Architects
This section details key concepts for CrafterCMS experience architects
General Architecture
CrafterCMS distinguishes itself by its modern architecture, which in turn enables:
Truly decoupled content management (and disconnected global delivery), composed of independent microservice-based components
Dynamic, personalized content delivery of every request at speed
API first CMS (content as a service via extensible GraphQL & REST)
Git-based CMS (allows for excellent developer cadence)
Shared-nothing, serverless, delivery architecture (planet-scale)
Front-end agnostic (bring your favorite UI framework or use as a headless CMS)
Equal support for all three CMS stakeholders: content authors, developers and system administrators
Build new apps or weave into existing apps and sites
Modern Decoupled Architecture
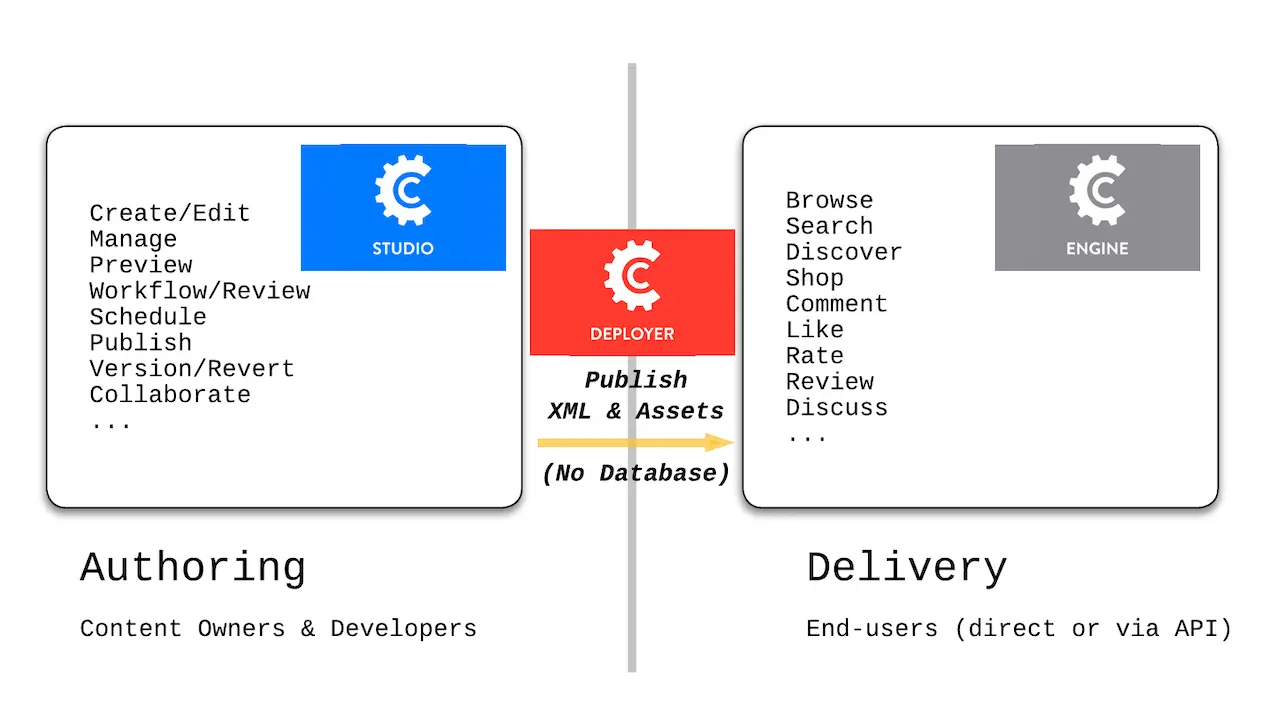
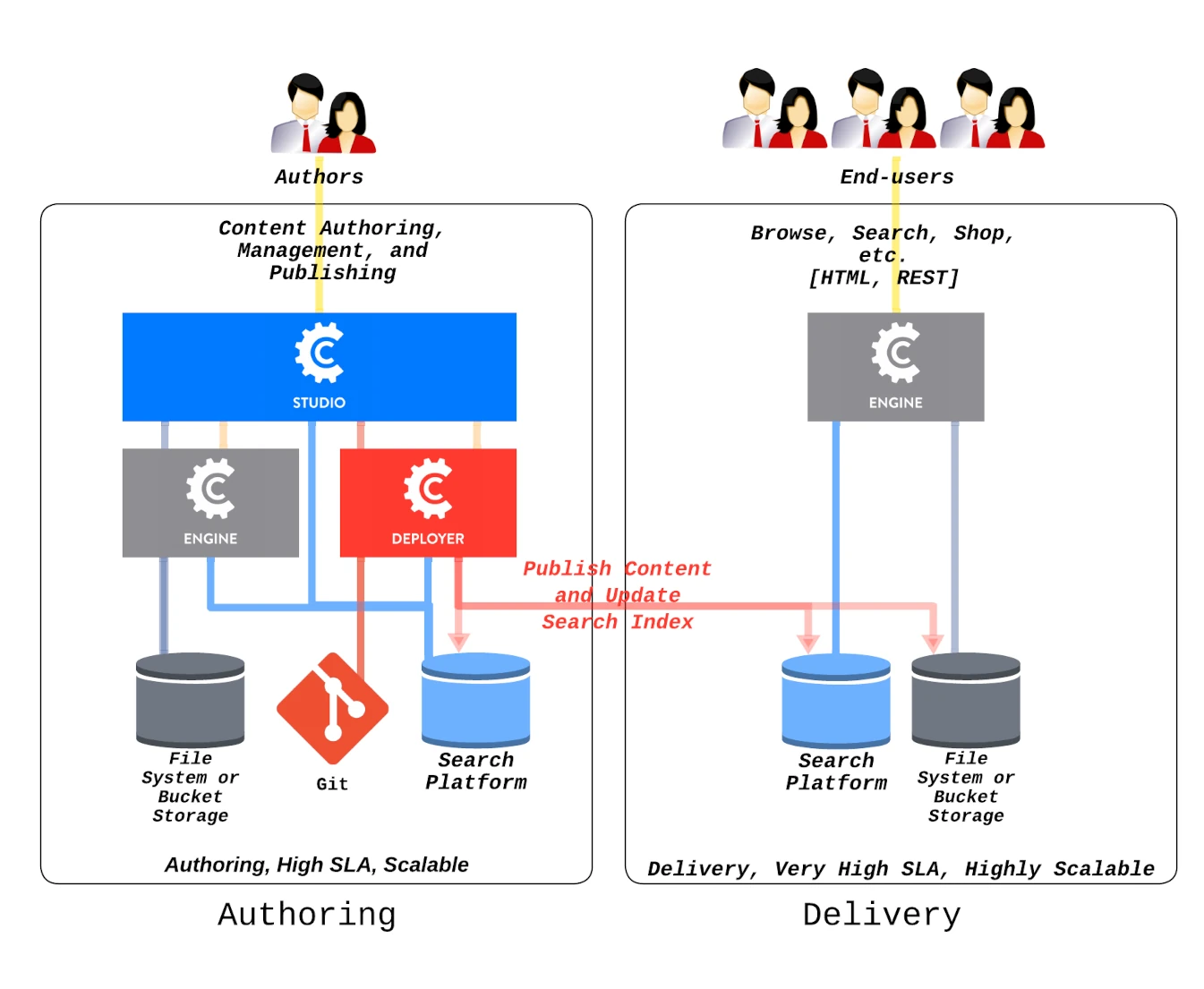
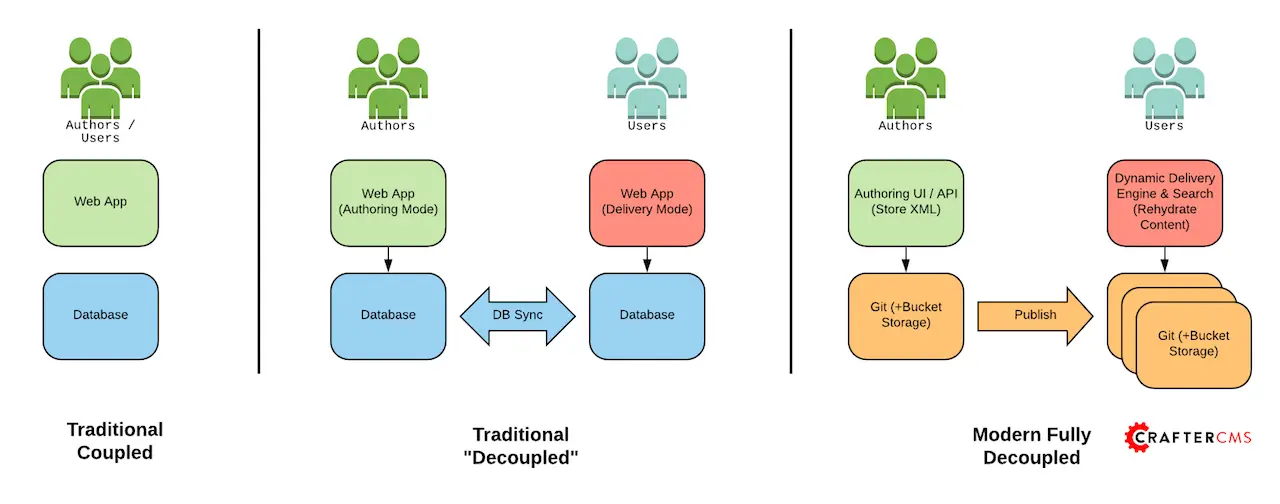
CrafterCMS is a truly decoupled content management system, yet it supports dynamic and personalized content delivery. To understand this better, Crafter’s decoupled architecture is as follows:

You’ll note that Crafter doesn’t share a database between the authoring and delivery systems. Instead, the authoring system reduces the content to XML and static assets, and the delivery system rehydrates those for personalized, planet-scale, disconnected, and fast delivery.
CrafterCMS Modules and Core Services
CrafterCMS comprises a number of services that work together to provide a complete content management solution. These services are:
Module |
Description |
|---|---|
Studio provides all the content management services to enable authoring, management, and publishing of all content. |
|
Engine provides content delivery services to power any type of Web or mobile application. |
|
The content deployment system which moves content from Studio to Engine and Search. |

In contrast, many coupled CMSs do claim to be decoupled, but are really not. These systems allow you to have an authoring tier that’s separate from the delivery tier; however, these are connected via a database sync. That means that the delivery tiers cannot run without some level of connectivity to the authoring master, and indeed has limits on scale of the delivery tier.
A truly decoupled system will support disconnected delivery (think of a delivery tier that’s running in a submarine or on a cruise ship). While running disconnected delivery nodes is an extreme example, it’s a good test of the true scalability of the delivery tier of a CMS.

How can CrafterCMS deliver a dynamic experience? During ingestion, the delivery tier indexes the content into a local search engine and builds in-memory representation of content items to help drive the dynamic behavior. The search engine and in-memory store are local and therefore share nothing with other nodes, however, you’re now able to search and build dynamic responses. These dynamic responses can be driven by defined user personas along with user identity or prior user behavior. If you have a user store, behavior stream, or social media profile access, you can then tailor the content dynamically in real time. CrafterCMS has two optional modules that support this and can be combined/layered with other systems; Crafter Profile (user identity and behavior store), and Crafter Social (User-generated-content store).
Application Development

CrafterCMS is a flexible platform, and features:
Content access via API (extensible GraphQL / REST)
Extend GraphQL with your own schema and pull data from any external source to augment what’s in the CMS
Quickly build REST end-points with small snippets of Groovy
Modern SPAs (Single Page Applications) support, like React, Angular, Vue
Support for in-context editing via content edit pencils, drag-and-drop component management, etc.
Server-side business logic developed in
Groovy/Java if backed by Crafter Engine
Any language if backed by an external service
HTML5 sites
Mobile applications and other headless use-cases
Deployment Architecture
CrafterCMS supports various deployments (both SaaS solutions and PaaS and self-hosted solutions).
Crafter Cloud
Crafter Cloud provides a private SaaS offering of CrafterCMS. CrafterCloud is:
Fully elastically scalable (based on Kubernetes)
High-availability with disaster recovery
Fronted by a global CDN
See https://craftercms.com/products/crafter-cloud/ for more information.
On-Prem or IaaS/Cloud Providers
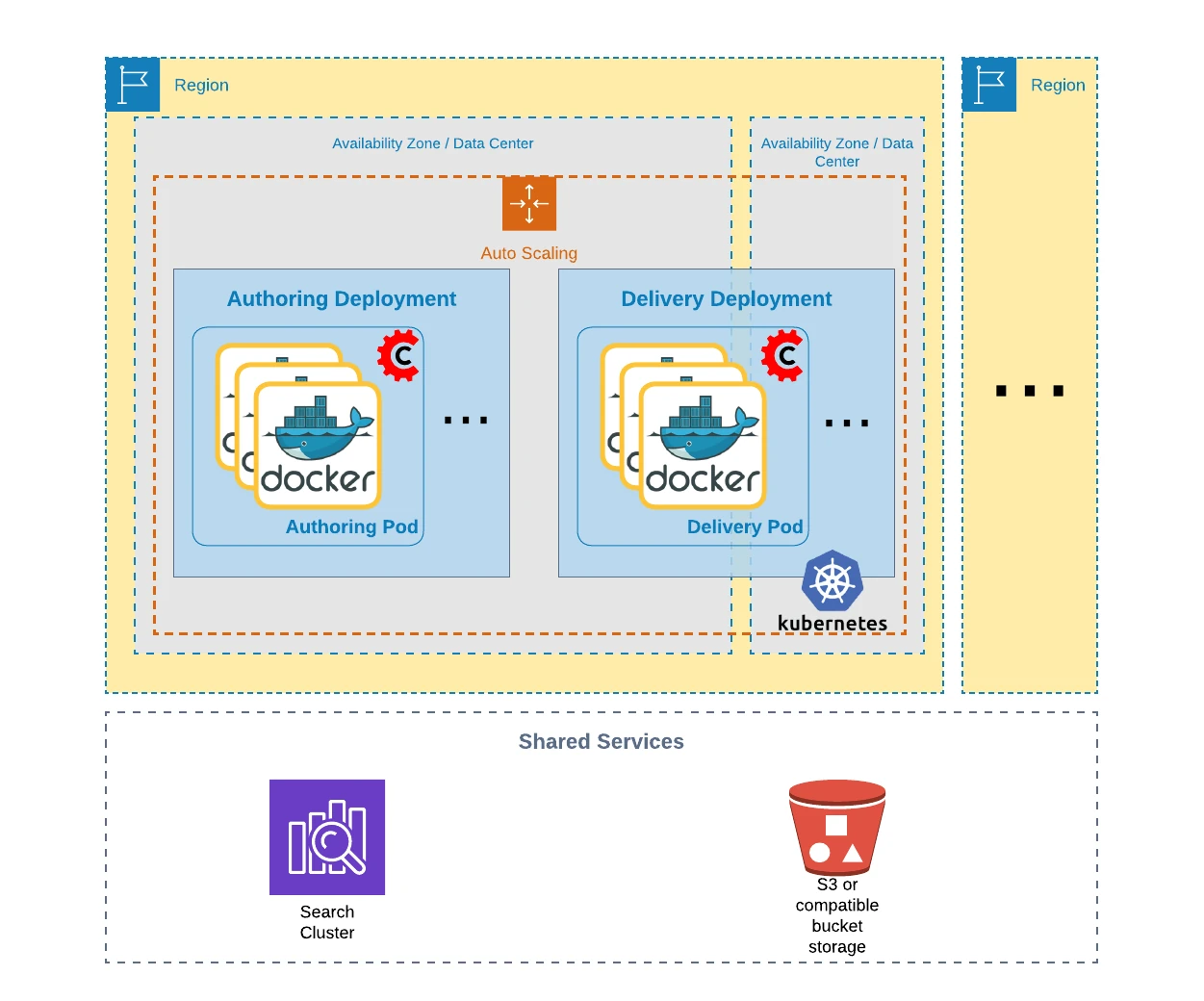
Serverless deployment is supported via Docker, Kubernetes, and S3 or S3-compatible storage tier. This allows for very fast scaling up/down and a true planet-scale deployment. Here’s a typical serverless deployment:

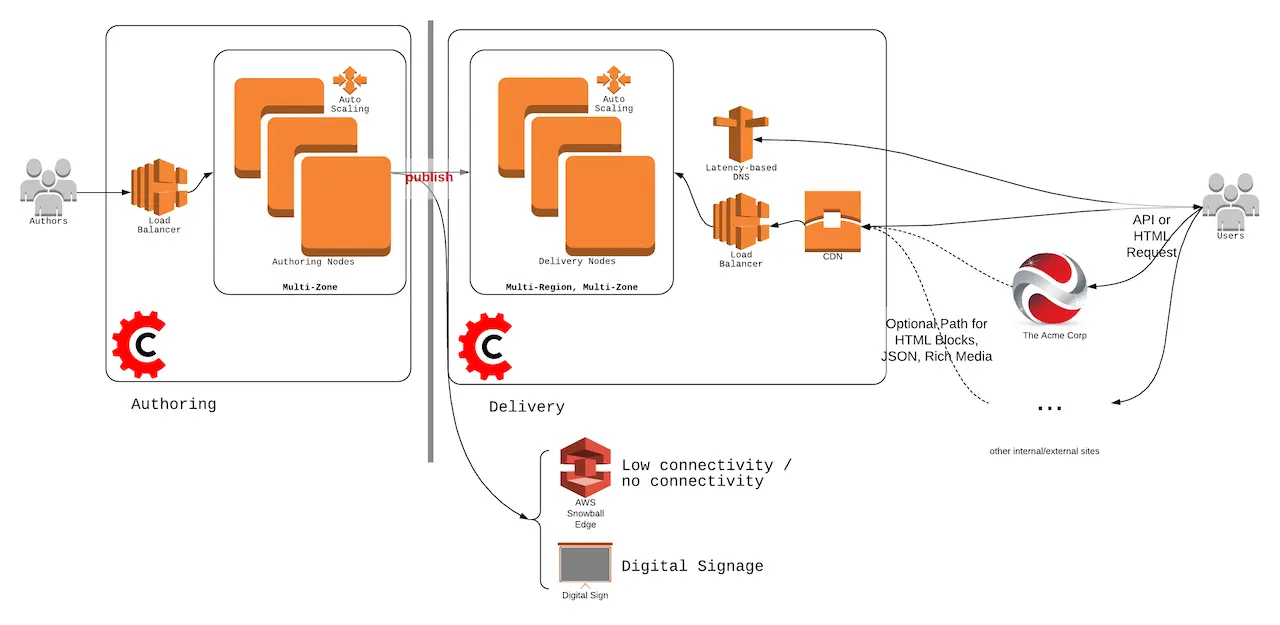
If you’re not quite ready for serverless deployment, CrafterCMS deploys quite nicely in a traditional server/scale-group architecture. Here is a typical deployment at a high level:

Composable
CrafterCMS is a composable platform. This means that it is designed to allow you to compose your digital experiences from Packaged Business Capabilities (PBC) through a variety of different marketplace extensions, and extensions you develop yourself. This is in contrast to a monolithic platform that is designed to provide all of the services that you need to build your digital experiences.
Additionally, CrafterCMS provides the substrate for said composition, whereby the composed components can leverage the core platform services, inter-communicate, and share data and services.
Learn more about the composablity of CrafterCMS in the developer’s composable section.
Headless
CrafterCMS is an API-first CMS, and therefore it’s natively headless. This is in stark contrast to traditional CMSs that became headless with the addition of an API that tries to translate page-oriented data structures into something more general.
Fundamentally, CrafterCMS simply retrieves content that the developer models in the modeling tool and applies actions/rules like inheritance, security, versioning, etc., and returns the transformed content to the caller as JSON.
This means you can model any type of content, provide your content authors the ability to visually author content items and then retrieve that content for your SPA, iOS, Android, or other applications.
Modeling, managing, and retrieving content may be enough for many simple use cases, there are other more advanced considerations that CrafterCMS supports. Considerations include:
In-context and in-place editing of headless content (Headless+)
Workflow of authored content from the first edit, through staging, and finally to a live state
DevContentOps and the flow of code, content, and team cadence
Templated
While CrafterCMS is an API-first CMS, it has first-class support for templated (page-based) sites. CrafterCMS embeds FreeMarker provides a high-performance, clean, flexible, and tolerant of syntax variance, templating engine to render HTML directly from CrafterCMS.
CrafterCMS allows developers to model the content as general reusable items, and fold those into pages. Pages aggregate content from components as needed and are associated with a FreeMarker template that can render the final page. The choice of HTML tools and frameworks doesn’t matter to CrafterCMS. Developers can use whatever front-end technology they want. For development React, Vue, Angular, Flutter, or similar SPA, please see section Headless.
The use of templated sites as opposed to Headless sites doesn’t detract from CrafterCMS’ full support of building custom APIs. CrafterCMS allows developers to quickly drop a Groovy file that becomes a server-side API and/or REST endpoint. The project being developed can then invoke this API call from FreeMarker or as a REST API call.
Given the freedom available to developers in creating their HTML, CSS, and JS from scratch, concerns like Responsive Design is a non-issue for CrafterCMS. Whatever developers can build in HTML CrafterCMS can happily render, and can augment with in-context and in-place editing for content authors.
Features like workflow, review and approval processes, staging, and final go-live are of course all built-in.
Finally, given that CrafterCMS is Git-based, full DevContentOps support is native and fully supports templated sites. Learn more in the article DevContentOps.
General Concepts
Content APIs
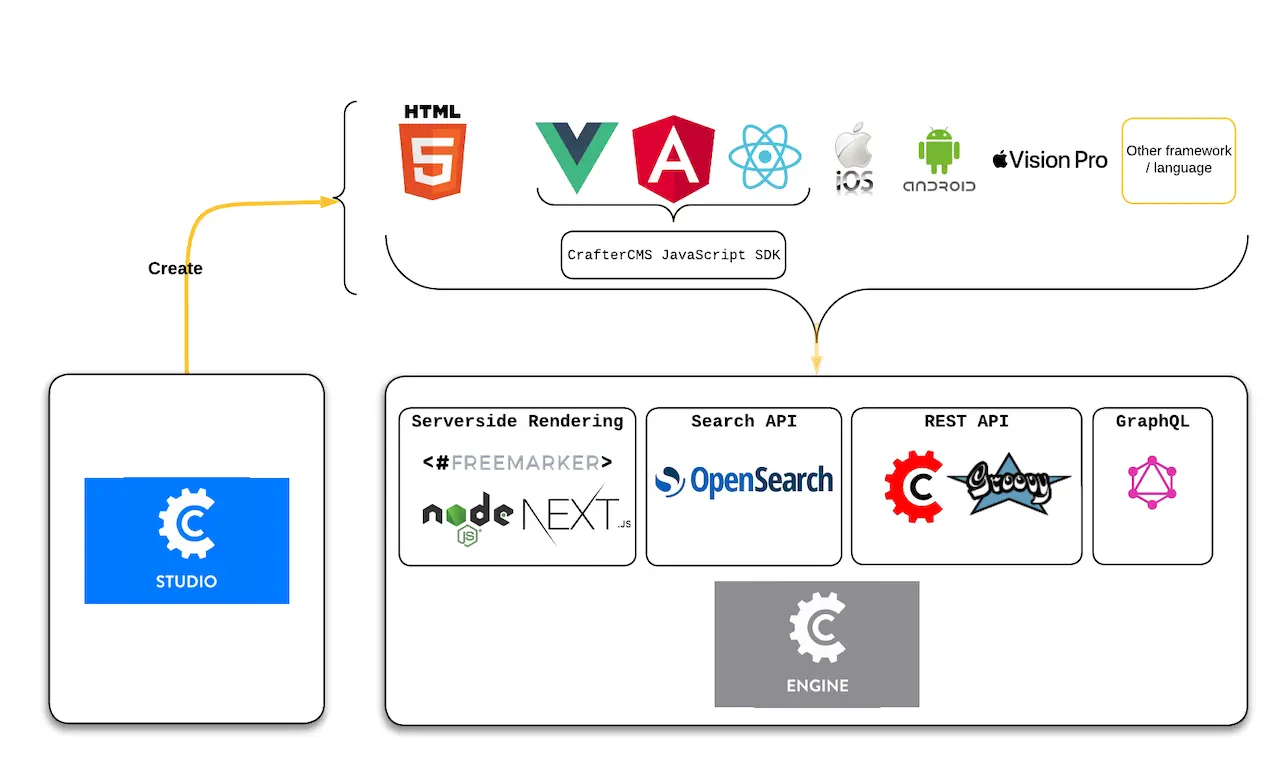
CrafterCMS requires you use one of the following APIs to gain access to your content:
FreeMarker API (great for templated projects) FreeMarker (Templating) API
JavaScript API (great for SPAs and/or AJAX) JavaScript SDK
GraphQL (great for SPAs and/or AJAX) GraphQL
Search API Search
REST API (great for SPAs and/or AJAX) REST Content Retrieval APIs
Groovy (great for full control of the API endpoints and response shape) Groovy/Java API
Java (can be accessed from Groovy and gives full access to Crafter Engine) Java API
Project Type |
API |
Description |
Link |
|---|---|---|---|
Headless |
Javascript SDK |
The JavaScript SDK allows access to CrafterCMS services from any SPA framework or direct JavaScript. The SDK also enables Experience Builder (In-Content Editing capabilities) for any project, including SPA projects. |
|
GraphQL |
The GraphQL API allows content retrieval and control over the shape of the response. |
||
REST API |
The REST API allows content retrieval using the default REST API endpoints, and also allows the developer to define custom endpoints with full control over the shape of the response. To create custom endpoints, see the Groovy API indicated below. |
||
Search |
The search API allows full text search, filtering, ranking and boosting across the entire project. |
||
Groovy |
The Groovy API allows for writing server-side code that can perform business logic, content operations, and more. This layer also allows the developer to create custom REST endpoints with full control over the shape of the response. |
||
Static Asset Access |
The Static Asset Access allows the developer to access static assets (images, videos, etc.) from internally managed or externally managed repositories. |
||
Templated |
FreeMarker |
The FreeMarker API allows access to CrafterCMS services from FreeMarker templates for server-side rendered projects. |
|
Search |
The search API allows full text search, filtering, ranking and boosting across the entire project. |
||
Groovy |
The Groovy API allows for writing server-side code that can perform business logic, content operations, and more. This layer also allows the developer to create custom REST endpoints with full control over the shape of the response. |
||
Static Asset Access |
The Static Asset Access allows the developer to access static assets (images, videos, etc.) from internally managed or externally managed repositories. |
Note
You can use the REST API in Templated projects to perform content operations via JavaScript as needed
Content Inheritance
Having content authors enter the same meta-data/content for every content item where it doesn’t change is both laborious and wasteful. It’s best for common meta-data for a section or the whole application to be entered once and inherited by all child items. This is content inheritance, and the implementation in CrafterCMS is very powerful supporting many inheritance mechanisms. More on this in the article Content Inheritance.
Security
Securing content access and providing role-based access to different content items or hierarchies is critical to any enterprise-grade content-rich application. It’s critical that the security be implemented at the content API level. CrafterCMS provides enterprise-grade authentication and authorization mechanics to help achieve this. More on this in the Product Security section.
Authentication
CrafterCMS supports authentication integration with:
SAML2 providers (see Engine SAML2 Configuration and Studio SAML2 Configuration )
Studio LDAP Authentication , AD, ADFS
Header-based providers (most SSO vendors) (see Engine Headers Based Authentication and Studio Headers Based Authentication)
In-Context Editing
CrafterCMS provides an SDK that lets developers focused on a headless use-case add the tools content authors expect, like visual in-context and in-place editing of Web content regardless of the development platform and tools.
More information on Experience Builder in the Experience Builder (XB) article and on the SDK at https://www.npmjs.com/package/@craftercms/experience-builder.
Availability
CrafterCMS supports geo-distributed deployments with multiple data centers per geography making the uptime of the delivery tier near 100%. Traffic to the content delivery system flows to the nearest healthy data center providing speed and availability.
Availability can be divided into High-Availability (HA) and Disaster Recovery (DR). Since CrafterCMS is two separate subsystems, delivery, and authoring, then will describe HA and DR in the context of content delivery and then in the context of content authoring.
Delivery
Content Delivery in CrafterCMS is based on the principles of Shared Nothing Architecture. This means delivery nodes don’t intercommunicate and are not backed by a single database or file system. As such, adding new nodes increases reliability since the failure of one node doesn’t result in a failure in content delivery.
Ideally, an installation would follow an N+1 delivery allocation, where N is the number of nodes required to handle the delivery load and the extra node in case of a single node failure.
Distributing nodes across geographies (multi-region) means automatic Disaster Recovery is built-in. A failure of a data center or several data centers in a region will not bring down content delivery.
Scalability
Fundamental to scalability is: - Horizontal scalability - Minimizing bottlenecks - Maximizing concurrency
With CrafterCMS, scalability is a fundamental part of the architecture. CrafterCMS has several core principles when it comes to content delivery: - Shared-nothing architecture - Stateless and Cloud Native - Minimal locking
Let’s elaborate on the above.
CrafterCMS delivery nodes share nothing. They don’t share a database, a file system, or memory, nor keep in sync with one another. They’re completely independent. Therefore, these nodes can be added arbitrarily and can be in different data centers and in different geographies regardless of the latency between the nodes since they don’t communicate with one another.
CrafterCMS delivery nodes are also stateless and cloud-native. CrafterCMS delivery nodes run as a stateless set in Kubernetes can pull content artifacts from remote storage for dynamic delivery.
Finally, CrafterCMS delivery nodes try to avoid locks to maximize thread throughput. This makes the system scale both, vertically and horizontally very well.
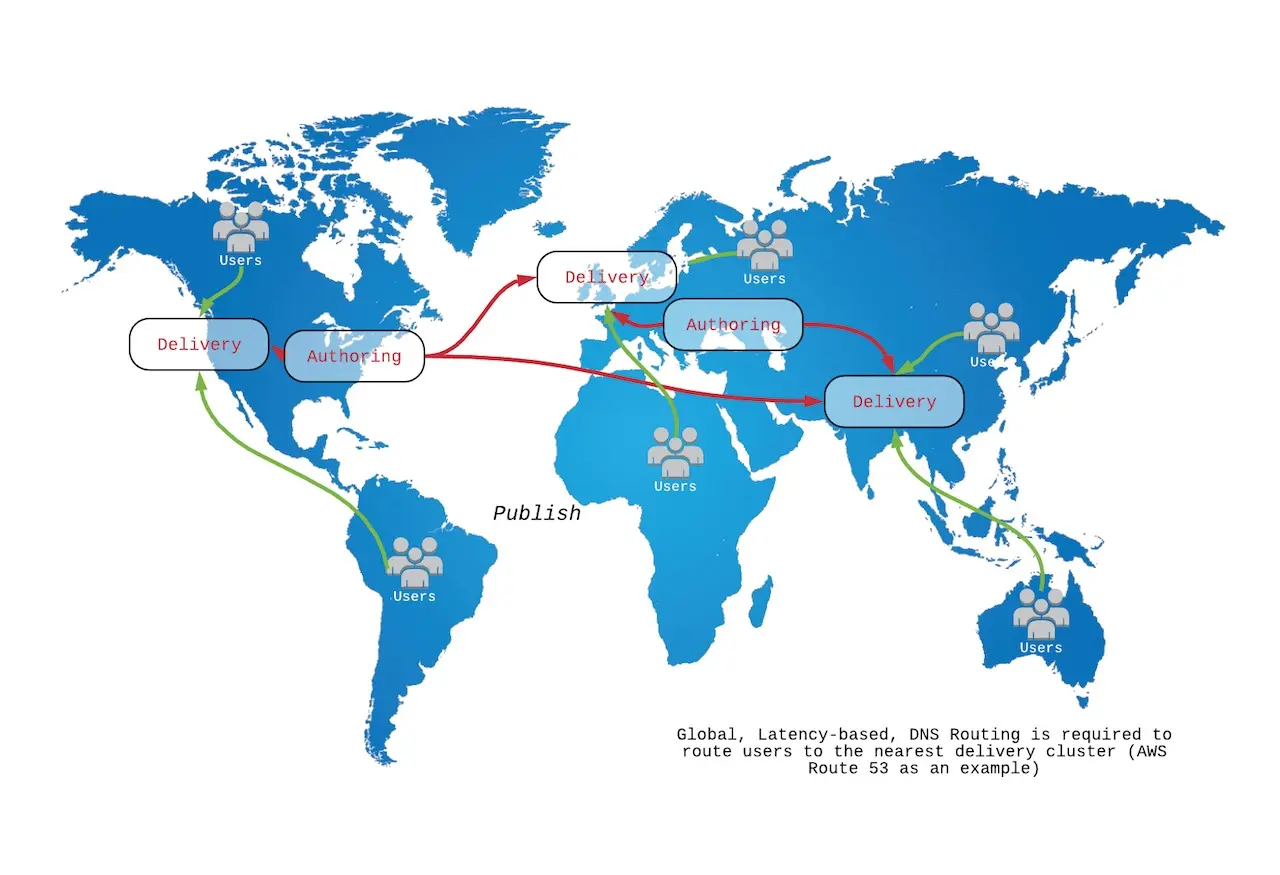
Planet-scale
For global deployments where your users are spread across the planet, it’s best to deploy CrafterCMS services close to the users where possible. This guarantees fast, yet dynamic, responses to the users (CDNs are great, but they won’t help you with dynamic or personalized responses).
Because CrafterCMS is made up of two main systems: authoring (content authors work here), delivery (content consumers consume from this tier), you can deploy different services in different regions depending on where the users are.
The authoring clusters are typically deployed closest to the content authors, whereas delivery clusters are spread across geographies where you have end users. Delivery nodes can pull content from an arbitrary number of authoring nodes and are typically deployed in geographies where your end users are.

Product Security
Developing secure software requires having policies and procedures and abiding by them. CrafterCMS maintains a set of processes for its developers, machines, and facilities. This includes, but not limited to:
Penetration testing and security audits per release
Automated security scans using multiple tools
Security researcher program and clear guidelines for reporting security issues
CrafterCMS is a registered CNA and works closely with the security community to ensure timely and responsible disclosure of security issues.
Secure development practices
Secure deployment practices
Secure operations practices
Learn more about CrafterCMS’ security policies in the security section.