Configure Simple Workflow Notifications and Dialog Messages
Crafter Studio provides a simple workflow option that includes submission, review/reject and approve and publish immediate / publish on a schedule options. This document covers the configuration of the HTML notifications that can be sent at each point in the workflow. To setup your email server, please see the section System Administrators, Studio’s Configuration Overrides
Basics
All configuration for the notification system is done by a site admin (on a per site basis) in the following configuration file:
Where
<notificationConfig>
...
</notificationConfig>
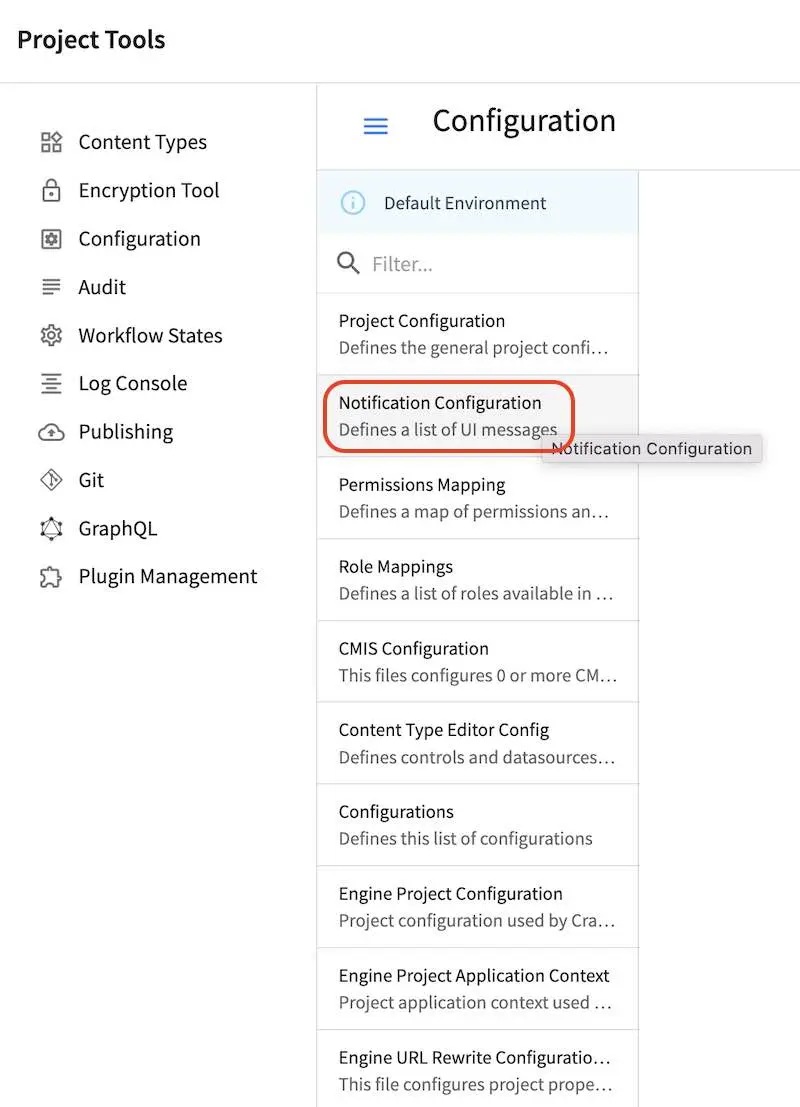
This can be modified/accessed through Crafter Studio, by going to the Sidebar, then clicking on ![]() -> Configuration -> Notification Configuration
-> Configuration -> Notification Configuration

Templates
Templates are used for the email messages sent for workflow states in the configuration file mentioned above. The template used is Freemarker (also known as FTL). Variables are referenced in the template like ${VARIABLE} or as part of a Freemarker statement like <#list files as file>…</#list> Dates can be formatted like so: scheduleDate?string[“MMMMM dd, yyyy ‘at’ hh:mm a”]}
A full guide to FTL can be found here: http://freemarker.org/
Template Variables
Here are some template variables used in CrafterCMS:
Common Variables
Variable Name
|
Description
|
|---|---|
date
|
Date for submission
|
files
|
Collection of file objects in submission.
Usually iterated over <#list files as file>…</#list>
|
file.name
|
File name including full repository path
|
file.internalName
|
File internal CMS label
|
submitter
|
Content submitter object, has sub properties
|
submitter.firstName
|
First name
|
submitter.lastName
|
Last Name
|
submitter.username
|
Authoring User Name / ID
|
submissionComments
|
String containing submission comments
|
scheduleDate
|
Date content is scheduled for
|
siteName
|
ID of the site
|
liveUrl
|
Live Server URL base
|
authoringUrl
|
Authoring Server URL base
|
Deployment Error Notice Variable
Variable Name
|
Description
|
|---|---|
deploymentError
|
Error message on deployment. Currently must be
addressed as ${deploymentError.toString()}
|
Configure Who Gets Notifications
Configure who gets notifications by entering the email addresses of the people you want to send notifications to, in between the tags <deploymentFailureNotification> and/or <approverEmails>
1 <notificationConfig>
2 <lang name="en">
3 <deploymentFailureNotification>
4 <email>EMAIL ADDRESS TO NOTIFY ON FAILURE</email>
5 </deploymentFailureNotification>
6 <approverEmails>
7 <email>EMAIL ADDRESS TO NOTIFY SUBMISSION</email>
8 <email>EMAIL ADDRESS TO NOTIFY SUBMISSION</email>
9 </approverEmails>
10
11 ...
12 </lang>
13 </notificationConfig>
Configure Studio Workflow Dialog Messages
Below is a sample of Studio workflow dialog messages defined in our notifications configuration file.
1 <notificationConfig>
2 <lang name="en">
3 ...
4
5 <generalMessages>
6 <content key="scheduling-policy"><![CDATA[The {siteName} processes all publishing requests each business day, between 4PM EST and 6PM EST, unless a specific date/time is requested.<br/><br/>All requests received after 4PM EST may not be processed until the next business day.<br/><br/>If you have any questions about this policy or need a publish request processed immediately, please email the administrator.]]>
7 </content>
8 </generalMessages>
9
10 <cannedMessages>
11 <content title="Not Approved" key="NotApproved"><![CDATA[Please make the following revisions and resubmit.]]></content>
12 <content title="Typos" key="Typos"><![CDATA[This content has multiple misspellings and/or grammatical errors. Please correct and re-submit.]]></content>
13 <content title="Incorrect Branding" key="IB"><![CDATA[This content uses incorrect or outdated terms, images, and/or colors. Please correct and re-submit.]]></content>
14 <content title="Broken Links" key="BrokenLinks"><![CDATA[This content has non-working links that may be due to incomplete and/or misspelled URLs. Any links directing users to websites without the Acme.com primary navigation, or directing users to a document must open in a new browser window. Please correct and re-submit.]]></content>
15 <content title="Needs Section Owner's Approval" key="NSOA"><![CDATA[This content needs the approval of its section's owner to insure there is no negative impact on other pages/areas of section, etc. Once you have their approval please email the Web Marketing Operations Team and re-submit this publish request.]]></content>
16 </cannedMessages>
17
18 <completeMessages>
19 <content key="submitToGoLive"><![CDATA[An email notification has been sent to the team. Your content will be reviewed and (if approved) pushed live between 4PM EST and 6PM EST of the business day that the request was received. If this request is sent after business hours, it will be reviewed and (if approved) pushed live as soon as possible, the next business day.<br/><br/>If you need to make further revisions to this item, please re-submit this publish request after making them.<br/><br/>If this request needs immediate attention, please email the administrator.]]></content>
20 <content key="delete">
21 Item(s) has been pushed for delete. It will be deleted shortly.
22 </content>
23 <content key="go-live">Item(s) has been pushed live. It will be visible on the live site shortly.</content>
24 <content key="schedule-to-go-live">The scheduled item(s) will go live on: ${date}.<br/><br/></content>
25 <content key="reject">Rejection has been sent. Item(s) have NOT been pushed live and have returned to draft state.</content>
26 <content key="delete">Item(s) has been pushed for delete. It will be deleted shortly.</content>
27 <content key="schedule-to-go-live">Item(s) have been scheduled to go live.</content>
28 </completeMessages>
29
30 ...
31 </lang>
32 </notificationConfig>
Configure Templates
Below is an example of a configured email messages for each point in the workflow, found in between the tag <emailTemplates> in the notifications configuration file.
1 <notificationConfig>
2 <lang name="en">
3 ...
4 <emailTemplates>
5 <emailTemplate key="deploymentError">
6 <subject>Deployment error on site ${siteName}</subject>
7 <body><![CDATA[
8 <html>
9 <head>
10 <meta charset="utf-8"/>
11 </head>
12 <body style=" font-size: 12pt;">
13 <p>
14 The following content was unable to deploy:
15 <ul>
16 <#list files as file>
17 <li>${file.internalName!file.name}</li>
18 </#list>
19 </ul>
20 Error:<br/>
21 ${deploymentError.toString()}
22 <br/><br/>
23 <a href="${liveUrl}" >
24 <img style="max-width: 350px; max-height: 350px;" src="${liveUrl}/static-assets/images/workflow-email-footer.png" alt="" />
25 </a>
26 </p>
27 </body>
28 </html>
29 ]]></body>
30 </emailTemplate>
31
32 <emailTemplate key="contentApproval">
33 <subject><![CDATA[<#if scheduleDate??>Content Scheduled <#else>Content Approved</#if>]]></subject>
34 <!-- Timezone can/is being overwritten in the following template -->
35 <body><![CDATA[
36 <#setting time_zone='EST'>
37 <html>
38 <head>
39 <meta charset="utf-8"/>
40 </head>
41 <body style=" font-size: 12pt;">
42 <p>
43 <#if scheduleDate??>
44 The following content has been scheduled for publishing on ${scheduleDate?string["MMM dd, yyyy 'at' hh:mm a"]} Eastern Time.
45 <#else>
46 The following content has been reviewed and approved by ${approver.firstName!approver.username} ${approver.lastName!""}:
47 </#if>
48 <ul>
49 <#list files as file>
50 <#if file.page>
51 <a href="${liveUrl}/${file.browserUri!""}">
52 </#if>
53 <li>${file.internalName!file.name}</li>
54 <#if file.page>
55 </a>
56 </#if>
57 </#list>
58 </ul><br/>
59 <#if scheduleDate??>
60 <a href="${liveUrl}">Click Here to View Your Published Content</a>
61 <br/>
62 </#if>
63 <a href="${authoringUrl}/site-dashboard" >
64 <img style="max-width: 350px; max-height: 350px;" src="${liveUrl}/static-assets/images/workflow-email-footer.png" alt="" />
65 </a>
66 </p>
67 </body>
68 </html>
69 ]]></body>
70 </emailTemplate>
71
72 <emailTemplate key="submitToApproval">
73 <subject>Content Review</subject>
74 <body><![CDATA[
75 <#setting time_zone='EST'>
76 <html>
77 <head>
78 <meta charset="utf-8"/>
79 </head>
80 <body style=" font-size: 12pt">
81 <p>
82 ${submitter.firstName!submitter.username} ${submitter.lastName} has submitted items for your review:
83 <ul>
84 <#list files as file>
85 <#if file.page>
86 <a href="${authoringUrl}/preview/#/?page=${file.browserUri!""}&site=${siteName}">
87 </#if>
88 <li>${file.internalName!file.name}</li>
89 <#if file.page>
90 </a>
91 </#if>
92 </#list>
93 </ul>
94 <#if submissionComments?has_content>
95 Comments:<br/>
96 ${submissionComments!""}
97 <br/>
98 </#if><br/>
99 <a href="${previewUrl}/site-dashboard">Click Here to View Content Waiting for Approval</a>
100 <br/><br/>
101 <a href="${liveUrl}" >
102 <img style="max-width: 350px; max-height: 350px;" src="${liveUrl}/static-assets/images/workflow-email-footer.png" alt="" />
103 </a>
104 </p>
105 </body>
106 </html>
107 ]]></body>
108 </emailTemplate>
109
110 <emailTemplate key="contentRejected">
111 <subject>Content Requires Revision</subject>
112 <body><![CDATA[
113 <#setting time_zone='EST'>
114 <html>
115 <head>
116 <meta charset="utf-8"/>
117 </head>
118 <body style=" font-size: 12pt;">
119 <p>
120 The following content has been reviewed and requires some revision before it can be approved:
121 <ul>
122 <#list files as file>
123 <#if file.page>
124 <a href="${authoringUrl}/preview/#/?page=${file.browserUri!""}&site=${siteName}">
125 </#if>
126 <li>${file.internalName!file.name}</li>
127 <#if file.page>
128 </a>
129 </#if>
130 </#list>
131 </ul>
132 Reason:<br/>
133 ${rejectionReason!""}
134 <br/><br/>
135 <a href="${authoringUrl}/site-dashboard" >
136 <img style="max-width: 350px; max-height: 350px;" src="${liveUrl}/static-assets/images/workflow-email-footer.png" alt="" />
137 </a>
138 </p>
139 </body>
140 </html>
141 ]]></body>
142 </emailTemplate>
143 </emailTemplates>
144 </lang>
145 </notificationConfig>