Project Policy Configuration
Since 4.0.0The project policy configuration file allows the administrator to configure constraints for content being added to the project (via uploads), such as filename constraints, minimum/maximum size of files, permitted content types or file types (MIME-types), etc.
Note that the project policy does not apply to content created directly on disk via the Git or APIs.
CrafterCMS supports the following project policies:
Filename allowed patterns and automatic renaming rules
File size limits
MIME-type limits
Content-type limits
Note
Since 4.1.4The default policy for filenames and automatic renaming rules is to lowercase everything except items under: /scripts, /templates, and /static-assets/app
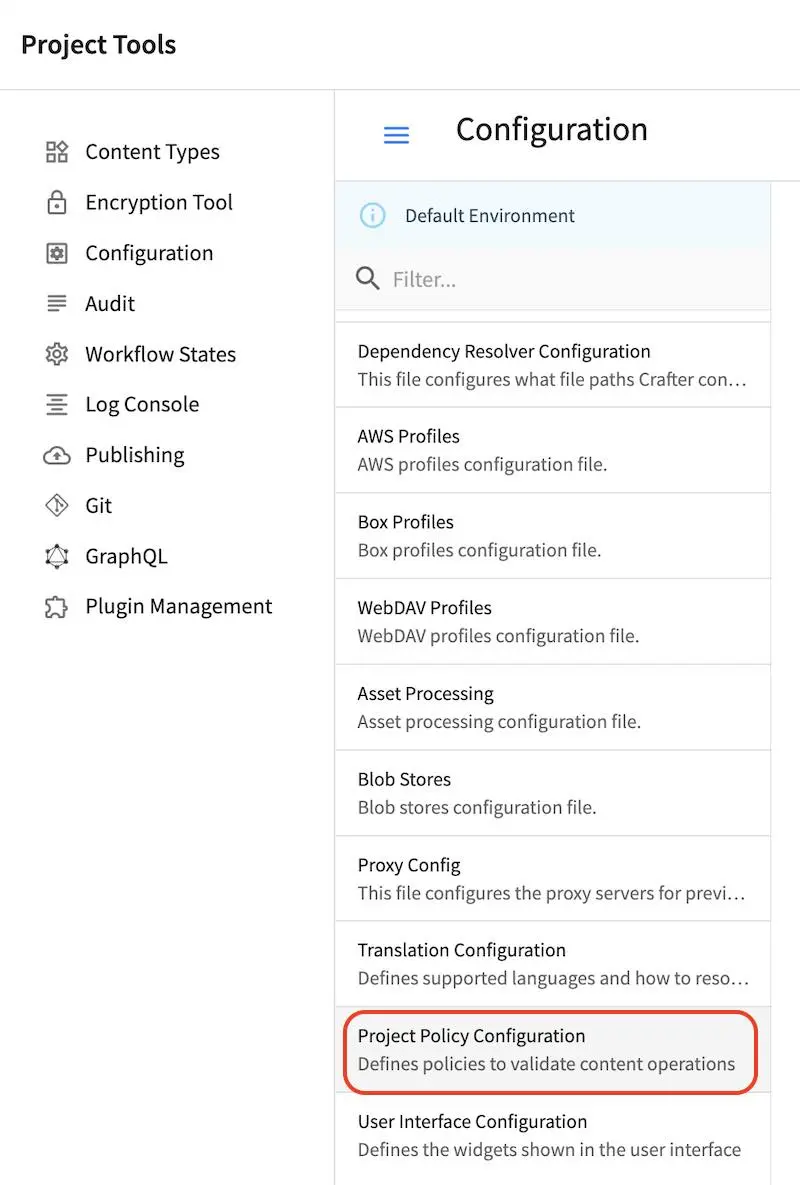
To modify the project policy configuration, click on ![]() from the Sidebar, then click on Configuration and
select Project Policy Configuration from the list.
from the Sidebar, then click on Configuration and
select Project Policy Configuration from the list.

Note
The Project Policy Configuration file (site-policy-config.xml) is not overridden by environment. Learn more about Studio multi-environment support in Studio Multi-environment Support.
Sample
Here’s a sample Project Policy Configuration file (click on the triangle on the left to expand/collapse):
Sample project policy configuration
1<?xml version="1.0" encoding="UTF-8" ?>
2
3<!--
4 ~ Copyright (C) 2007-2022 Crafter Software Corporation. All Rights Reserved.
5 ~
6 ~ This program is free software: you can redistribute it and/or modify
7 ~ it under the terms of the GNU General Public License version 3 as published by
8 ~ the Free Software Foundation.
9 ~
10 ~ This program is distributed in the hope that it will be useful,
11 ~ but WITHOUT ANY WARRANTY; without even the implied warranty of
12 ~ MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
13 ~ GNU General Public License for more details.
14 ~
15 ~ You should have received a copy of the GNU General Public License
16 ~ along with this program. If not, see <http://www.gnu.org/licenses/>.
17 -->
18
19<site-policy>
20
21 <!--
22 This file can contain any number of statements to control the content added to the site:
23
24 <statement>
25 <target-path-pattern/> (Regular expression that will be compared against the path of the content)
26
27 <permitted>
28 (All elements in this section are optional and can be used in any combination)
29
30 <minimum-file-size/> (Minimum size of the file in bytes)
31 <maximum-file-size/> (Maximum size of the file in bytes)
32
33 <mime-types/> (Comma separated list of MIME types, also support wildcards)
34
35 <content-types/> (Comma separated list of content-types)
36
37 <path> (Apply to CREATE action)
38 <source-regex/> (Regular expression to validate the file name or folder name)
39 <target-regex caseTransform="lowercase"/> (Expression to transform the file name or folder name)
40 </path>
41
42 </permitted>
43 <denied>
44 (mime-types or content-types are available)
45 <mime-types/> (Comma separated list of MIME types, also support wildcards)
46 <content-types/> (Comma separated list of content-types)
47 </denied>
48 </statement>
49 -->
50
51 <!-- Example: only allow images of less than 1 MB -->
52 <!-- disable svg files -->
53 <statement>
54 <target-path-pattern>/static-assets/images/.*</target-path-pattern>
55 <permitted>
56 <maximum-file-size>1000000</maximum-file-size>
57 <mime-types>image/*</mime-types>
58 </permitted>
59 <denied>
60 <mime-types>image/svg+xml</mime-types>
61 </denied>
62 </statement>
63
64</site-policy>
Examples
Let’s take a look at some example project policy configurations.
Mime Types
The example configuration below (as seen in the default project policy configuration) disallows svg image file uploads:
<!-- disable svg files -->
<statement>
<target-path-pattern>/.*</target-path-pattern>
<permitted>
<mime-types>*/*</mime-types>
</permitted>
<denied>
<mime-types>image/svg+xml</mime-types>
</denied>
</statement>
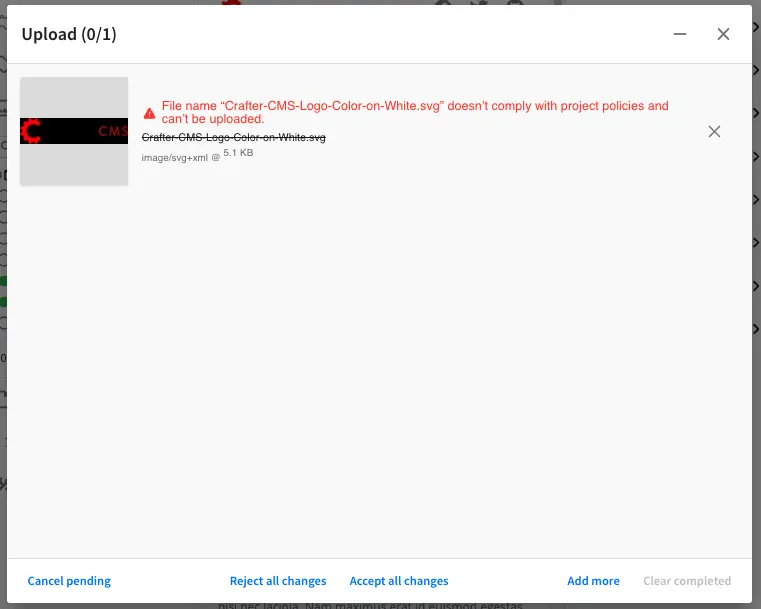
Whenever a user tries to upload an svg image, the user will see a message on the screen informing them that
it doesn’t comply with the project policies and can’t be uploaded like below:

File Size Limits
Limiting file size of uploads is supported. Simply add <minimum-file-size/> and/or <maximum-file-size/>
under <permitted> where the minimum and maximum file sizes are in bytes
The example configuration below limits image uploads to less than 1MB in folder /static-assets/images/.
<!-- Example: only allow images of less than 1 MB -->
<statement>
<target-path-pattern>/static-assets/images/.*</target-path-pattern>
<permitted>
<maximum-file-size>1000000</maximum-file-size>
<mime-types>image/*</mime-types>
</permitted>
</statement>
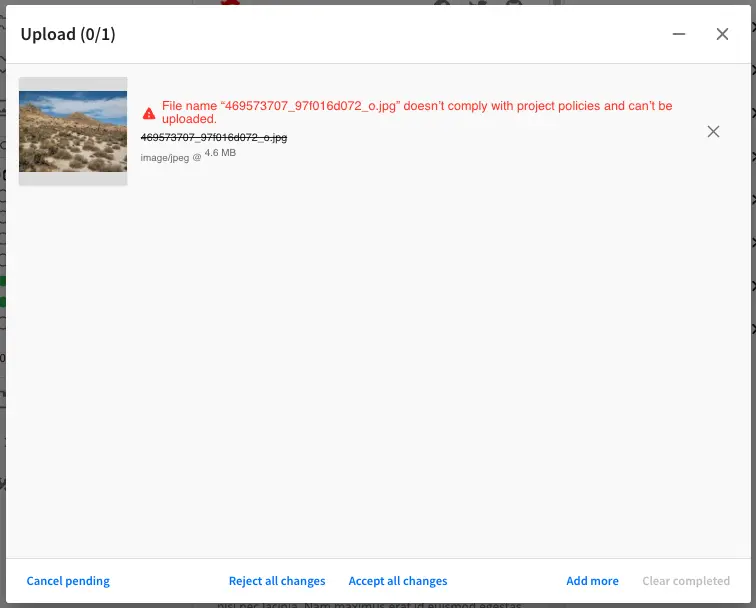
Whenever a user tries to upload an image that is larger than 1 MB in the /static-assets/images/ folder, the user
will see a message on the screen informing them that it doesn’t comply with project policies and can’t be uploaded like below:

Transform File Names
CrafterCMS supports transforming filenames of uploaded files and convert the filenames to lower case or upper case.
Simply set caseTransform to either lowercase or uppercase in target-regex to convert to your required case.
The example configuration below (as seen in the default project policy configuration) converts
parenthesis ( ( and ) ) and spaces in filenames to a dash ( - )
and lower cases all the letters in filenames for files uploaded to the /static-assets/ folder .
<statement>
<target-path-pattern>/static-assets/.*</target-path-pattern>
<permitted>
<path>
<source-regex>[\(\)\s]</source-regex>
<target-regex caseTransform="lowercase">-</target-regex>
</path>
</permitted>
</statement>
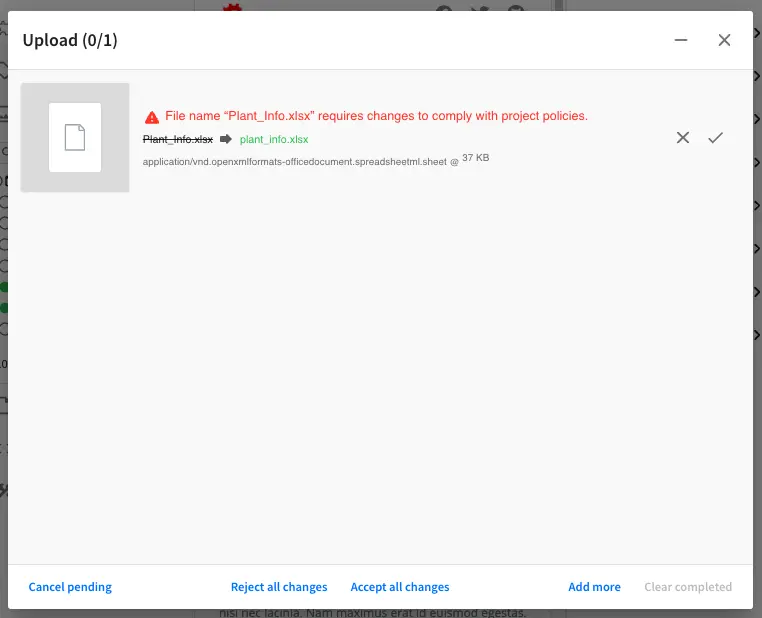
Whenever a user uploads a file with upper case letters or spaces and parenthesis in the filename, in the
/static-assets/ folder, the user will see a message on the screen informing them that it doesn’t comply
with project policies and will be asked if they would like to continue upload with the suggested name like below: