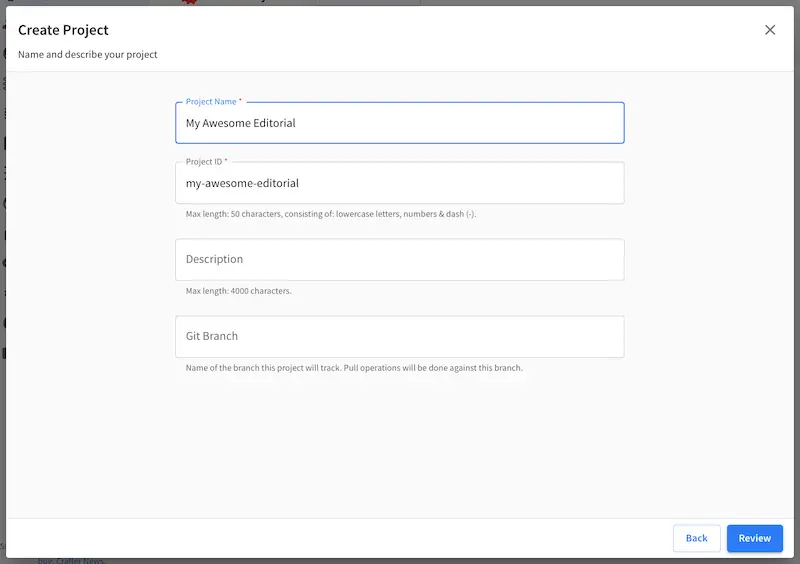
Give the project a friendly name for the Project Name and a description. Click on the Review button.

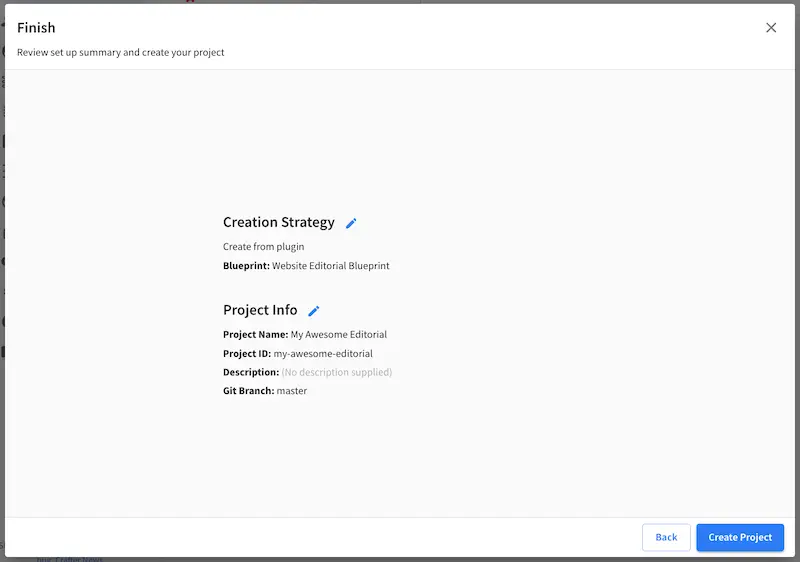
The next step is to review your entries and finally create your new project. Click on the Create Project button and wait for the system to create your project based on the blueprint.

A spinner will appear while it’s creating the following: configuration, project content, and permissions based on the template provided by the blueprint.

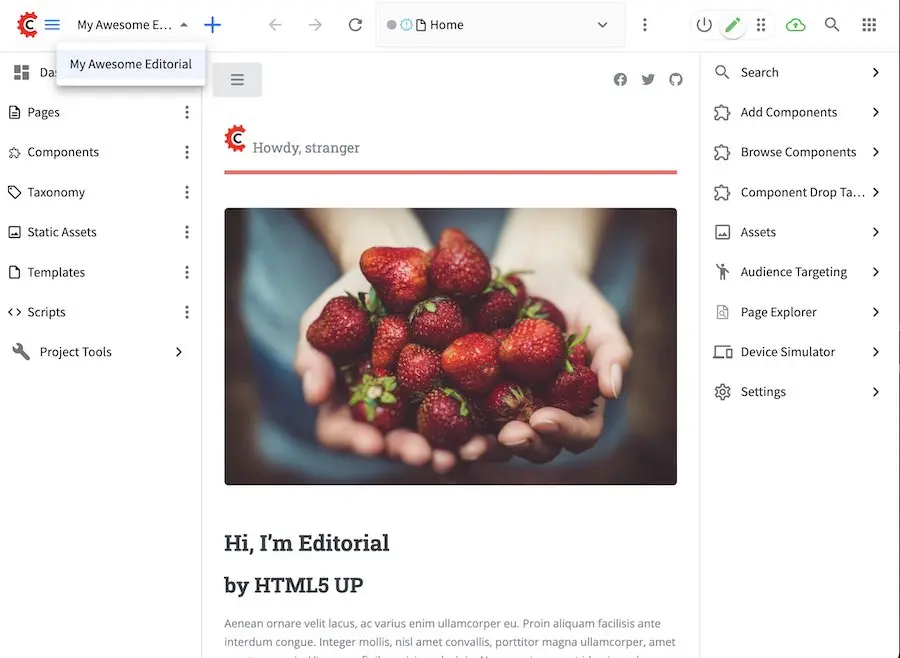
When it’s done you will be taken to the Home Page of your project:

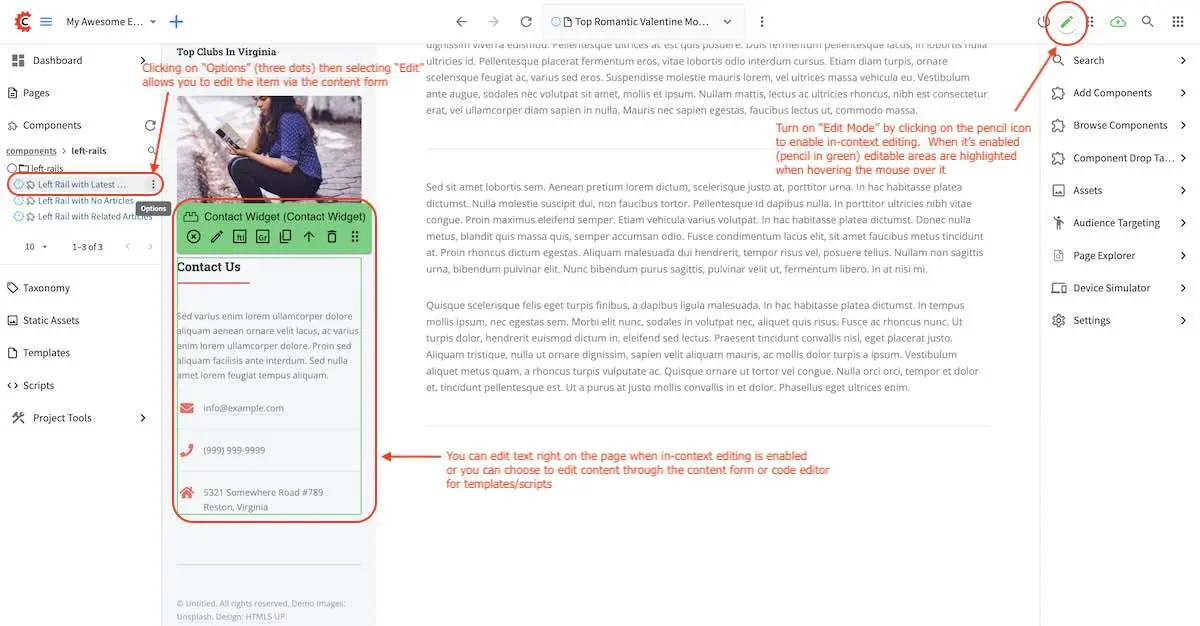
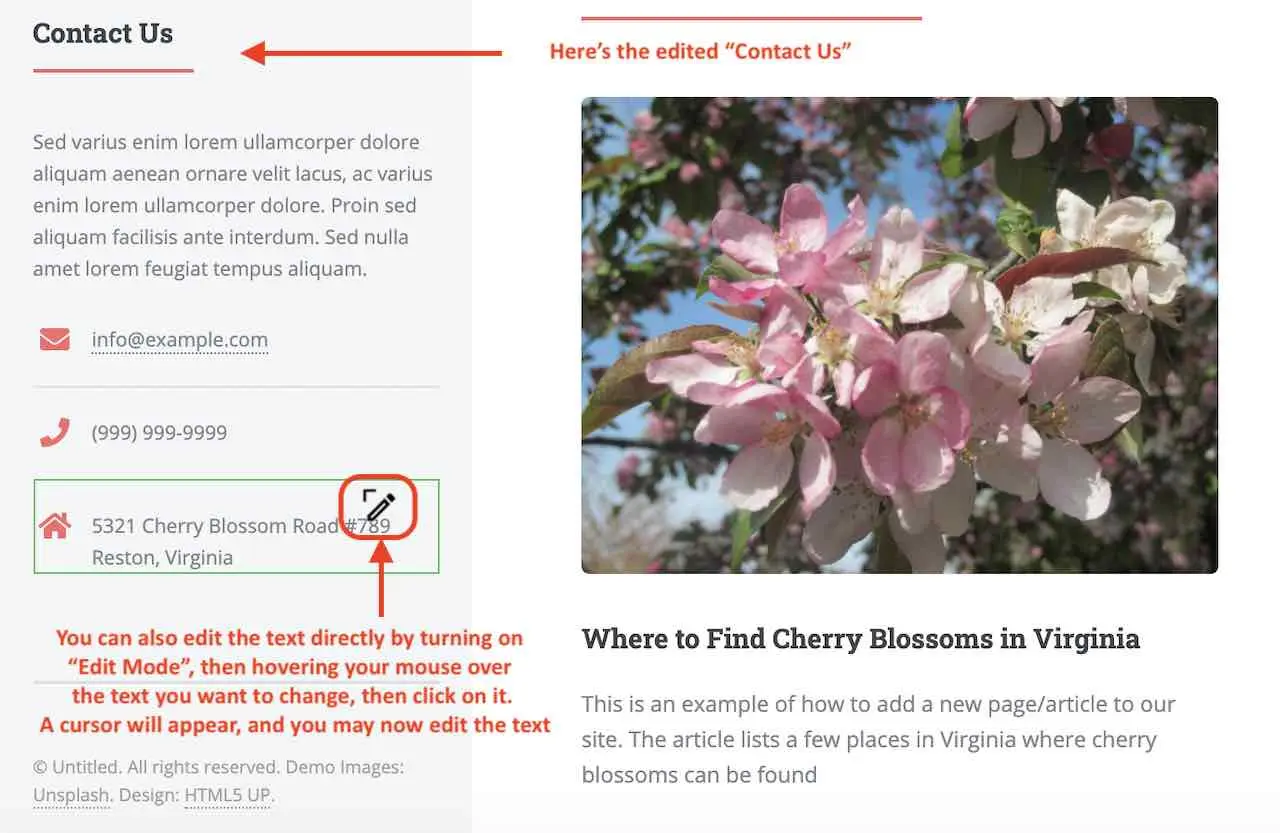
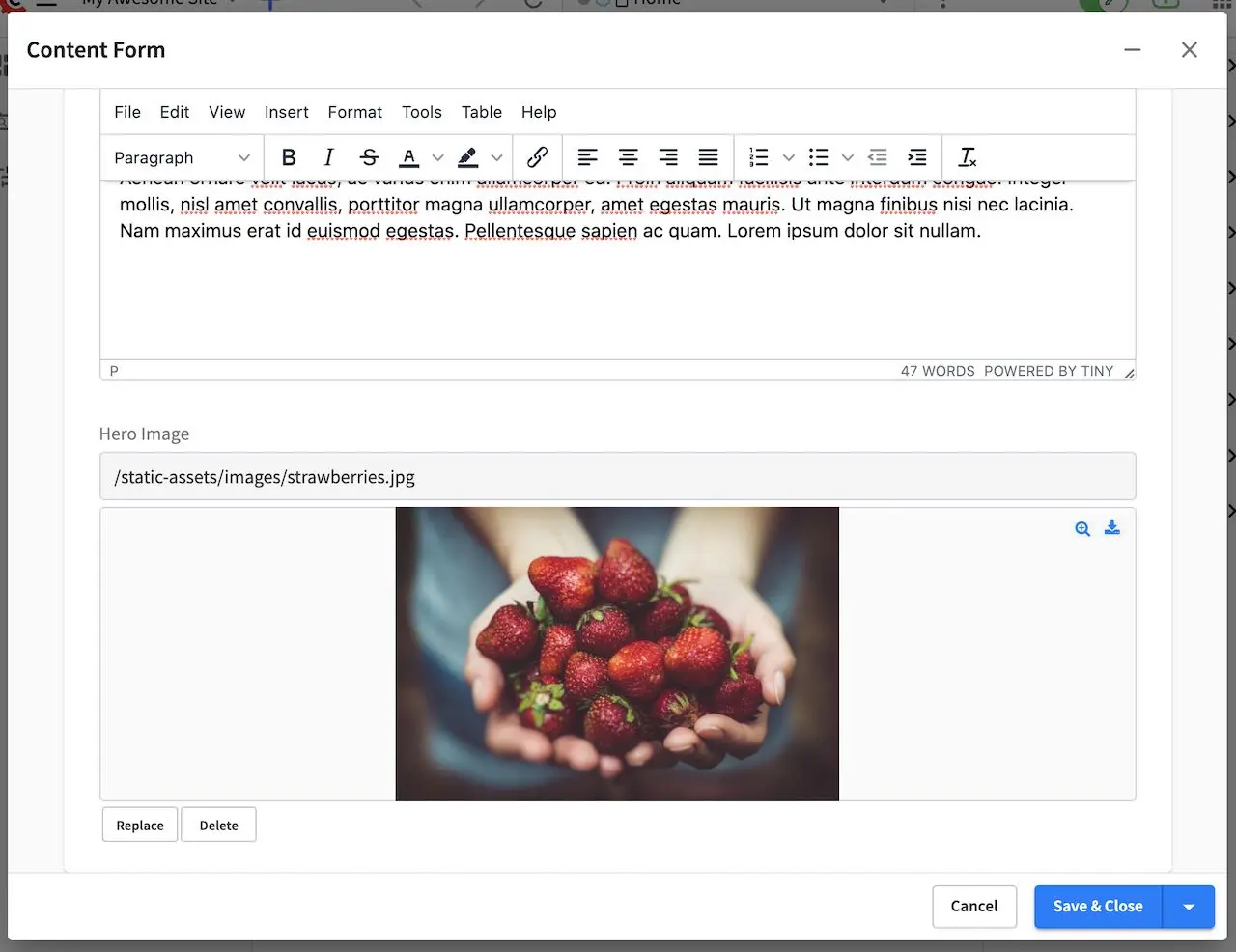
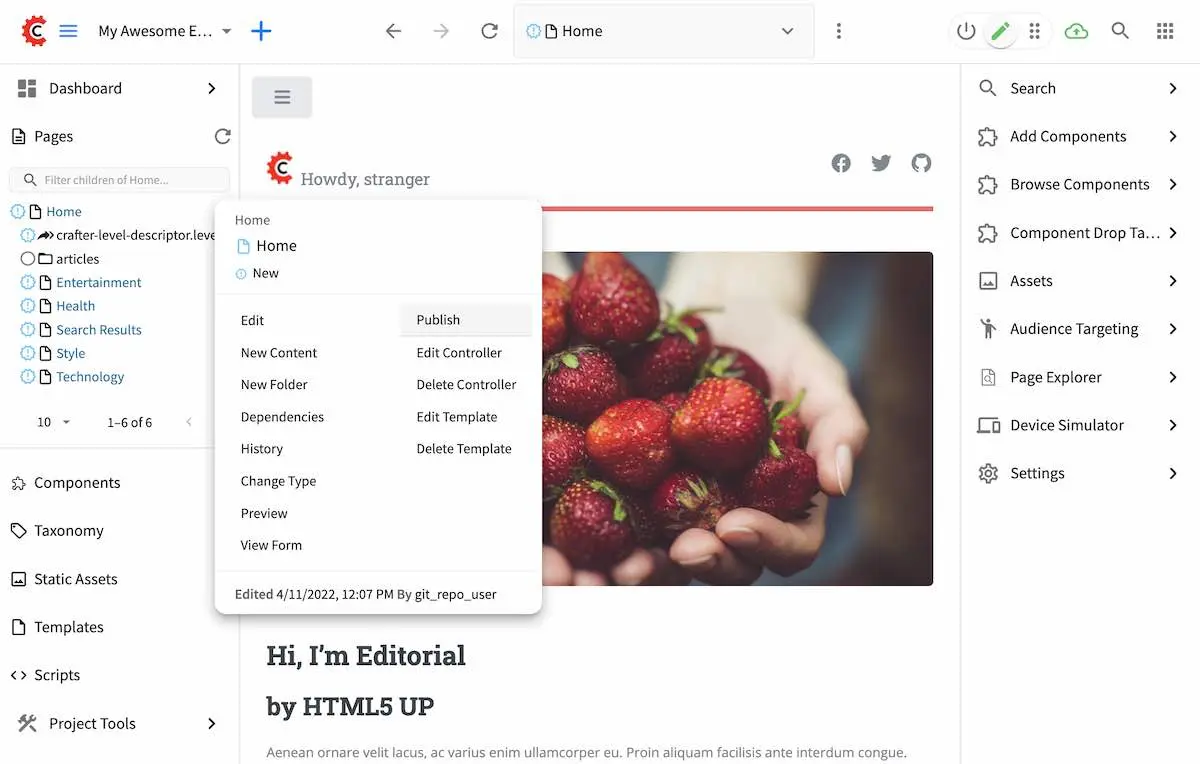
Your project is setup, we can now start adding/editing content! To edit content you see on the page, click on the three dots next to the page url at the toolbar at the top, then select Edit. This will open a form (see below) where you can edit the page content. To see other ways of editing page content, see Editing a Page.

Adding a new article page to the project
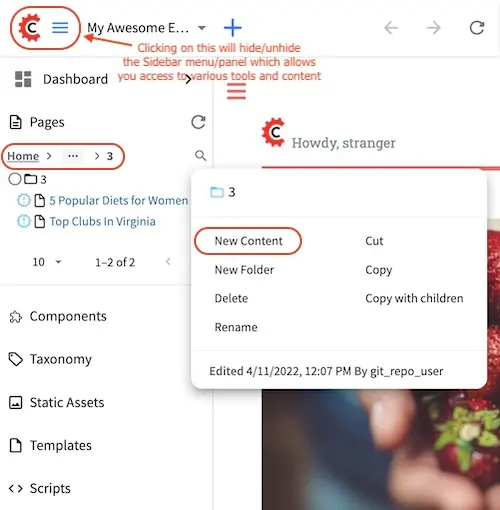
We’ll be adding a new article to the project. To add a new article (or a new page), navigate to the level and location within the path navigator in the Sidebar where we want to create the new page. In this case, we are adding an article under articles -> 2021 -> 3. Click on the three dots next to the folder, then select New Content

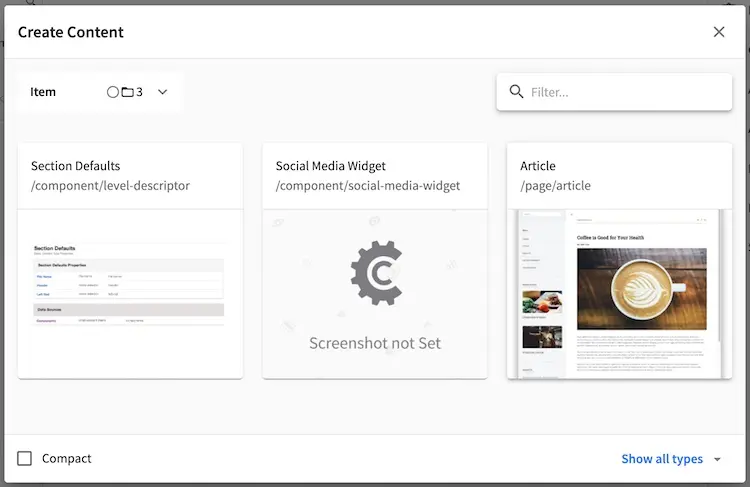
We’ll then select the page template we want. Since we are adding a new article to the project, we will be selecting the template Article

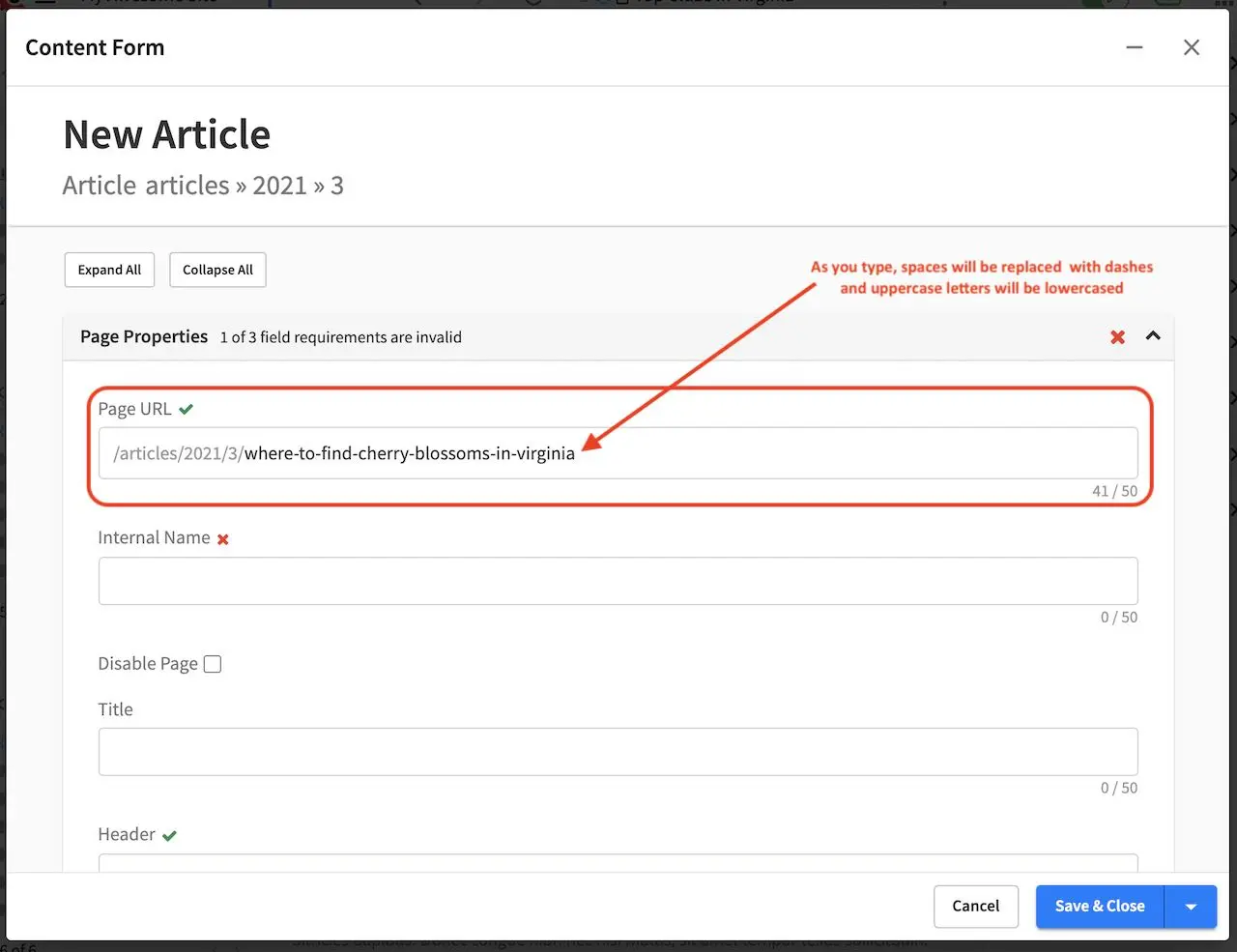
We’ll start filling out the form for our new article, “Where to find cherry blossoms in Virginia”. For the Page URL, replace spaces with dashes. You can write the Internal Name and Title however you like as long as it is 50 characters or less as indicated on the right of the input boxes. For the Header and Left Rail, we will be using the default provided by the template.

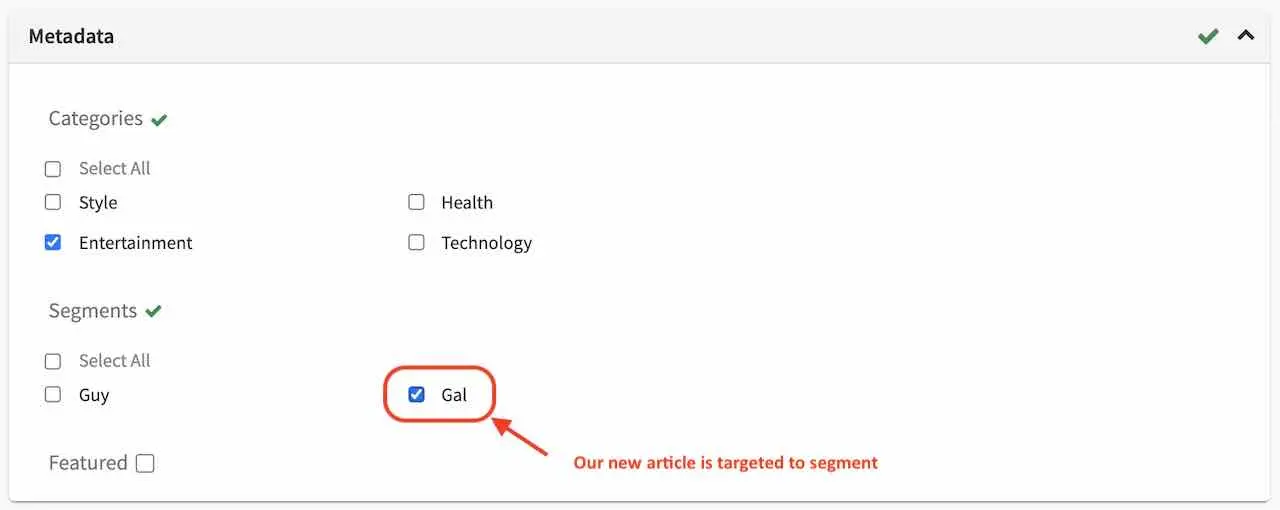
The next section on the form is the Metadata section, where we can select the category for our article, the targeted segments of the article and whether our new article should be added to the Featured section. Our new article, will be under Entertainment for the Categories and the targeted segments is Gal. We will also be placing our new article in the Featured section.

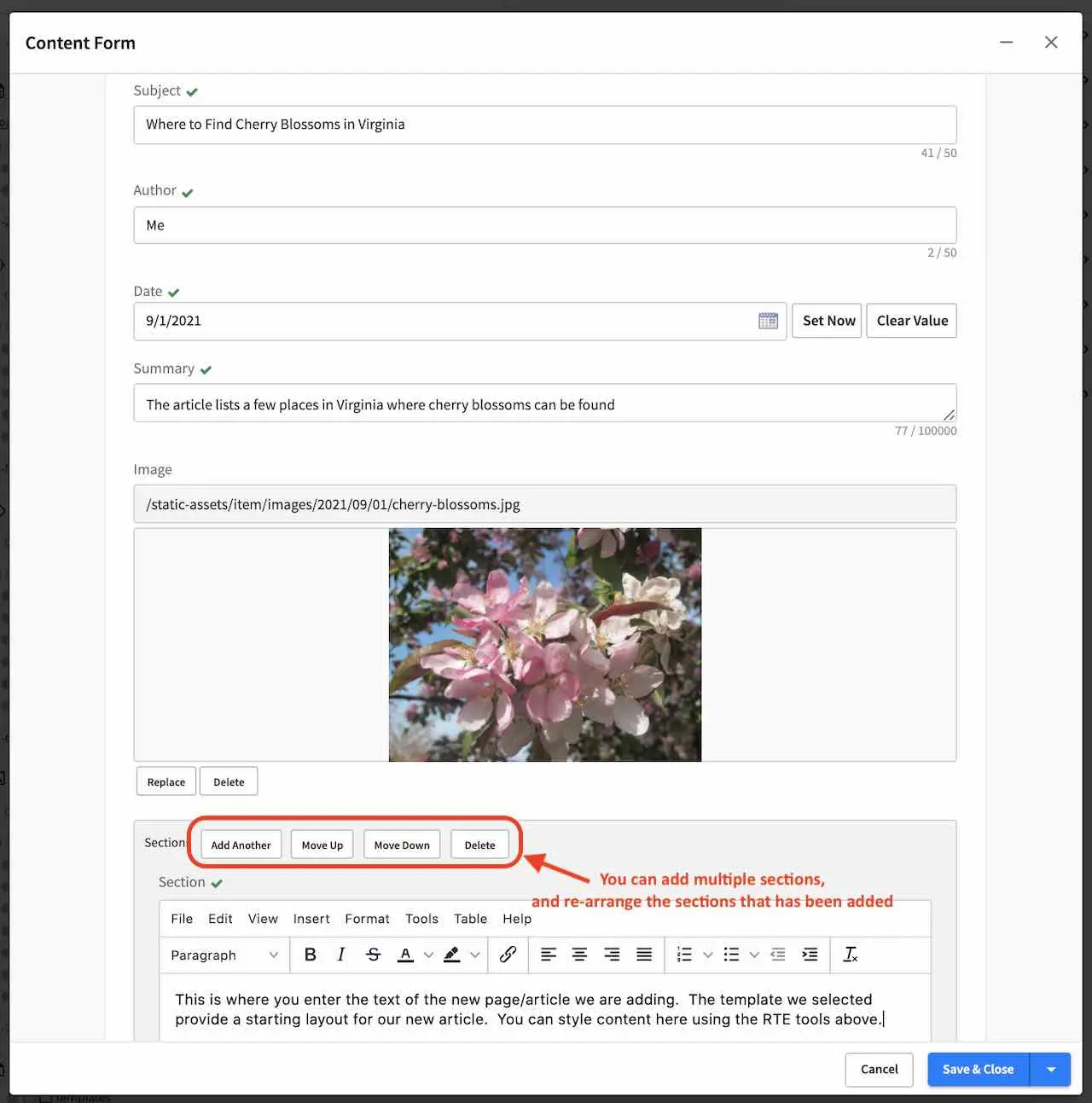
Finally, we add our blurb in the Content section of the form. Here, we fill out the Subject, Author, Date, Summary, Image and Section, which contains the content of our article.

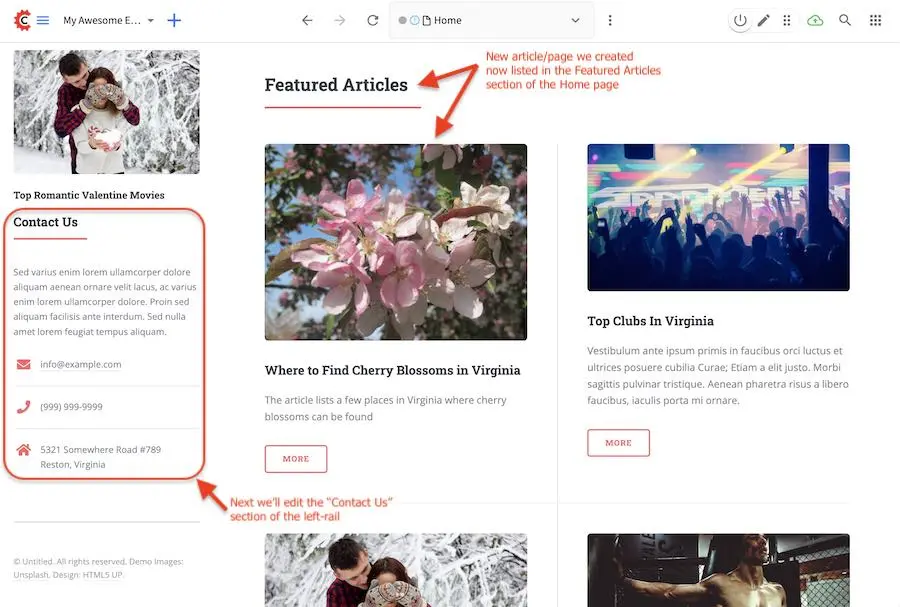
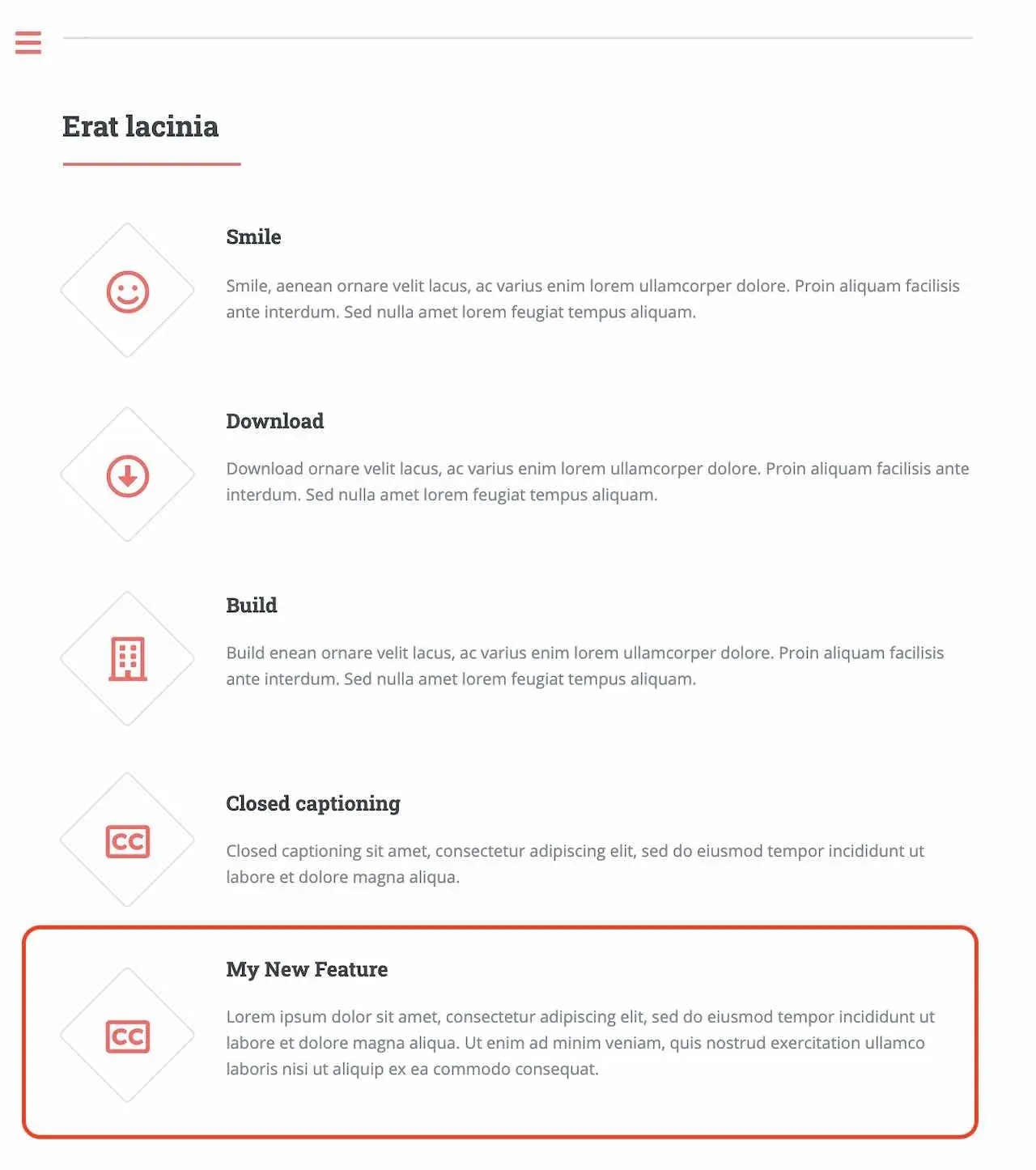
Here’s the project, with our newly created article in the featured section.

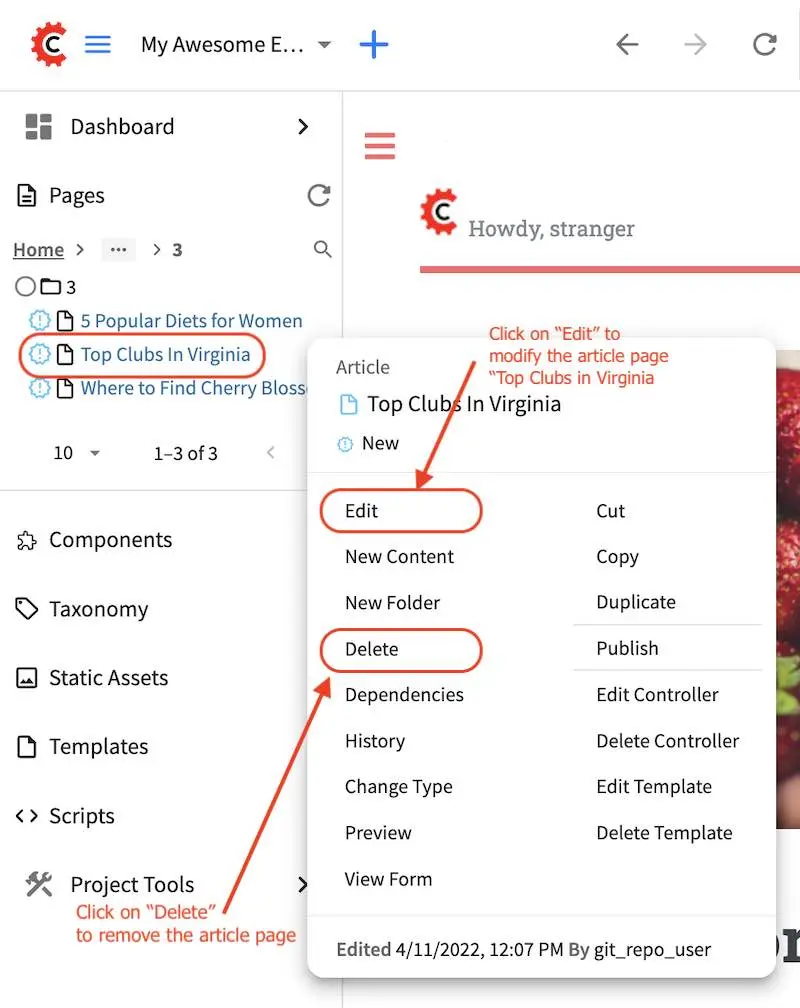
You can add more pages or modify/remove the existing pages from the blueprint, depending on your needs. To remove or edit an existing page, navigate to the location of the article you want to edit/remove. Right click on it, then select the action you would like to do on the page.

Editing the features section, “Erat lacinia”
We will now edit the features section in our blueprint. The features in this section has been configured as components, as you will see in the images below. There are multiple ways of editing the features section in the blueprint.

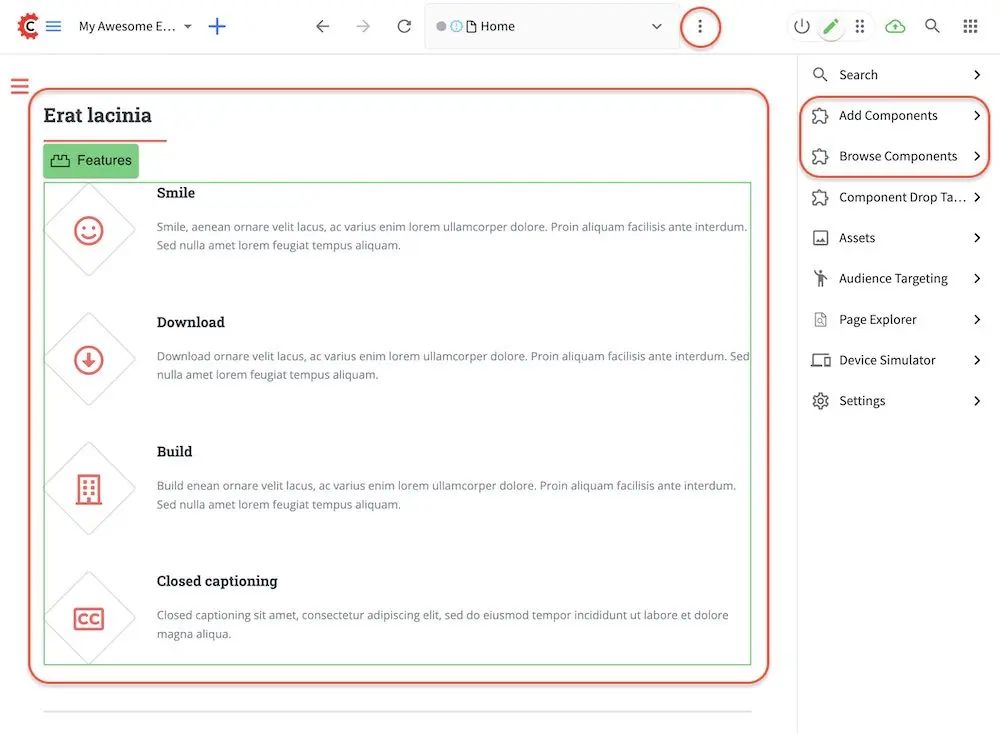
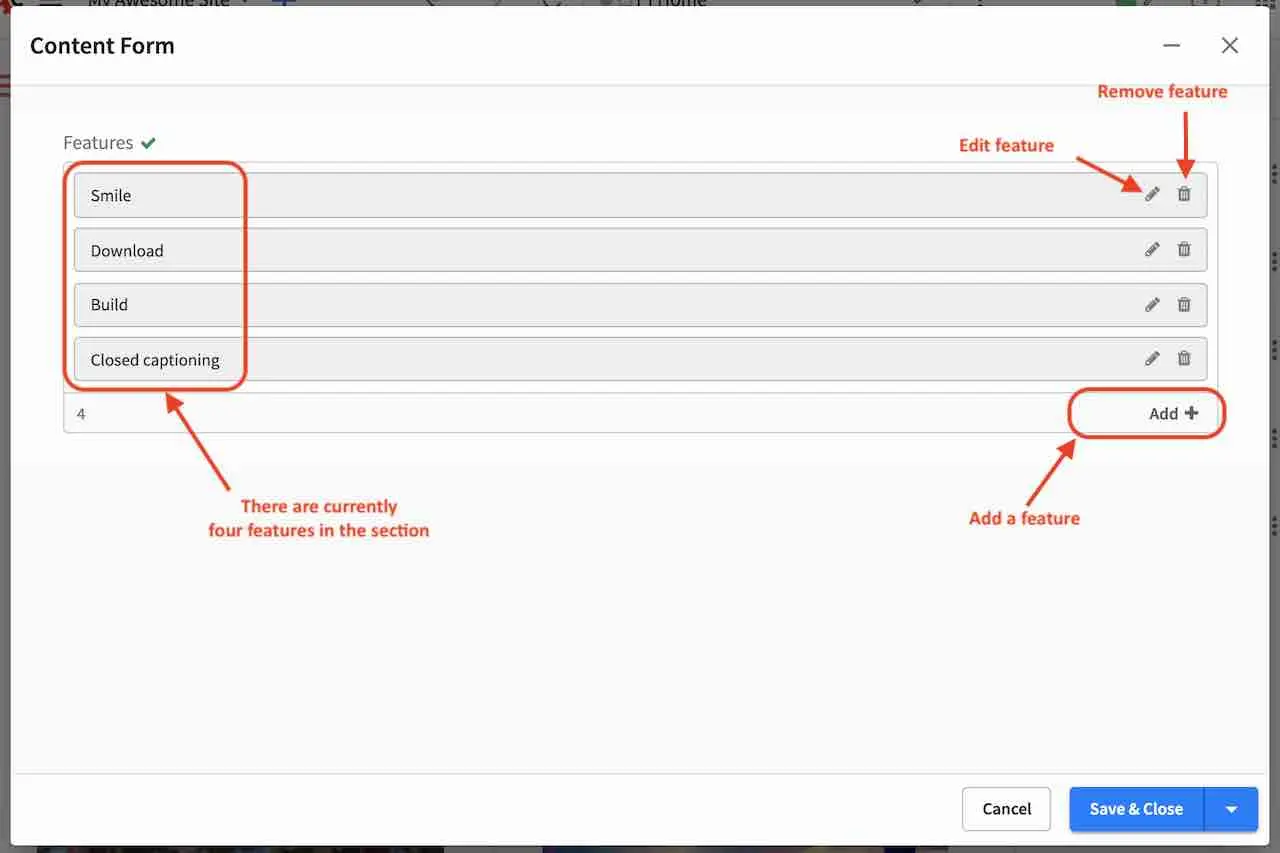
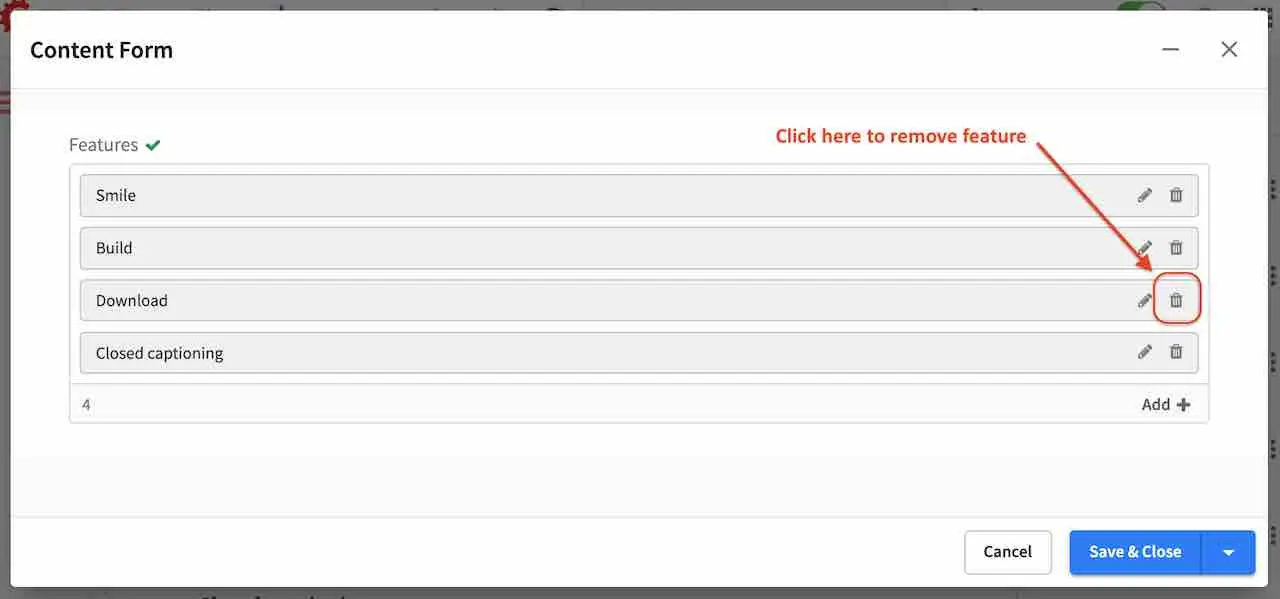
We’ll start out by adding a feature using the pencil that appears when you hover your mouse over the middle of the features section as shown in the image above. Click on the section then select Edit. A form will open containing the content of the section. As you can see in the image below, there are currently four features in the section.

In this form, you can add another feature, by clicking on Add +, which will give you a menu to Create new embedded Feature (Uses an embedded data source available only on the current page/component) or Create new shared Feature (Uses a shared data source available to other pages/components)
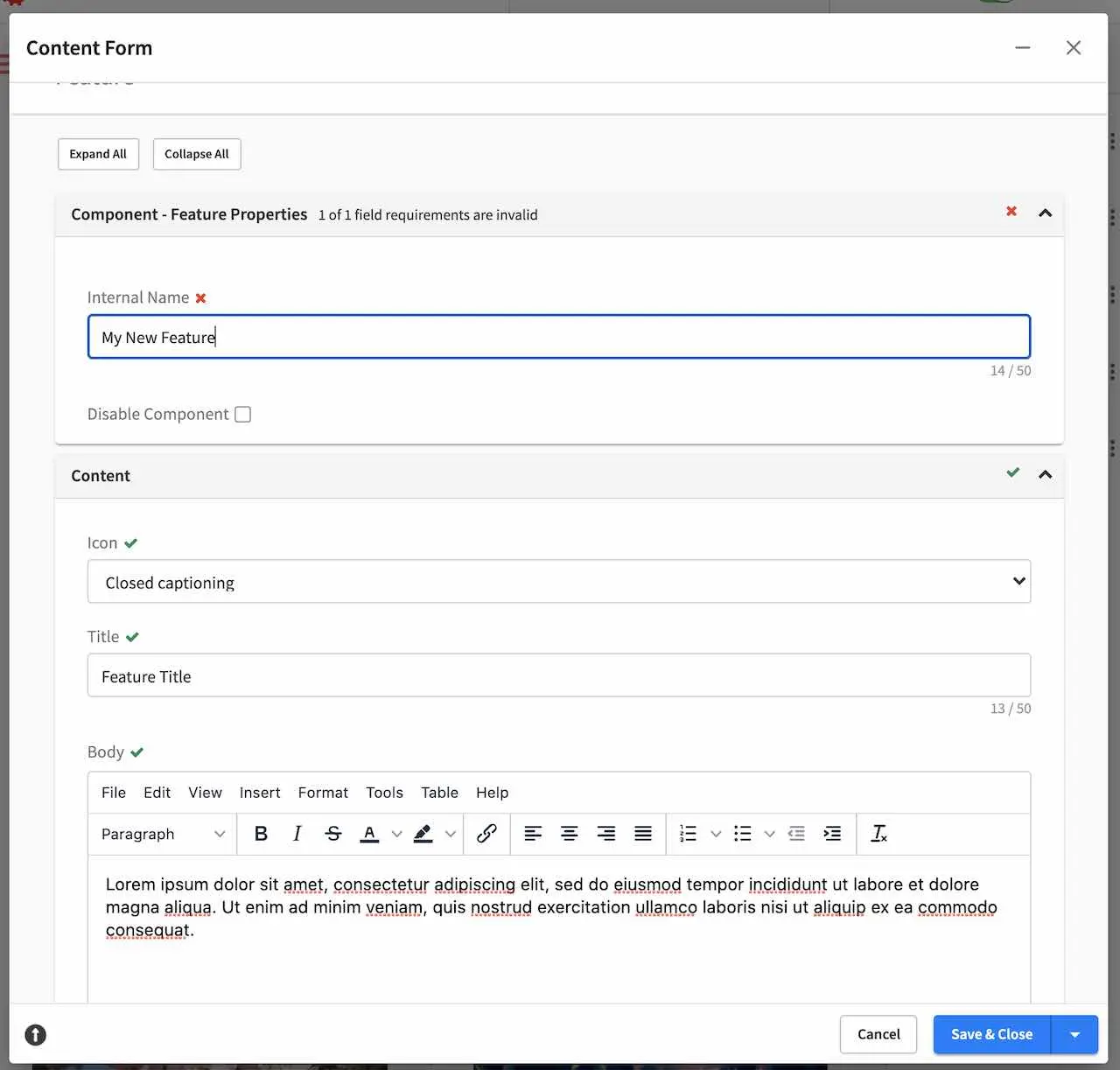
We will add a feature by selecting Create new embedded Feature after you click on Add +. This will open a form, where we will now enter our content.


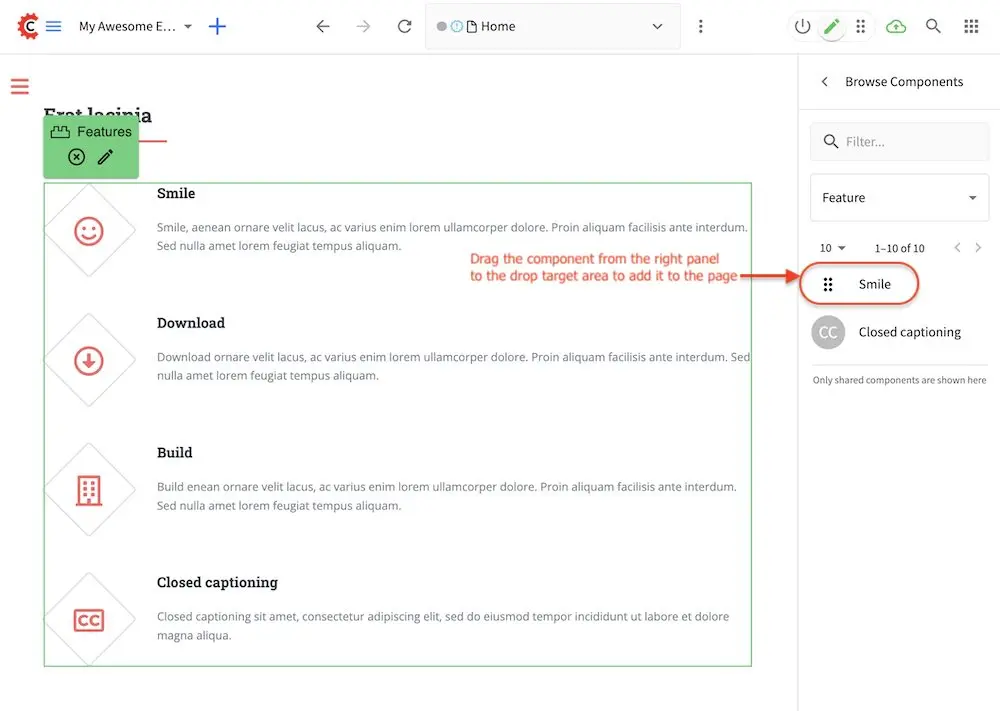
We will now add another feature, by using the Browse Components tool in the Experience Builder panel located on the right that is available when Edit Mode is on. This will bring up a list of existing shared features in the blueprint. Select one, then drag it to the drop target area on the page. This will add your selected existing feature to the features section of the page.

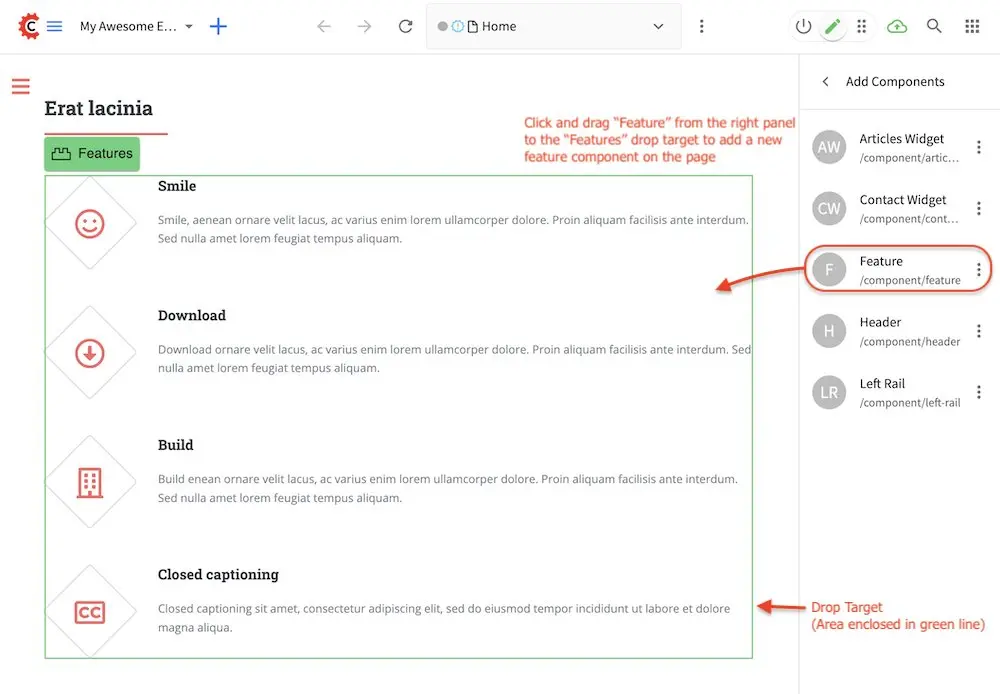
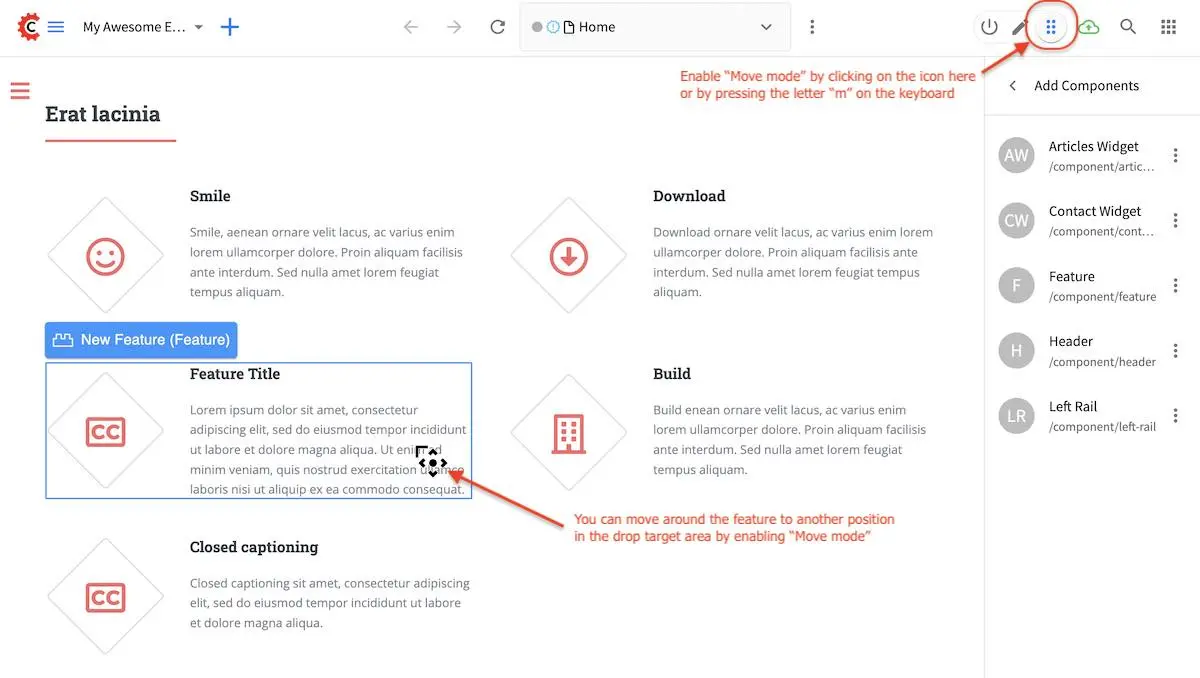
We will again add another feature, this time by using the Add Components tool in the Experience Builder panel located on the right. Click on the Add Components tool and it will list all components that you can drag and drop onto drop targets on the page. To click and drag a new feature onto the feature’s drop target, click and drag Feature from the Page Builder panel on to the feature drop target area on the page. This will then add a new feature component on the page containing some default items that you can then modify.

From inside the drop zone, you may also re-arrange the features by clicking and dragging on a feature and placing it in your desired position.

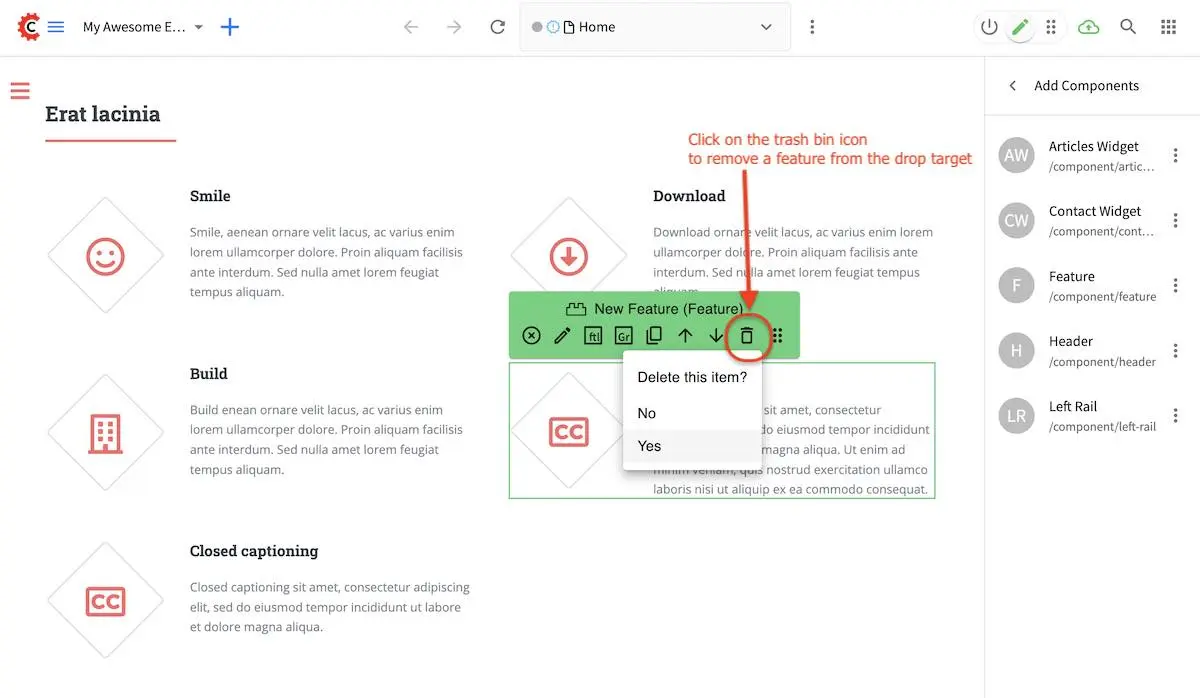
To delete/remove a feature from the drop zone, just click on the feature then click on the trash bin that appears on the top of the feature when Edit mode or Move mode is enabled.

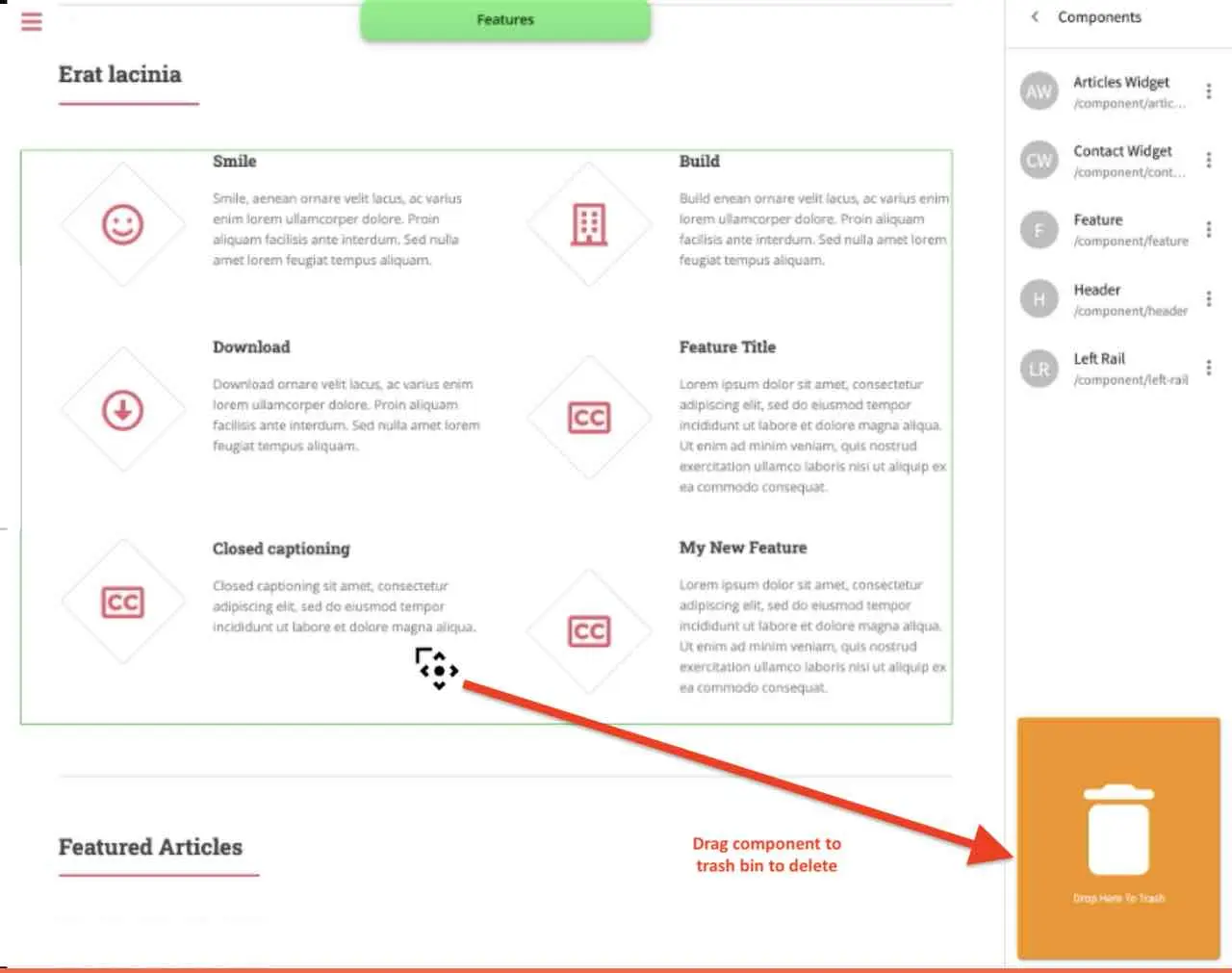
Another way o delete/remove a feature from the drop zone is to just drag the feature to the trash bin that appears on the bottom right of the screen when dragging around a component.

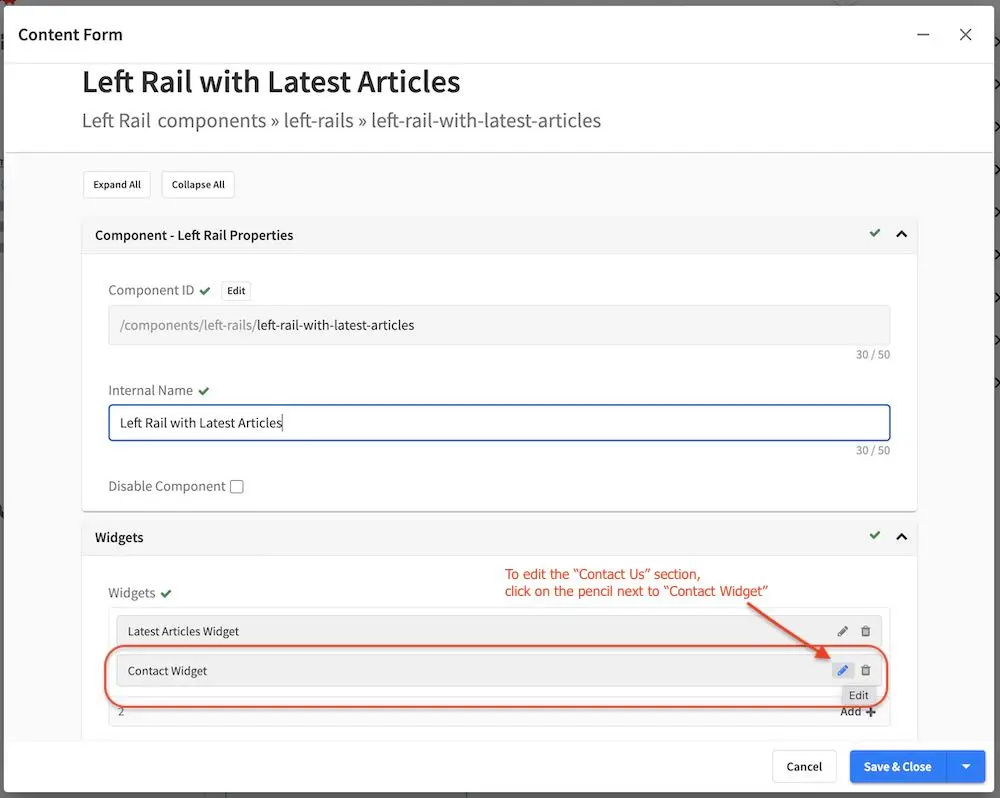
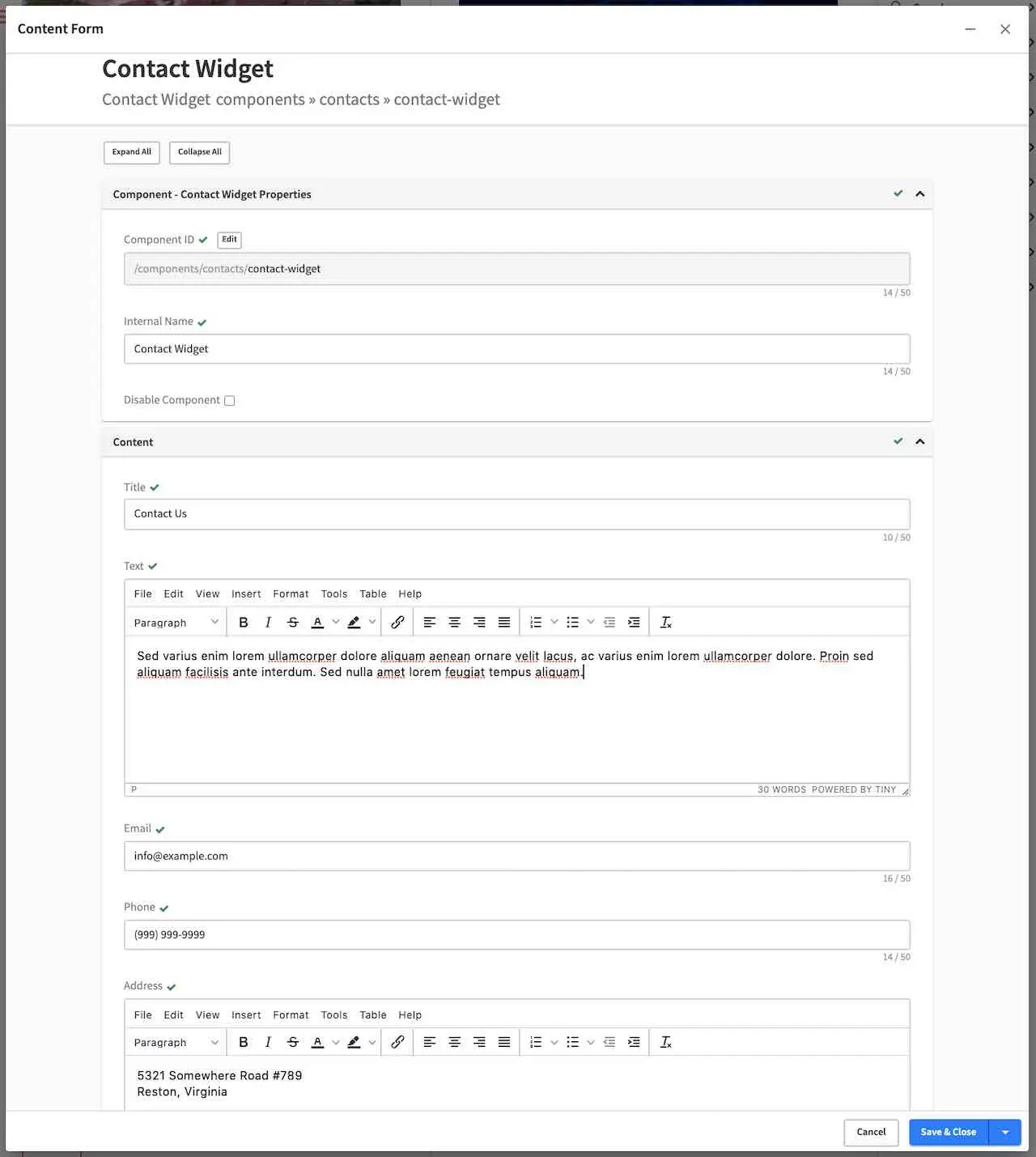
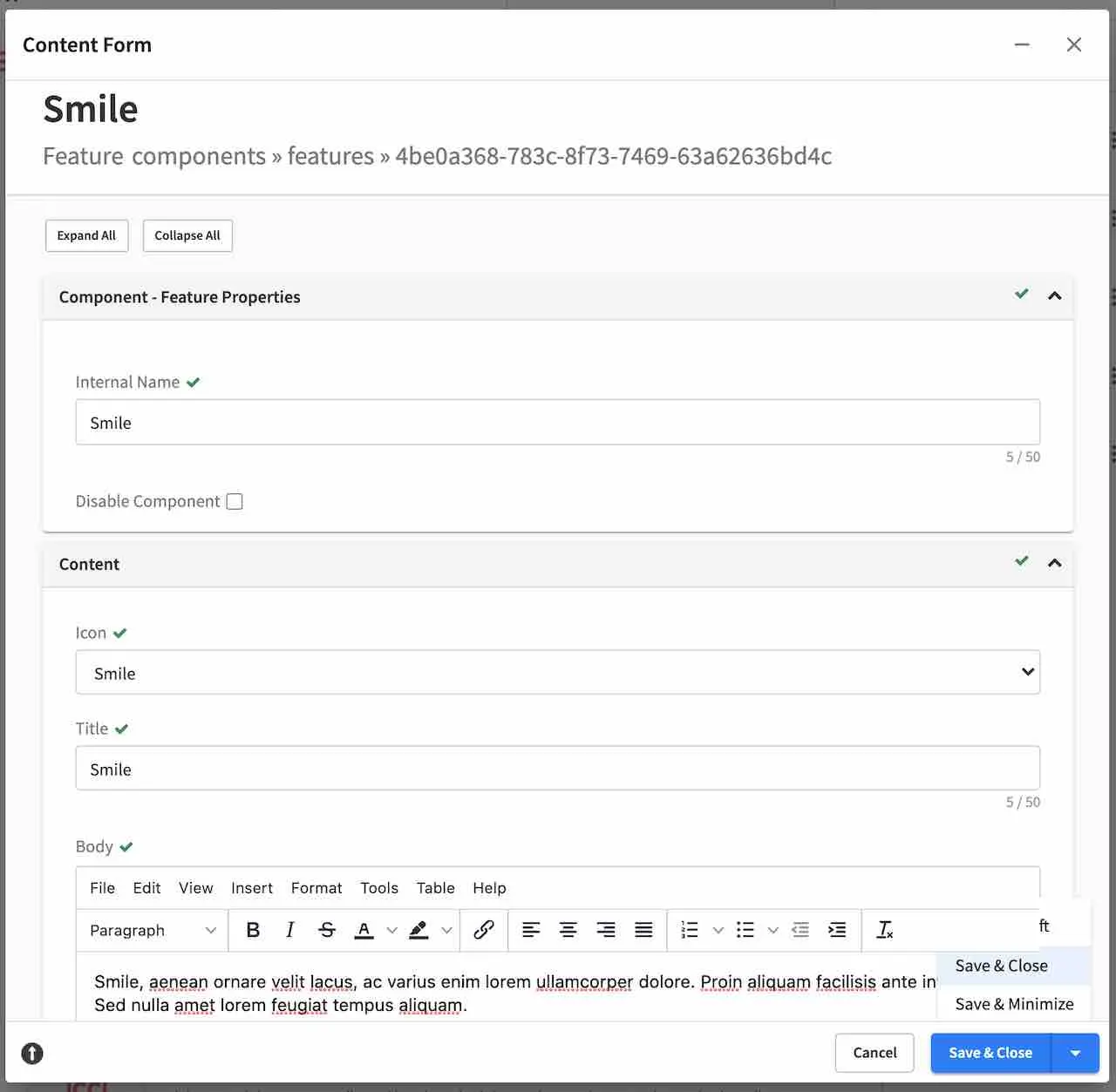
To edit a feature, mouse over the feature you want to edit, click on it then click on the pencil icon. This will open the content form. Edit the fields you would like to modify, then click on Save & Close or Save & Minimize to save your changes or click on Cancel to discard all changes in the form.

Another way to remove a feature, is to edit the features section, then select a feature from the list and click on the trash can icon on the right.

Publishing Your New/Edited Page
Your project is not yet published after creating the project from the Website Editorial blueprint. Once your project is published, if you make edits to any of the pages or created new pages, it will need to be published for your project visitors to see the changes. There are a couple of ways to publish your content edits. The first thing you need to do is to navigate to the item you want to publish in the Sidebar toggled on/off by clicking on the CrafterCMS logo with the hamburger icon on the upper left hand corner of Studio. After navigating to the item you want to publish, there are two ways to publish:
Click on the item you want to publish. In the toolbar at the top, click on the three dots next to the page address url, then select Publish
Click on the three dots next to the page you want to publish from the Sidebar, then click on Publish

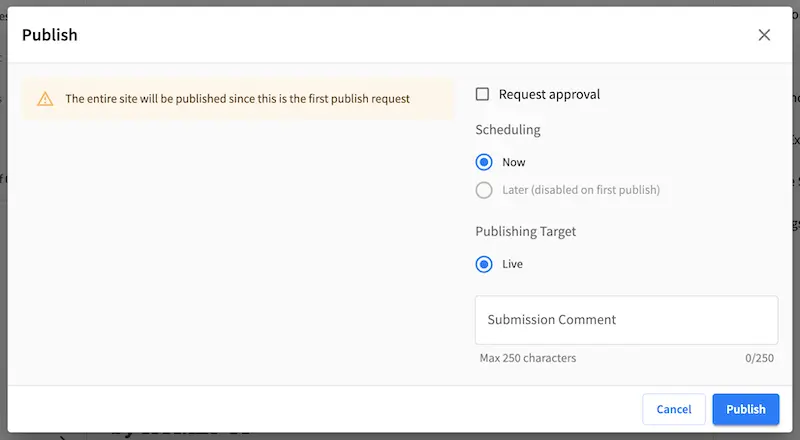
You will then be prompted whether you want to publish the page now (Now), or publish the page at a later date and time (Later). If this is the very first publish request, the user will be notified that the entire project will be published like below:

For more information on content authoring, please see the documentation section: Content Authoring