Adding a New Language
Crafter Studio has been translated into a number of languages. To reach more users, additional languages may need to be added in Crafter Studio.
Here are the steps to add a new language in Crafter Studio:
Add the new language to the
get-available-languagesAPIIn Studio UI, add your new locale files to ui/app/src/translations. You may start by copying
es.jsonand translating it into your target language.Open the file
ui/app/src/utils/i18n.tsand add the locale code tocreateIntlInstanceconditional statement, and add the switch statement case tofetchLocale.Add the translation file/s for legacy forms and content type editor to
studio-ui/static-assets/components/cstudio-common/resources/**/base.jsUpdate templates to add the new language imports into the runtime (i.e. via script[src] elements)
Build, deploy and test your changes
where:
** is the language code for the new language being added to Crafter Studio
Before we begin, we need to pick the two letter language code for the new language we are adding for Crafter Studio. You can use ISO 639 language codes for reference. So, say, we are adding Japanese, from the ISO 639 language codes, we will be using ja
Let’s begin adding the language Japanese to Crafter Studio:
1. Add the new language to the get-available-languages API
To add the new language to the
get-available-languagesAPI (/studio/api/1/services/api/1/server/get-available-languages.json), in yourstudiocode, navigate tostudio/src/main/webapp/default-site/scripts/rest/api/1/serverand open theget-available-languages.get.groovyfileAdd the new language to the file:
1def result = [] 2 result[0] = [:] 3 result[0].id = "en" 4 result[0].label = "English" 5 result[1] = [:] 6 result[1].id = "es" 7 result[1].label = "español" 8 result[2] = [:] 9 result[2].id = "ko" 10 result[2].label = "한국어" 11 result[3] = [:] 12 result[3].id = "de" 13 result[3].label = "Deutsch" 14 result[4] = [:] 15 result[4].id = "ja" 16 result[4].label = "日本語" 17return result
2. Add the New Language to the React Translations Manager
Open the file ui/app/src/utils/i18n.ts and add the locale code to the createIntlInstance conditional statement, and add the switch statement case to fetchLocale.
async function fetchLocale(locale: string): Promise<LookupTable<string>> {
let translations;
switch (locale) {
case 'de':
translations = await import('../translations/de.json');
break;
case 'es':
translations = await import('../translations/es.json');
break;
case 'ko':
translations = await import('../translations/ko.json');
break;
case 'ja':
translations = await import('../translations/ja.json');
break;
default:
translations = Promise.resolve({});
break;
}
return translations;
}
async function createIntlInstance(localeCode: string): Promise<IntlShape> {
localeCode = localeCode.replace('kr', 'ko');
if (
!fetchedLocales[localeCode] &&
// Nothing to fetch point if we don't have the locale
['de', 'es', 'kr', 'ja'].includes(localeCode)
) {
let fetchedTranslations = await fetchLocale(localeCode as BundledLocaleCodes);
...
3. Add Your New Locale File/s to ui/app/src/translations
In your studio-ui code, add the new locale files to ui/app/src/translations. You may start by copying es.json and translating it into your target language.
{
"+E4CL4": "プロジェクト全体が公開されました",
"/A7dEh": "最後の投稿はエラーで完了しました、詳細についてはログを参照してください。",
...
"about.versionNumber": "バージョン番号",
"aboutView.attribution": "CrafterCMS 他の人のおかげでそれは可能です <a>オープンソースソフトウェアプロジェクト</a>.",
"accountManagement.changeHelperText": "パスワードが正常に更新されると、再度ログインするように求められます.",
"accountManagement.changeLanguage": "言語の変更",
"accountManagement.changePassword": "パスワードを変更する",
...
}
4. Update Templates to Add the New Language Imports Into the Runtime
We now need to update templates to add the new language imports into the runtime (i.e. via script[src] elements). In your
studio-uicode, navigate tostudio-ui/templates/web/. The following templates need to be updated:form.ftl
legacy-site-config.ftl
Add the new language imports
<script src="/studio/static-assets/components/cstudio-common/resources/ja/base.js"></script>into the files listed above:studio-ui/templates/web/form.ftl1<#include "/templates/web/common/page-fragments/head.ftl" /> 2<#include "/templates/web/common/page-fragments/studio-context.ftl" /> 3 4<script src="/studio/static-assets/components/cstudio-common/resources/en/base.js"></script> 5<script src="/studio/static-assets/components/cstudio-common/resources/kr/base.js"></script> 6<script src="/studio/static-assets/components/cstudio-common/resources/es/base.js"></script> 7<script src="/studio/static-assets/components/cstudio-common/resources/de/base.js"></script> 8<script src="/studio/static-assets/components/cstudio-common/resources/ja/base.js"></script>
1<script type="text/javascript" src="/studio/static-assets/components/cstudio-common/resources/en/base.js"></script>
2<script type="text/javascript" src="/studio/static-assets/components/cstudio-common/resources/kr/base.js"></script>
3<script type="text/javascript" src="/studio/static-assets/components/cstudio-common/resources/es/base.js"></script>
4<script type="text/javascript" src="/studio/static-assets/components/cstudio-common/resources/de/base.js"></script>
5<script type="text/javascript" src="/studio/static-assets/components/cstudio-common/resources/ja/base.js"></script>
5. Add the Translations File for Legacy Forms and Content Types
To add the translations file for legacy forms and content types, in your
studio-uicode, navigate tostudio-ui/static-assets/components/cstudio-common/resources/. Create a folder using the two letter language code for the new language being added,studio-ui/static-assets/components/cstudio-common/resources/jaCopy the file
studio-ui/static-assets/components/cstudio-common/resources/en/base.jsand paste it into the newly created folderStart translating the content in
studio-ui/static-assets/components/cstudio-common/resources/ja/base.jsand save your changesstudio-ui/static-assets/components/cstudio-common/resources/ja/base.js1CStudioAuthoring.Messages.registerBundle("siteDashboard", "ja", { 2dashboardTitle: "ダッシュボード", 3 4dashboardCollapseAll: "すべて折りたたむ", 5...
Remember to change the language code in the all the registerBundle calls in the base.js file
CStudioAuthoring.Messages.registerBundle("dialogs", "ja", {
6. Build, deploy and test your changes
Don’t forget to build and deploy. Before building, remember to run prettier on the file ui/app/src/utils/i18n.ts
cd ui/app
yarn prettier --config ../../prettier.config.js --write ./src/utils/i18n.ts
After running prettier, build and deploy your changes, then start it:
./gradlew build deploy start
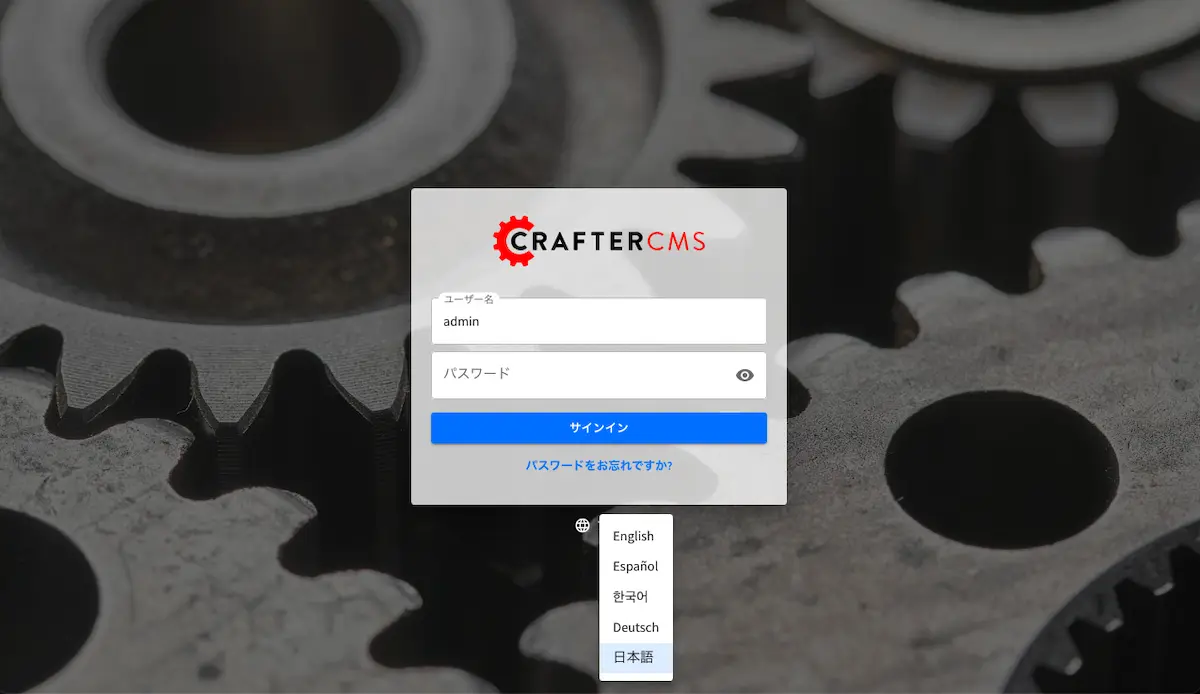
To test your changes, from the login screen, click on the language dropdown box, and you should see the new language we just added.