Working with Assets
Assets are binary files, typically images, videos, etc. which can be uploaded directly by Authors from the sidebar navigation tree to CrafterCMS.
Note
CrafterCMS supports the following characters in file and folder names:
Alphanumeric, ,_,-,(,)
as a regex:
[a-zA-Z0-9-_ ()]+
It’s important to point out that Crafter Studio enforces this regex in its UI. However, if you’re working outside of Studio (in your IDE, for example) and you violate these rules, problems may arise downstream, so it’s best to stick the allowed characters.
Adding Assets
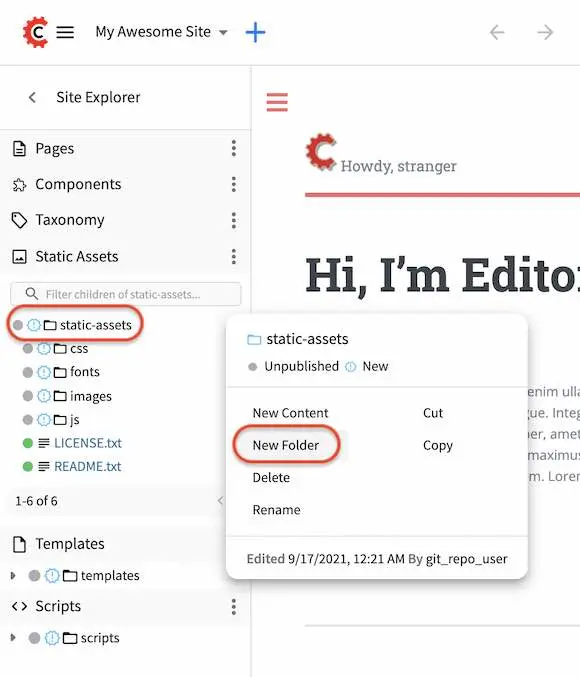
To upload a file (images, videos, etc.), in the Sidebar click on Static Assets, then click again on the folder named static-assets. This will show you a list of folders containing assets already uploaded, such as images, fonts, etc.
Creating a folder
If the file you are uploading does not belong in any of the existing folders, you can just create another folder to upload your file to by doing the following:
Click on the three dots next to the folder static-assets, then select New Folder

Enter a name for the new folder then click on the Create button.

Adding a file
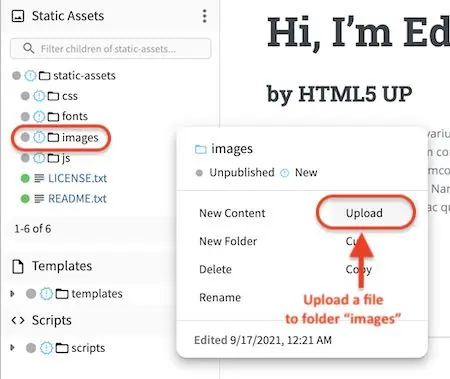
To add a file, from the folder static-assets, navigate to the folder you want to add the files to, then click on the three dots next to the folder and select Upload

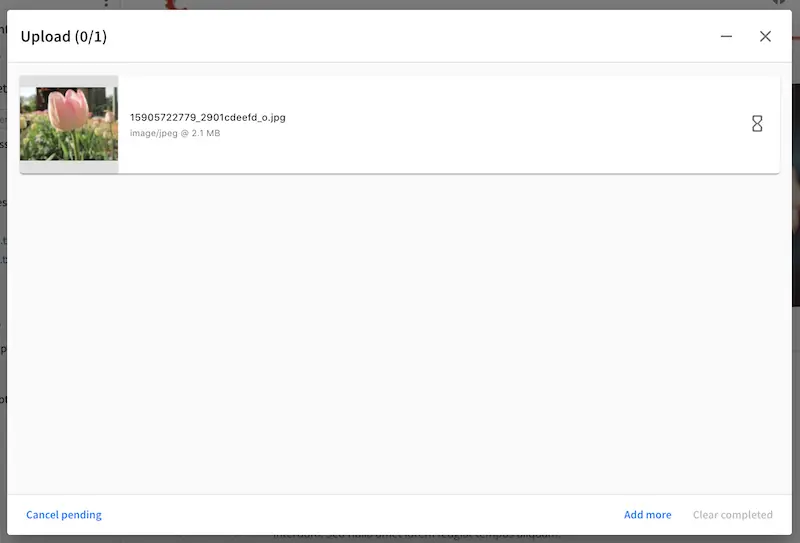
The upload dialog will come up and if you have multiple files to upload, you can drag and drop or browse for files that you want to upload.

Click on the X to close the upload dialog or click on “Add more” if you want to add more files

Adding a file from one of the upload controls
A file may also be added via one of the upload controls and data source in a content form, such as the Image control together with the Image uploaded from desktop data source.
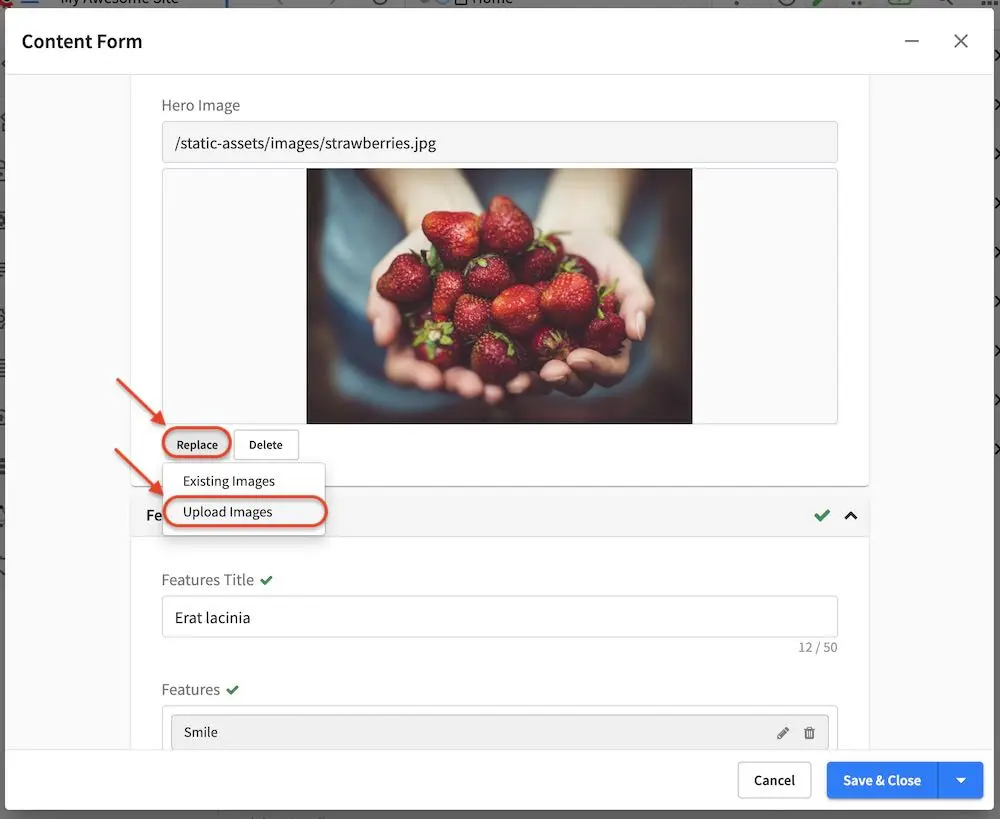
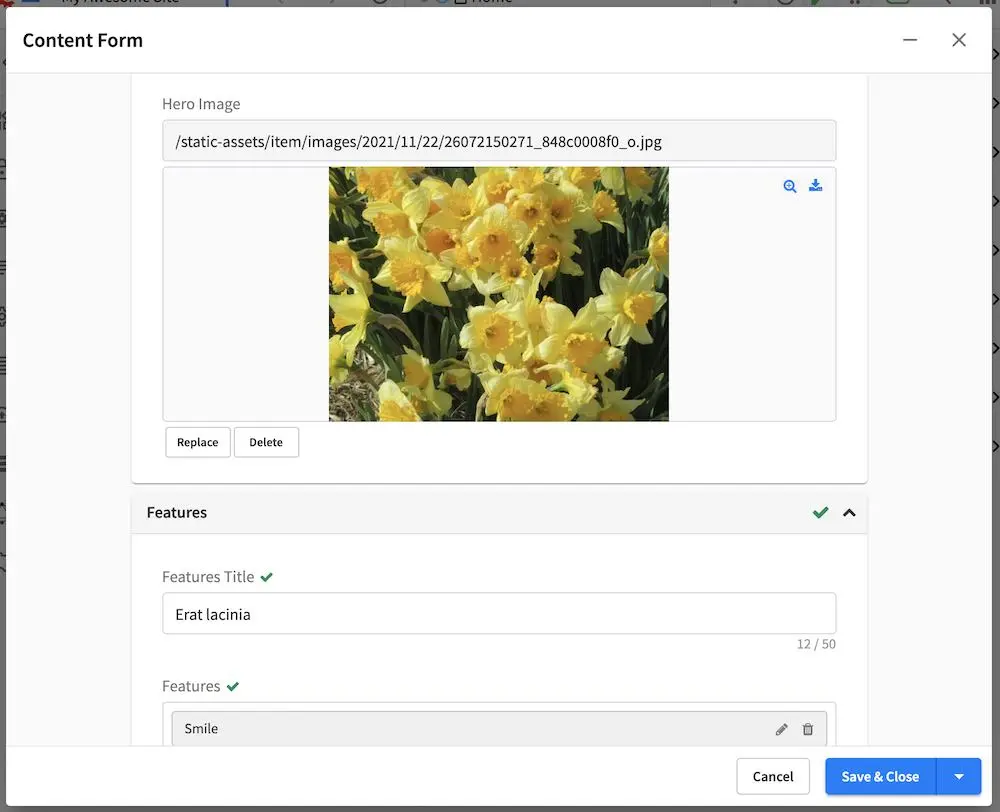
To upload using one of the controls, while editing a content form, click on the button for adding/replacing an asset which would give you an option to use an existing asset or to upload an asset.

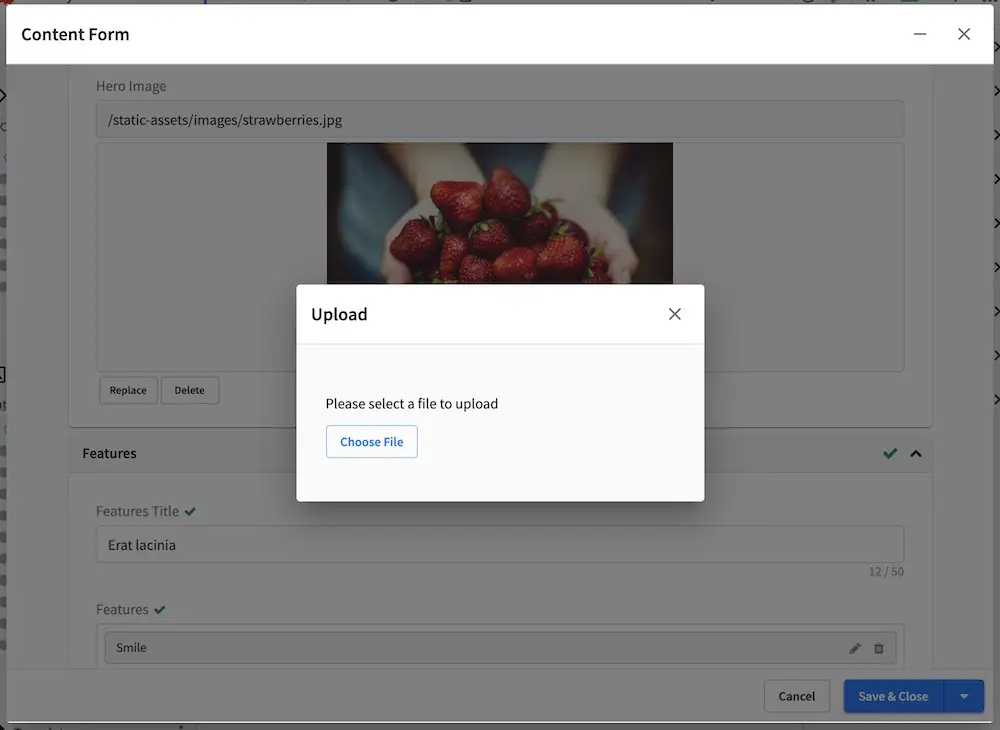
The upload dialog will come up. Click on the Choose File button to browse for the file you want to upload.

Once the file is uploaded, the dialog will close and the asset will now be in the content form.

Removing Assets
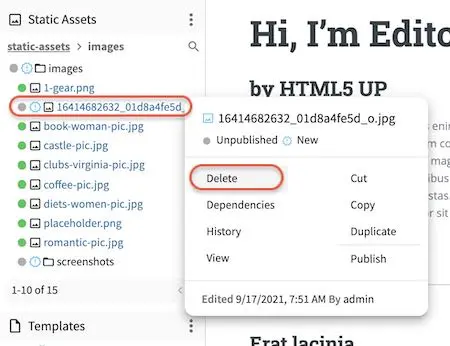
To delete an asset, navigate to the asset you want to delete in the site navigation tree. Click on the three dots next to the asset, then select Delete

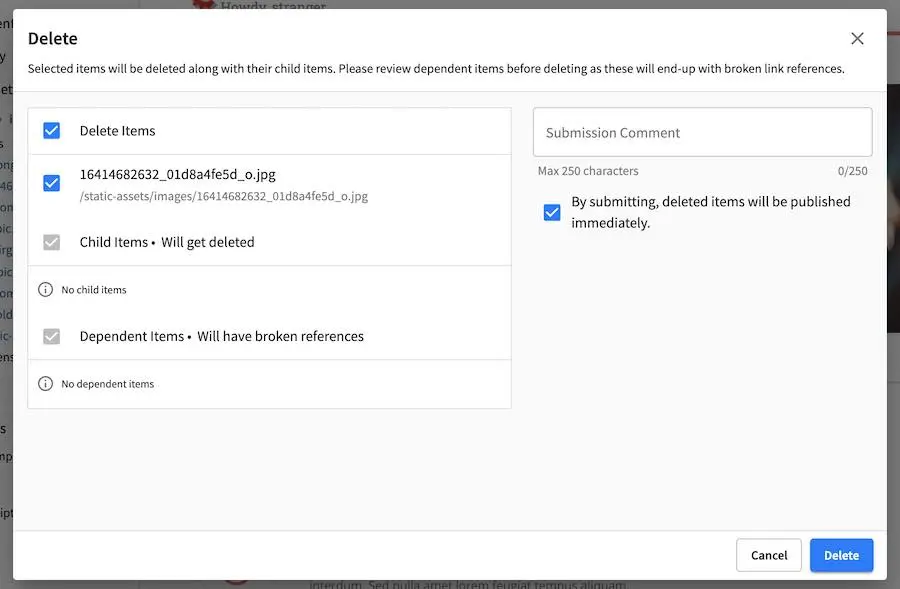
Put a checkmark on By submitting, deleted items will be published immediately. to enable the Delete button. Click on the Delete button if you want to delete the listed files, or click on Cancel if you don’t want to delete the asset.

After clicking on the Delete button, a snackbar at the top right of your browser will appear to inform you that the item/asset has been pushed for delete.

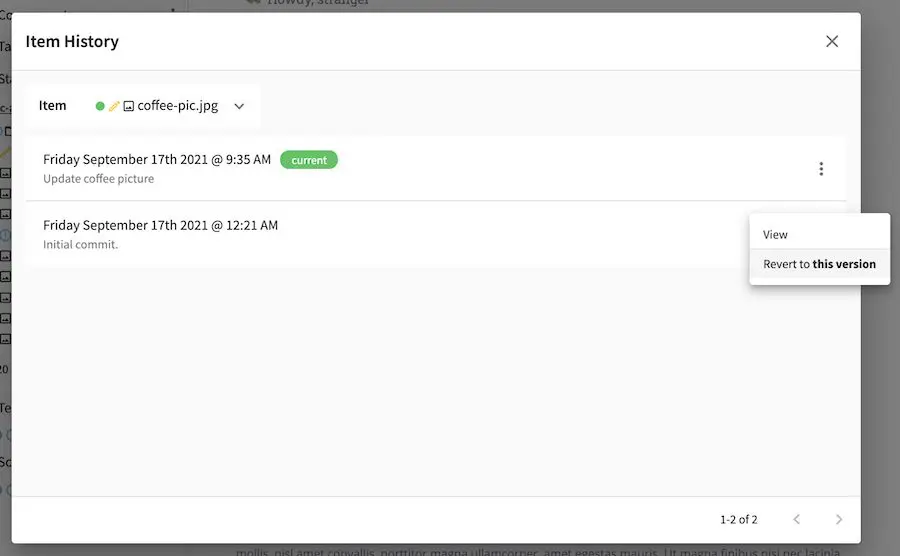
Asset Versioning
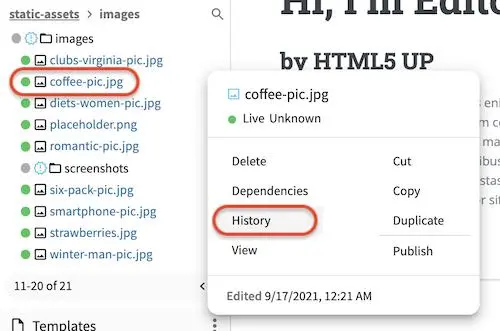
All changes to static assets are tracked and can be reverted to an older version. For static assets, like images, videos, etc., to access the History dialog, select the static asset that you want to view the history of from the navigation tree, under the folder Static Assets, then click on the History menu of the context navigation menu at the top of your browser or, click on the three dots next to the asset you want to view then select History

Notice that for assets, you can only revert to the version selected.