Project Configuration
The project configuration file contains the primary configuration for Crafter Studio’s behavior. Each project has its own project configuration file that controls its behavior independently of other projects.
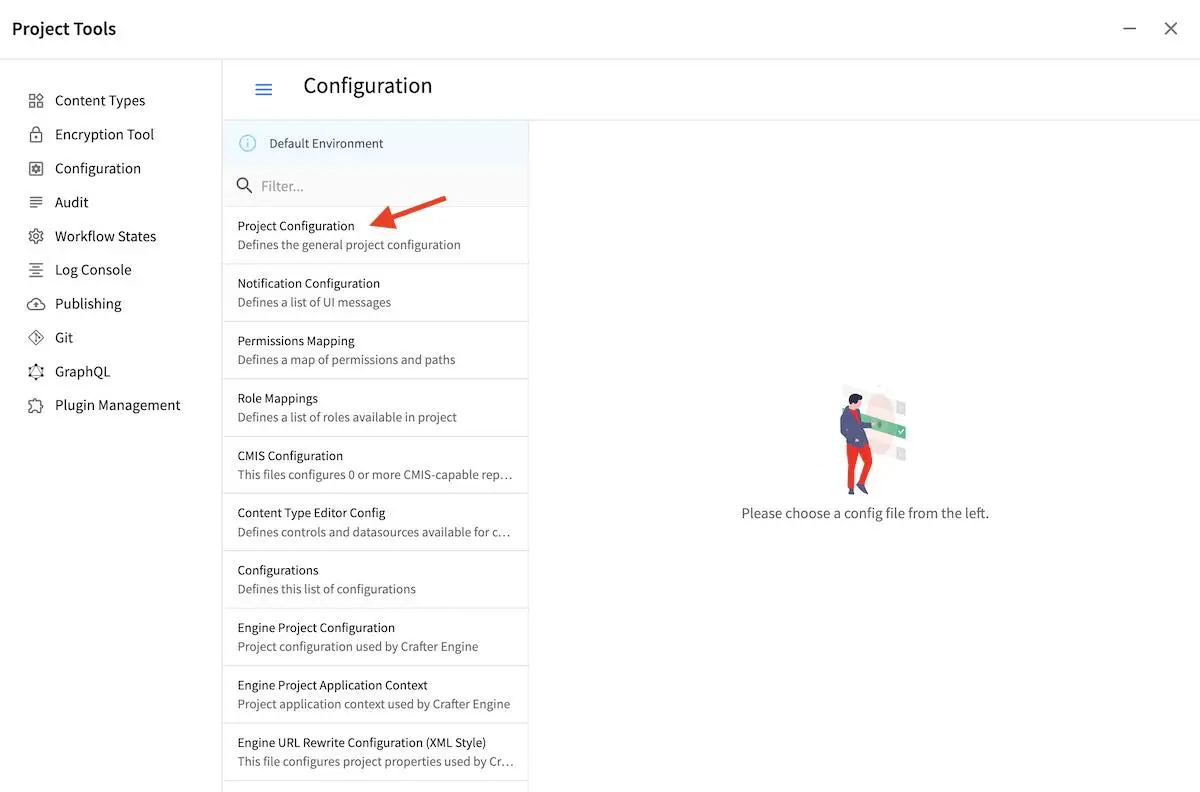
To modify the project configuration, click on ![]() from the Sidebar, then click on Configuration
and select Project Configuration from the list.
from the Sidebar, then click on Configuration
and select Project Configuration from the list.

Sample
Here’s a sample Project Configuration file (click on the triangle on the left to expand/collapse):
Sample Project Configuration
1<?xml version="1.0" encoding="UTF-8"?>
2<!--
3 ~ Copyright (C) 2007-2022 Crafter Software Corporation. All Rights Reserved.
4 ~
5 ~ This program is free software: you can redistribute it and/or modify
6 ~ it under the terms of the GNU General Public License version 3 as published by
7 ~ the Free Software Foundation.
8 ~
9 ~ This program is distributed in the hope that it will be useful,
10 ~ but WITHOUT ANY WARRANTY; without even the implied warranty of
11 ~ MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
12 ~ GNU General Public License for more details.
13 ~
14 ~ You should have received a copy of the GNU General Public License
15 ~ along with this program. If not, see <http://www.gnu.org/licenses/>.
16 -->
17
18<site-config>
19 <wem-project>{siteName}</wem-project>
20 <display-name>{siteName}</display-name>
21
22 <!-- Site URLs. Default to http://localhost:8080 if blank -->
23 <site-urls>
24 <authoring-url></authoring-url>
25 <staging-url></staging-url>
26 <live-url></live-url>
27 </site-urls>
28
29 <locale>
30 <!--
31 BCP 47 language tag (e.g. en-US) or unicode extension (e.g. "en-US-u-ca-buddhist").
32 Leave empty for using the user's browser locale (i.e. dates/times will be displayed in each users's system locale).
33 Specifying a locale code will apply those localization settings to *all* users regardless of their system settings
34 or location. For example, if "en-US", is specified, all users will see dates as month/day/year instead of day/month/year
35 regardless of their system (i.e. OS) locale preference.
36 -->
37 <localeCode/>
38 <!--
39 Use `dateTimeFormatOptions` to customize how dates & times get displayed on Studio UI.
40 For full list of options and docs, visit: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/DateTimeFormat/DateTimeFormat
41 -->
42 <dateTimeFormatOptions>
43 <!--
44 Specifying a time zone (i.e. `timeZone` element) will express dates/times across the UI in the time zone you specify
45 here. Leaving it unspecified, will display dates/times to each user in their own system time zone.
46 -->
47 <!--<timeZone>EST5EDT</timeZone>-->
48 <day>numeric</day>
49 <month>numeric</month>
50 <year>numeric</year>
51 <hour>numeric</hour>
52 <minute>numeric</minute>
53 <!--
54 Set `hour12` to "false" to show times in 24 hour format.
55 -->
56 <hour12>true</hour12>
57 </dateTimeFormatOptions>
58 </locale>
59
60 <!--
61 Specifies the regular expression patterns to match content type field
62 names that require CDATA escaping.
63 -->
64 <cdata-escaped-field-patterns>
65 <pattern>(_html|_t|_s|_smv|mvs)$</pattern>
66 <pattern>internal-name</pattern>
67 </cdata-escaped-field-patterns>
68
69 <published-repository>
70 <enable-staging-environment>false</enable-staging-environment>
71 </published-repository>
72
73 <publishing>
74 <comments>
75 <!-- Global setting would apply to all -->
76 <required>false</required>
77 <!-- Additional (also optional) specific overrides -->
78 <!-- <delete-required/> -->
79 <!-- <bulk-publish-required/> -->
80 <!-- <publish-by-commit-required/> -->
81 <!-- <publish-required/> -->
82 <!-- <publish-everything-required/> -->
83 </comments>
84 </publishing>
85
86 <form-engine>
87 <!-- Indicates if postfixes should be required for all fields -->
88 <field-name-postfix>true</field-name-postfix>
89 <!-- List of field names that should not have a postfix -->
90 <ignore-postfix-fields>
91 <field>internal-name</field>
92 <field>file-name</field>
93 <field>placeInNav</field>
94 <field>scripts</field>
95 <field>mime-type</field>
96 <field>force-https</field>
97 <field>navLabel</field>
98 <field>expired</field>
99 <field>key</field>
100 <field>value</field>
101 <field>items</field>
102 <field>redirect-url</field>
103 <field>authorizedRoles</field>
104 <field>role</field>
105 <field>disabled</field>
106 </ignore-postfix-fields>
107 </form-engine>
108
109 <!--
110 Pattern that Studio will use to load plugin from the site repository
111 Required placeholders: ${type}, ${name}
112 -->
113 <plugin-folder-pattern>/config/studio/plugins/${type}/${name}</plugin-folder-pattern>
114
115 <!--
116 This workflow parameter disallows users with _Publish_ permission from publishing their own work.
117 Work performed by a user must be approved by a different reviewer before it can be published.
118 Set the value to true to enable this feature.
119 <workflow>
120 <publisher>
121 <requirePeerReview>false</requirePeerReview>
122 </publisher>
123 </workflow>
124 -->
125
126 <!--
127 Prevent deleting, renaming or cutting root folders of sidebar
128 -->
129 <protected-folders-patterns>
130 <pattern>^/([^ !$`&*()/+]|(\\[ !$`&*()+]))+$</pattern>
131 </protected-folders-patterns>
132
133 <repository rootPrefix="/site">
134
135 <level-descriptor>crafter-level-descriptor.level.xml</level-descriptor>
136
137 <!-- The section below classifies items into folders for two dashboard widgets:
138 - Items Waiting For Approval
139 - Approved Scheduled Items
140
141 Items that match the paths specified will be grouped together in the dashboard widget
142 -->
143 <folders>
144 <folder name="Pages" path="/website" read-direct-children="false" attach-root-prefix="true"/>
145 <folder name="Components" path="/components" read-direct-children="false" attach-root-prefix="true"/>
146 <folder name="Assets" path="/static-assets" read-direct-children="false" attach-root-prefix="false"/>
147 <folder name="Templates" path="/templates" read-direct-children="false" attach-root-prefix="false"/>
148 </folders>
149
150 <!-- Item Patterns -->
151 <patterns>
152 <!-- The section below helps determine the type of content based on regex. This shows up in two places:
153 - The activity audit log.
154 - The UI icon used for the item
155 -->
156
157 <pattern-group name="page">
158 <pattern>/site/website/([^<]+)\.xml</pattern>
159 </pattern-group>
160
161 <pattern-group name="component">
162 <pattern>/site/components/([^<]+)\.xml</pattern>
163 <pattern>/site/system/page-components/([^<]+)\.xml</pattern>
164 <pattern>/site/component-bindings/([^<]+)\.xml</pattern>
165 <pattern>/site/indexes/([^<]+)\.xml</pattern>
166 <pattern>/site/resources/([^<]+)\.xml</pattern>
167 </pattern-group>
168
169 <pattern-group name="asset">
170 <pattern>/static-assets/([^<"']+)</pattern>
171 </pattern-group>
172
173 <pattern-group name="rendering-template">
174 <pattern>/templates/([^<"]+)\.ftl</pattern>
175 </pattern-group>
176
177 <!-- The section below enumerates the mime-types we can preview -->
178 <pattern-group name="previewable-mimetypes">
179 <pattern>image/(.*)</pattern>
180 <pattern>application/pdf</pattern>
181 <pattern>video/(.*)</pattern>
182 <pattern>application/msword</pattern>
183 <pattern>application/vnd.openxmlformats-officedocument.wordprocessingml.document</pattern>
184 <pattern>application/vnd.ms-excel</pattern>
185 <pattern>application/vnd.openxmlformats-officedocument.spreadsheetml.sheet</pattern>
186 <pattern>application/vnd.ms-powerpoint</pattern>
187 </pattern-group>
188 </patterns>
189
190 <!-- The patterns below identify what is allowed to show up in the Dashboard widgets -->
191 <display-in-widget-patterns>
192 <display-in-widget-pattern>.*</display-in-widget-pattern>
193 </display-in-widget-patterns>
194
195 </repository>
196</site-config>
Enabling Staging
The staging publishing target is an intermediate publishing target where the project can be fully exercised.
To enable the staging publishing target, set the following to true:
<published-repository>
<enable-staging-environment>false</enable-staging-environment>
</published-repository>
See Configuring Publishing to Staging Target for more information on how to setup the staging publishing target
Escaping Content Fields
To add/remove escaped content fields, modify the following:
<!--
Specifies the regular expression patterns to match content type field
names that require CDATA escaping.
-->
<cdata-escaped-field-patterns>
<pattern>(_html|_t|_s|_smv|mvs)$</pattern>
<pattern>internal-name</pattern>
</cdata-escaped-field-patterns>
For more information on escaping content fields, see the notes under Variable Names and Search Indexing
Publishing Comments
To make comments mandatory for different publishing methods, simply set to true any applicable methods the
site administrators want to require comments when publishing.
<publishing>
<comments>
<!-- Global setting would apply to all -->
<required>false</required>
<!-- Additional (also optional) specific overrides -->
<!-- <delete-required/> -->
<!-- <bulk-publish-required/> -->
<!-- <publish-by-commit-required/> -->
<!-- <publish-required/> -->
</comments>
</publishing>
See Publishing Status for more information on the different publishing methods available from Project Tools
Requiring Peer Review for Publishing
Since 4.0.0A publisher review workflow option is available to make approval of a publish request mandatory for users with
publish permission. To enable the publisher review workflow option, set requirePeerReview to true.
<!--
This workflow parameter disallows users with _Publish_ permission from publishing their own work.
Work performed by a user must be approved by a different reviewer before it can be published.
Set the value to true to enable this feature.
-->
<workflow>
<publisher>
<requirePeerReview>true</requirePeerReview>
</publisher>
</workflow>
Content Monitoring
Content monitoring allows you to configure watches and notifications on your project. To add content monitors, add the following:
<contentMonitoring>
<monitor>
<name>Content Expiring Tomorrow</name>
<query>expired_dt:[now+1d/d TO now+2d/d]</query>
<paths>
<path>
<name>All Site</name>
<pattern>/site/.*</pattern>
<emailTemplate>contentExpiringSoon</emailTemplate>
<emails>admin@example.com</emails>
<locale>en</locale>
</path>
</paths>
</monitor>
</contentMonitoring>
See Content Monitoring for more information on configuring content monitoring.
Protected Folders
The protected folders settings allows you to configure paths that can’t be deleted, renamed or moved in addition to the following paths that are protected by default:
/site/website/index.xml/site/components/site/taxonomy/static-assets/templates/scripts/sources
To add protected folder/s in your project, add your folder path/s like below:
<protected-folders-patterns>
<pattern>/YOUR/FOLDER/PATH/PATTERN</pattern>
<pattern>/MORE/FOLDER/PATH/PATTERN</pattern>
...
</protected-folders-patterns>
Remember to replace /YOUR/FOLDER/PATH/PATTERN and /MORE/FOLDER/PATH/PATTERN with the actual folder path
pattern/s that you would like to be protected.
To see an example of configured protected folders, create a project using the Video Center blueprint from the
Public Marketplace in the Create Project dialog then open the
Sidebar -> ![]() ->
-> Configuration -> Project Configuration. Scroll down to the
<protected-folders-patterns> tag:
<!--
Prevent deleting, renaming or cutting root folders of sidebar
-->
<protected-folders-patterns>
<pattern>/site/streams</pattern>
<pattern>/site/videos</pattern>
<pattern>/site/origins</pattern>
</protected-folders-patterns>