User Interface Configuration
The user interface configuration file defines the widgets shown in the user interface. It allows the user to configure the items available for interaction in Studio.
It shows different projections of the content in addition to other tools to assist in content authoring and site administration.
The UI is made up of configurable widgets and can be extended or modified by adding/removing/configuring widgets. Plugins can make use of this by adding themselves to the UI where required. See CrafterCMS Plugin Descriptor for more information on how a plugin can be wired in the user interface configuration.
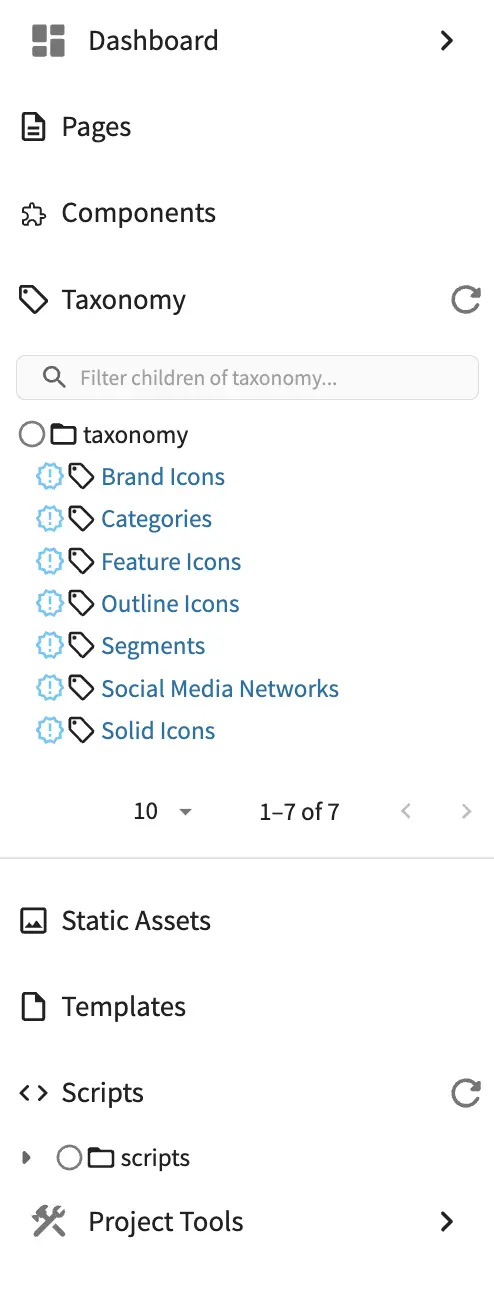
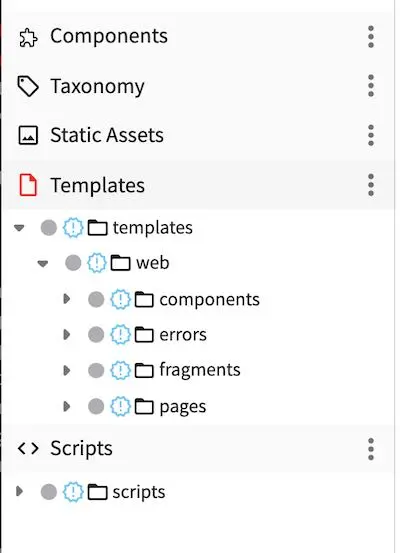
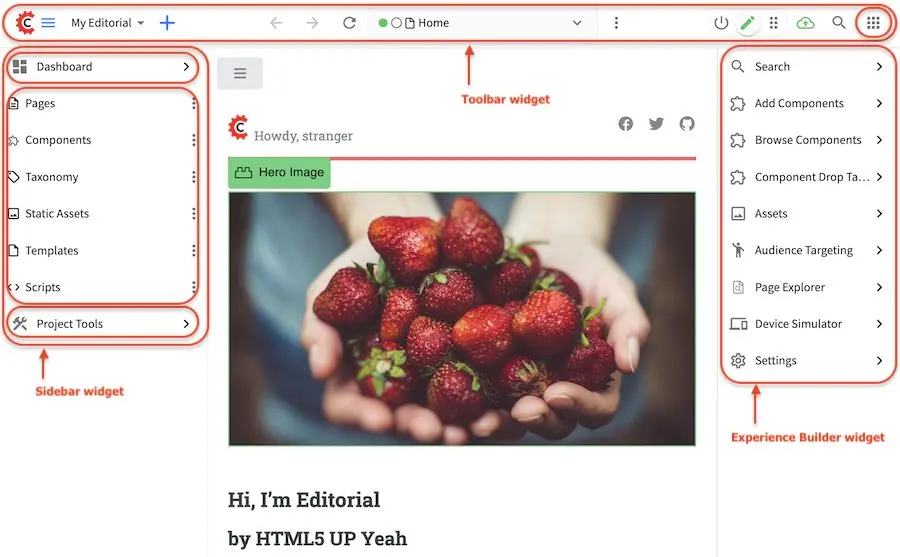
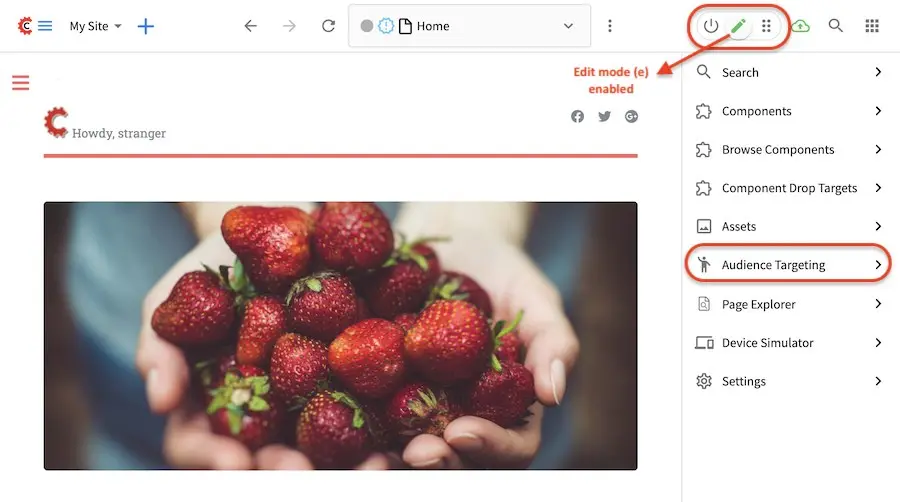
Here’s a screenshot of Studio showing some of the widgets in the UI in red circles that are defined in the user interface configuration.

Here’s an annotated version of some of the widgets in the user interface shown in the image above.
1<siteUI>
2 <widget id="craftercms.components.ToolsPanel">...</widget> Sidebar widget
3 <widget id="craftercms.components.ICEToolsPanel">...</widget> Experience Builder widget
4 <widget id="craftercms.components.Launcher">...</widget> Navigation Menu widget
5 <widget id="craftercms.components.PreviewToolbar">...</widget> Toolbar widget
6 <widget id="craftercms.components.Dashboard">...</widget> Dashboard widget
7 <widget id="craftercms.components.TinyMCE">...</widget> TinyMCE widget
8 <references>
9 <reference id="craftercms.siteTools">...</reference>
10 <reference id="craftercms.freemarkerCodeSnippets">...</reference>
11 <reference id="craftercms.groovyCodeSnippets">...</reference>
12 </references>
13</siteUI>
1<widget id="craftercms.components.ToolsPanel">
2 <configuration>
3 <widgets>
4 <widget id="craftercms.components.ToolsPanelEmbeddedAppViewButton">
5 <configuration>
6 <title id="words.dashboard" defaultMessage="Dashboard"/>
7 <icon id="@mui/icons-material/DashboardRounded"/>
8 <widget id="craftercms.components.SiteDashboard"/>
9 </configuration>
10 </widget>
11 <widget id="craftercms.components.PathNavigator">
12 <configuration>
13 <id>Pages</id>
14 <label>Pages</label>
15 <icon id="@mui/icons-material/DescriptionOutlined"/>
16 <rootPath>/site/website</rootPath>
17 <locale>en</locale>
18 </configuration>
19 </widget>
20 <widget id="craftercms.components.PathNavigator">
21 <configuration>
22 <id>Components</id>
23 <label>Components</label>
24 <icon id="craftercms.icons.Component"/>
25 <rootPath>/site/components</rootPath>
26 <locale>en</locale>
27 </configuration>
28 </widget>
29 <widget id="craftercms.components.PathNavigator">
30 <configuration>
31 <id>Taxonomy</id>
32 <label>Taxonomy</label>
33 <icon id="@mui/icons-material/LocalOfferOutlined"/>
34 <rootPath>/site/taxonomy</rootPath>
35 <locale>en</locale>
36 </configuration>
37 </widget>
38 ...
39 <widget id="craftercms.components.ToolsPanelEmbeddedAppViewButton">
40 <permittedRoles>
41 <role>admin</role>
42 <role>developer</role>
43 </permittedRoles>
44 <configuration>
45 <title id="siteTools.title" defaultMessage="Project Tools"/>
46 <icon id="@mui/icons-material/ConstructionRounded"/>
47 <widget id="craftercms.components.EmbeddedSiteTools"/>
48 </configuration>
49 </widget>
50 </widgets>
51 </configuration>
52</widget>
53...
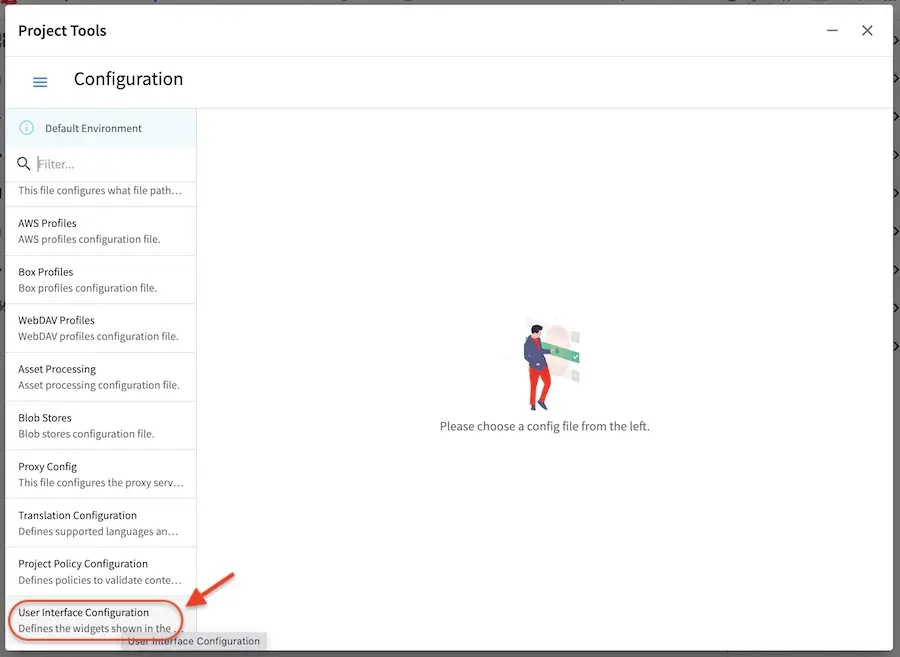
To modify the user interface configuration, click on ![]() from the Sidebar, then click on Configuration
and select User Interface Configuration from the list.
from the Sidebar, then click on Configuration
and select User Interface Configuration from the list.

Sample
Here’s a sample User Interface Configuration file (click on the triangle on the left to expand/collapse):
Sample "ui.xml"
1<?xml version="1.0" encoding="UTF-8" ?>
2<!--
3 ~ Copyright (C) 2007-2022 Crafter Software Corporation. All Rights Reserved.
4 ~
5 ~ This program is free software: you can redistribute it and/or modify
6 ~ it under the terms of the GNU General Public License version 3 as published by
7 ~ the Free Software Foundation.
8 ~
9 ~ This program is distributed in the hope that it will be useful,
10 ~ but WITHOUT ANY WARRANTY; without even the implied warranty of
11 ~ MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
12 ~ GNU General Public License for more details.
13 ~
14 ~ You should have received a copy of the GNU General Public License
15 ~ along with this program. If not, see <http://www.gnu.org/licenses/>.
16 -->
17<siteUi>
18 <widget
19 id="craftercms.components.Preview"
20 initialEditModeOn="true"
21 initialHighlightMode="all"
22 />
23 <widget id="craftercms.components.ToolsPanel">
24 <configuration>
25 <widgets>
26 <widget id="craftercms.components.ToolsPanelEmbeddedAppViewButton">
27 <configuration>
28 <title id="words.dashboard" defaultMessage="Dashboard"/>
29 <icon id="@mui/icons-material/DashboardRounded"/>
30 <widget id="craftercms.components.SiteDashboard"/>
31 </configuration>
32 </widget>
33 <widget id="craftercms.components.ToolsPanelPageButton">
34 <configuration>
35 <title id="previewSiteExplorerPanel.title" defaultMessage="Site Explorer"/>
36 <icon id="craftercms.icons.SiteExplorer"/>
37 <widgets>
38 <widget id="craftercms.components.PathNavigatorTree">
39 <configuration>
40 <id>Pages</id>
41 <label>Pages</label>
42 <icon id="@mui/icons-material/DescriptionOutlined" />
43 <rootPath>/site/website</rootPath>
44 <locale>en</locale>
45 </configuration>
46 </widget>
47 <widget id="craftercms.components.PathNavigatorTree">
48 <configuration>
49 <id>Components</id>
50 <label>Components</label>
51 <icon id="craftercms.icons.Component"/>
52 <rootPath>/site/components</rootPath>
53 <locale>en</locale>
54 </configuration>
55 </widget>
56 <widget id="craftercms.components.PathNavigatorTree">
57 <configuration>
58 <id>Taxonomy</id>
59 <label>Taxonomy</label>
60 <icon id="@mui/icons-material/LocalOfferOutlined"/>
61 <rootPath>/site/taxonomy</rootPath>
62 <locale>en</locale>
63 </configuration>
64 </widget>
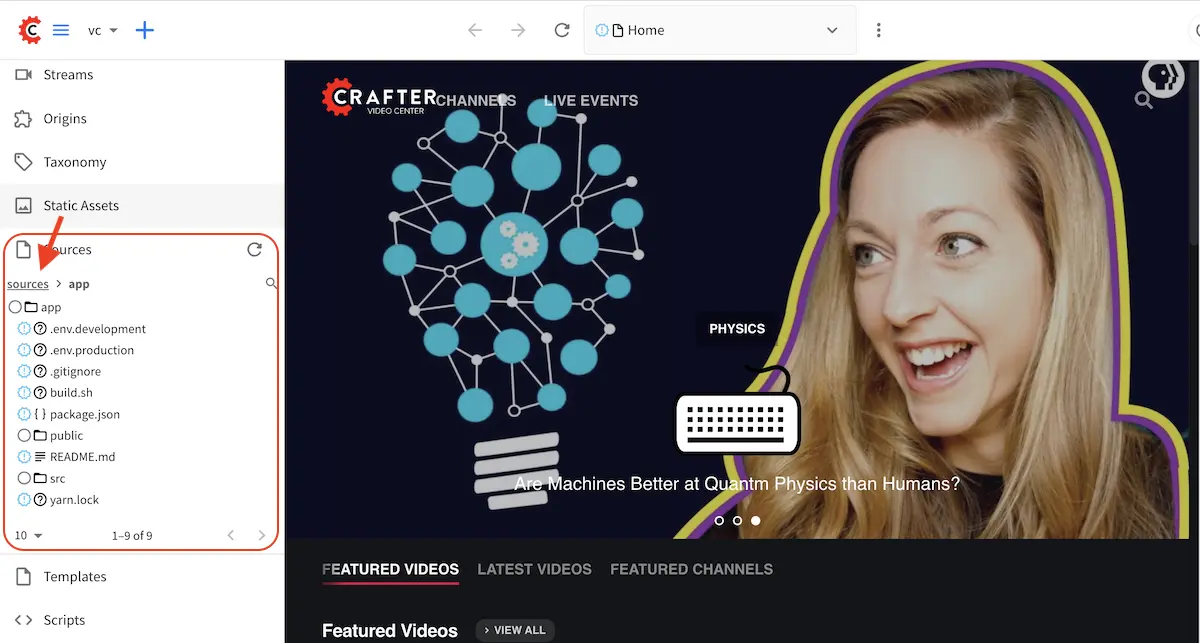
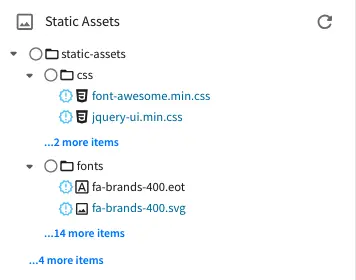
65 <widget id="craftercms.components.PathNavigatorTree">
66 <configuration>
67 <id>StaticAssets</id>
68 <label>Static Assets</label>
69 <icon id="@mui/icons-material/ImageOutlined"/>
70 <rootPath>/static-assets</rootPath>
71 <locale>en</locale>
72 </configuration>
73 </widget>
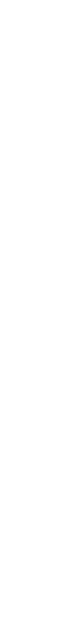
74 <widget id="craftercms.components.PathNavigatorTree">
75 <configuration>
76 <label>Templates</label>
77 <icon id="@mui/icons-material/InsertDriveFileOutlined"/>
78 <rootPath>/templates</rootPath>
79 <locale>en</locale>
80 </configuration>
81 </widget>
82 <widget id="craftercms.components.PathNavigatorTree">
83 <configuration>
84 <label>Scripts</label>
85 <icon id="@mui/icons-material/CodeRounded"/>
86 <rootPath>/scripts</rootPath>
87 <locale>en</locale>
88 </configuration>
89 </widget>
90 </widgets>
91 </configuration>
92 </widget>
93 <widget id="craftercms.components.ToolsPanelPageButton">
94 <permittedRoles>
95 <role>admin</role>
96 <role>developer</role>
97 </permittedRoles>
98 <configuration>
99 <title id="siteTools.title" defaultMessage="Project Tools"/>
100 <icon id="@mui/icons-material/ConstructionRounded"/>
101 <widgets>
102 <widget id="craftercms.components.SiteToolsPanel"/>
103 </widgets>
104 </configuration>
105 </widget>
106 </widgets>
107 </configuration>
108 </widget>
109 <widget id="craftercms.components.ICEToolsPanel">
110 <configuration>
111 <widgets>
112 <widget id="craftercms.components.ToolsPanelPageButton">
113 <configuration>
114 <target id="icePanel"/>
115 <title id="previewSearchPanel.title" defaultMessage="Search"/>
116 <icon id="@mui/icons-material/SearchRounded"/>
117 <widgets>
118 <widget id="craftercms.components.PreviewSearchPanel"/>
119 </widgets>
120 </configuration>
121 </widget>
122 <widget id="craftercms.components.ToolsPanelPageButton">
123 <configuration>
124 <target id="icePanel"/>
125 <title id="previewComponentsPanel.title" defaultMessage="Add Components"/>
126 <icon id="@mui/icons-material/ExtensionOutlined"/>
127 <widgets>
128 <widget id="craftercms.components.PreviewComponentsPanel"/>
129 </widgets>
130 </configuration>
131 </widget>
132 <widget id="craftercms.components.ToolsPanelPageButton">
133 <configuration>
134 <target id="icePanel"/>
135 <title id="previewBrowseComponentsPanel.title" defaultMessage="Browse Components"/>
136 <icon id="@mui/icons-material/ExtensionOutlined"/>
137 <widgets>
138 <widget id="craftercms.components.PreviewBrowseComponentsPanel"/>
139 </widgets>
140 </configuration>
141 </widget>
142 <widget id="craftercms.components.ToolsPanelPageButton">
143 <configuration>
144 <target id="icePanel"/>
145 <title id="previewDropTargetsPanel.title" defaultMessage="Component Drop Targets"/>
146 <icon id="@mui/icons-material/ExtensionOutlined"/>
147 <widgets>
148 <widget id="craftercms.components.PreviewDropTargetsPanel"/>
149 </widgets>
150 </configuration>
151 </widget>
152 <widget id="craftercms.components.ToolsPanelPageButton">
153 <configuration>
154 <target id="icePanel"/>
155 <title id="previewAssetsPanel.title" defaultMessage="Assets"/>
156 <icon id="@mui/icons-material/ImageOutlined"/>
157 <widgets>
158 <widget id="craftercms.components.PreviewAssetsPanel"/>
159 </widgets>
160 </configuration>
161 </widget>
162 <widget id="craftercms.components.ToolsPanelPageButton">
163 <configuration>
164 <target id="icePanel"/>
165 <title id="previewAudiencesPanel.title" defaultMessage="Audience Targeting"/>
166 <icon id="@mui/icons-material/EmojiPeopleRounded"/>
167 <widgets>
168 <widget id="craftercms.components.PreviewAudiencesPanel">
169 <configuration>
170 <fields>
171 <segment>
172 <id>segment</id>
173 <name>Segment</name>
174 <description>User segment.</description>
175 <type>dropdown</type>
176 <defaultValue>anonymous</defaultValue>
177 <values>
178 <value>
179 <label>Guy</label>
180 <value>guy</value>
181 </value>
182 <value>
183 <label>Gal</label>
184 <value>gal</value>
185 </value>
186 <value>
187 <label>Anonymous</label>
188 <value>anonymous</value>
189 </value>
190 </values>
191 <helpText>Setting the segment will change content targeting to the audience selected.</helpText>
192 </segment>
193 <name>
194 <id>name</id>
195 <name>Name</name>
196 <description>User's first and last name.</description>
197 <type>input</type>
198 <helpText>Enter user's first and last name.</helpText>
199 </name>
200 </fields>
201 </configuration>
202 </widget>
203 </widgets>
204 </configuration>
205 </widget>
206 <widget id="craftercms.components.ToolsPanelPageButton">
207 <configuration>
208 <target id="icePanel"/>
209 <title id="previewPageExplorerPanel.title" defaultMessage="Page Explorer"/>
210 <icon id="craftercms.icons.PageExplorer"/>
211 <widgets>
212 <widget id="craftercms.components.PreviewPageExplorerPanel"/>
213 </widgets>
214 </configuration>
215 </widget>
216 <widget id="craftercms.components.ToolsPanelPageButton">
217 <configuration>
218 <target id="icePanel"/>
219 <title id="previewSimulatorPanel.title" defaultMessage="Device Simulator"/>
220 <icon id="@mui/icons-material/DevicesRounded"/>
221 <widgets>
222 <widget id="craftercms.components.PreviewSimulatorPanel">
223 <configuration>
224 <devices>
225 <device>
226 <title>smartPhone</title>
227 <width>375</width>
228 <height>667</height>
229 </device>
230 <device>
231 <title>tablet</title>
232 <width>768</width>
233 <height>1024</height>
234 </device>
235 </devices>
236 </configuration>
237 </widget>
238 </widgets>
239 </configuration>
240 </widget>
241 <widget id="craftercms.components.ToolsPanelPageButton">
242 <configuration>
243 <target id="icePanel"/>
244 <title id="words.settings" defaultMessage="Settings"/>
245 <icon id="@mui/icons-material/SettingsOutlined"/>
246 <widgets>
247 <widget id="craftercms.components.PreviewSettingsPanel"/>
248 </widgets>
249 </configuration>
250 </widget>
251 </widgets>
252 </configuration>
253 </widget>
254 <widget id="craftercms.components.Launcher">
255 <configuration>
256 <widgets>
257 <widget id="craftercms.components.LauncherSection">
258 <configuration>
259 <title id="launcher.siteSectionTitle">
260 <defaultMessage><![CDATA[Project <muted>• {siteName}</muted>]]></defaultMessage>
261 </title>
262 <widgets>
263 <widget id="craftercms.components.LauncherLinkTile">
264 <configuration>
265 <title id="words.dashboard" defaultMessage="Dashboard"/>
266 <systemLinkId>siteDashboardDialog</systemLinkId>
267 <icon id="@mui/icons-material/DashboardRounded"/>
268 </configuration>
269 </widget>
270 <widget id="craftercms.components.LauncherLinkTile">
271 <configuration>
272 <title id="words.preview" defaultMessage="Preview"/>
273 <systemLinkId>preview</systemLinkId>
274 <icon id="craftercms.icons.Preview"/>
275 </configuration>
276 </widget>
277 <widget id="craftercms.components.LauncherLinkTile">
278 <permittedRoles>
279 <role>admin</role>
280 <role>developer</role>
281 </permittedRoles>
282 <configuration>
283 <title id="siteTools.title" defaultMessage="Project Tools"/>
284 <systemLinkId>siteToolsDialog</systemLinkId>
285 <icon id="@mui/icons-material/ConstructionRounded"/>
286 </configuration>
287 </widget>
288 <widget id="craftercms.components.LauncherLinkTile">
289 <configuration>
290 <title id="words.search" defaultMessage="Search"/>
291 <systemLinkId>siteSearchDialog</systemLinkId>
292 <icon id="@mui/icons-material/SearchRounded"/>
293 </configuration>
294 </widget>
295 <widget id="craftercms.components.LauncherPublishingStatusTile"/>
296 </widgets>
297 </configuration>
298 </widget>
299 </widgets>
300 </configuration>
301 </widget>
302 <widget id="craftercms.components.PreviewToolbar">
303 <configuration>
304 <leftSection>
305 <widgets>
306 <widget id="craftercms.components.SiteSwitcherSelect"/>
307 <widget id="craftercms.components.QuickCreate"/>
308 </widgets>
309 </leftSection>
310 <middleSection>
311 <widgets>
312 <widget id="craftercms.components.PreviewAddressBar"/>
313 </widgets>
314 </middleSection>
315 <rightSection>
316 <widgets>
317 <widget id="craftercms.components.EditModesSwitcher"/>
318 <widget id="craftercms.components.PublishingStatusButton">
319 <configuration>
320 <variant>icon</variant>
321 </configuration>
322 </widget>
323 <widget id="craftercms.components.WidgetDialogIconButton">
324 <configuration>
325 <title id="words.search" defaultMessage="Search"/>
326 <icon id="@mui/icons-material/SearchRounded"/>
327 <widget id="craftercms.components.Search">
328 <configuration>
329 <embedded>true</embedded>
330 </configuration>
331 </widget>
332 </configuration>
333 </widget>
334 </widgets>
335 </rightSection>
336 </configuration>
337 </widget>
338 <widget id="craftercms.components.Dashboard">
339 <configuration>
340 <mainSection>
341 <widgets>
342 <widget id="craftercms.components.MyRecentActivityDashlet">
343 <permittedRoles>
344 <role>admin</role>
345 <role>developer</role>
346 <role>publisher</role>
347 </permittedRoles>
348 </widget>
349 <widget id="craftercms.components.UnpublishedDashlet">
350 <permittedRoles>
351 <role>admin</role>
352 <role>developer</role>
353 <role>publisher</role>
354 </permittedRoles>
355 </widget>
356 <widget id="craftercms.components.PendingApprovalDashlet">
357 <permittedRoles>
358 <role>admin</role>
359 <role>developer</role>
360 <role>publisher</role>
361 </permittedRoles>
362 </widget>
363 <widget id="craftercms.components.ScheduledDashlet">
364 <permittedRoles>
365 <role>admin</role>
366 <role>developer</role>
367 <role>publisher</role>
368 </permittedRoles>
369 </widget>
370 <widget id="craftercms.components.RecentlyPublishedDashlet">
371 <permittedRoles>
372 <role>admin</role>
373 <role>developer</role>
374 <role>publisher</role>
375 </permittedRoles>
376 </widget>
377 <widget id="craftercms.components.ExpiringDashlet">
378 <permittedRoles>
379 <role>admin</role>
380 <role>developer</role>
381 <role>publisher</role>
382 </permittedRoles>
383 </widget>
384 </widgets>
385 </mainSection>
386 </configuration>
387 </widget>
388 <widget id="craftercms.components.TinyMCE">
389 <configuration>
390 <setups>
391 <setup id="generic">
392 <!-- Configuration options: https://www.tiny.cloud/docs/configure/ -->
393 <!-- Plugins: https://www.tiny.cloud/docs/plugins/opensource/ -->
394 <tinymceOptions>
395 <![CDATA[
396 {
397 "menubar": true,
398 "theme": "silver",
399 "plugins": "preview searchreplace autolink directionality visualblocks visualchars fullscreen image link media template codesample table charmap pagebreak nonbreaking anchor insertdatetime advlist lists wordcount help acecode",
400 "extended_valid_elements": "",
401 "valid_children": "",
402 "toolbar1": "formatselect | bold italic strikethrough forecolor backcolor | link | alignleft aligncenter alignright alignjustify | numlist bullist outdent indent | removeformat",
403 "code_editor_wrap": false,
404 "toolbar_sticky": true,
405 "image_advtab": true,
406 "encoding": "xml",
407 "relative_urls": false,
408 "remove_script_host": false,
409 "convert_urls": false,
410 "remove_trailing_brs": false,
411 "media_live_embeds": true,
412 "autoresize_on_init": false,
413 "autoresize_bottom_margin": 0,
414 "menu": {
415 "tools": { "title": "Tools", "items": "tinymcespellchecker code acecode wordcount" }
416 },
417 "automatic_uploads": true,
418 "file_picker_types": "image media file",
419 "paste_data_images": true,
420 "templates": [],
421 "content_css": [],
422 "content_style": "body {}",
423 "contextmenu": false
424 }
425 ]]>
426 </tinymceOptions>
427 </setup>
428 </setups>
429 </configuration>
430 </widget>
431 <references>
432 <reference id="craftercms.siteTools">
433 <tools>
434 <tool>
435 <title id="dropTargetsMessages.contentTypes" defaultMessage="Content Types"/>
436 <icon id="@mui/icons-material/WidgetsOutlined"/>
437 <url>content-types</url>
438 <widget id="craftercms.components.ContentTypeManagement" />
439 </tool>
440 <tool>
441 <title id="GlobalMenu.EncryptionToolEntryLabel" defaultMessage="Encryption Tool"/>
442 <icon id="@mui/icons-material/LockOutlined"/>
443 <url>encrypt-tool</url>
444 <widget id="craftercms.components.SiteEncryptTool" />
445 </tool>
446 <tool>
447 <title id="words.configuration" defaultMessage="Configuration"/>
448 <icon id="@mui/icons-material/SettingsApplicationsOutlined"/>
449 <url>configuration</url>
450 <widget id="craftercms.components.SiteConfigurationManagement" />
451 </tool>
452 <tool>
453 <title id="GlobalMenu.AuditEntryLabel" defaultMessage="Audit"/>
454 <icon id="@mui/icons-material/SubjectRounded" />
455 <url>audit</url>
456 <widget id="craftercms.components.SiteAuditManagement" />
457 </tool>
458 <tool>
459 <title id="workflowStates.title" defaultMessage="Workflow States"/>
460 <icon id="@mui/icons-material/SettingsOutlined"/>
461 <url>item-states</url>
462 <widget id="craftercms.components.ItemStatesManagement" />
463 </tool>
464 <tool>
465 <title id="GlobalMenu.LogConsoleEntryLabel" defaultMessage="Log Console"/>
466 <icon id="@mui/icons-material/FormatAlignCenterRounded"/>
467 <url>log</url>
468 <widget id="craftercms.components.LogConsole">
469 <configuration>
470 <logType>preview</logType>
471 </configuration>
472 </widget>
473 </tool>
474 <tool>
475 <title id="words.publishing" defaultMessage="Publishing"/>
476 <icon id="@mui/icons-material/CloudUploadOutlined"/>
477 <url>publishing</url>
478 <widget id="craftercms.components.PublishingDashboard" />
479 </tool>
480 <tool>
481 <title id="remoteRepositories.title" defaultMessage="Remote Repositories"/>
482 <icon id="@mui/icons-material/StorageRounded"/>
483 <url>remote-repositories</url>
484 <widget id="craftercms.components.RemoteRepositoriesManagement" />
485 </tool>
486 <tool>
487 <title>GraphQL</title>
488 <icon id="craftercms.icons.GraphQL"/>
489 <url>graphiql</url>
490 <widget id="craftercms.components.SiteGraphiQL"/>
491 </tool>
492 <tool>
493 <title id="PluginManagement.title" defaultMessage="Plugin Management"/>
494 <icon id="@mui/icons-material/ExtensionOutlined"/>
495 <url>plugins</url>
496 <widget id="craftercms.components.PluginManagement" />
497 </tool>
498 </tools>
499 </reference>
500 <reference id="craftercms.freemarkerCodeSnippets">
501 <contentVariable label="Content variable">
502 <value><![CDATA[${contentModel.VARIABLE_NAME}]]></value>
503 </contentVariable>
504 <requestParameter label="Request parameter">
505 <value><![CDATA[${RequestParameters["PARAM_NAME"]!"DEFAULT"}]]></value>
506 </requestParameter>
507 <crafterSupportMacros label="Crafter support macros">
508 <value><![CDATA[<#import "/templates/system/common/crafter.ftl" as crafter />]]></value>
509 </crafterSupportMacros>
510 <transformPathToUrl label="Transform PATH to URL">
511 <value><![CDATA[${urlTransformationService.transform('storeUrlToRenderUrl', STORE_URL)}]]></value>
512 </transformPathToUrl>
513 <renderComponentsList label="Render list of components">
514 <value><![CDATA[<#list contentModel.VARIABLE_NAME.item as module>
515 <@renderComponent component=module />
516</#list>]]></value>
517 </renderComponentsList>
518 <iterateItemsListLoadContentItem label="Iterate over a list of items and load content item">
519 <value><![CDATA[<#list contentModel.VARIABLE_NAME.item as myItem>
520 <#assign myContentItem = siteItemService.getSiteItem(myItem.key) />
521 ${myContentItem.variableName}
522</#list>]]></value>
523 </iterateItemsListLoadContentItem>
524 <iterateRepeatGroup label="Iterate over repeat group">
525 <value><![CDATA[<#list contentModel.VARIABLE_NAME.item as row>
526 ${row.VARIABLE_NAME}
527</#list>]]></value>
528 </iterateRepeatGroup>
529 <fremarkerValueAssignment label="Freemarker value assignment">
530 <value><![CDATA[<#assign imageSource = contentModel.image!"" />]]></value>
531 </fremarkerValueAssignment>
532 <freemarkerIf label="Freemarker value IF">
533 <value><![CDATA[<#if CONDITION>
534 ...
535</#if>]]></value>
536 </freemarkerIf>
537 <freemarkerLoop label="Freemarker value LOOP">
538 <value><![CDATA[<#list ARRAY as value>
539 ${value_index}: ${value}
540</#list>]]></value>
541 </freemarkerLoop>
542 <freemarkerFragmentInclude label="Freemarker Fragment include">
543 <value><![CDATA[<#include "/templates/PATH" />]]></value>
544 </freemarkerFragmentInclude>
545 <freemarkerLibraryImport label="Freemarker Library import">
546 <value><![CDATA[<#import "/templates/PATH" as NAMESPACE />]]></value>
547 </freemarkerLibraryImport>
548 <htmlPage label="HTML Page">
549 <value><![CDATA[<#import "/templates/system/common/crafter.ftl" as crafter />
550<!doctype html>
551<html lang="en">
552 <head>
553 <#-- Insert your head markup here -->
554 <@crafter.head />
555 </head>
556 <body>
557 <@crafter.body_top />
558 <#-- Insert your body markup here -->
559 <@crafter.body_bottom />
560 </body>
561</html>]]></value>
562 </htmlPage>
563 <specificHTMLTag label="Field (Specific HTML Tag)">
564 <value><![CDATA[<@crafter.DESIRED_TAG $field="FIELD_ID">${contentModel.FIELD_ID}</@crafter.DESIRED_TAG>]]></value>
565 </specificHTMLTag>
566 <renderComponentCollection label="Render Component Collection">
567 <value><![CDATA[<#-- Macro docs @ https://docs.craftercms.org/en/4.0/search.html?q=renderComponentCollection&check_keywords=yes&area=default -->
568<@crafter.renderComponentCollection $field="features_o" $containerAttributes={ "class": "features-container" } $itemAttributes={ "data-custom-attribute": "true" } />]]></value>
569 </renderComponentCollection>
570 <renderRepeatGroup label="Render Repeat Group">
571 <value><![CDATA[<#-- Macro docs @ https://docs.craftercms.org/en/4.0/search.html?q=renderRepeatCollection&check_keywords=yes&area=default -->
572<@crafter.renderRepeatGroup
573 $field="VARIABLE_NAME"
574 $containerAttributes={'attr': 'value'};
575 item, index
576>
577 <@crafter.div
578 $field="sections_o.section_html"
579 $index=index
580 >
581 ${item.itemField}
582 </@crafter.div>
583</@crafter.renderRepeatGroup>]]></value>
584 </renderRepeatGroup>
585 <navigation label="Navigation">
586 <value><![CDATA[<#-- Macro docs @ https://docs.craftercms.org/en/4.0/search.html?q=crafter.navigation&check_keywords=yes&area=default -->
587 <@crafter.navigation
588 showNavElement=false
589 url="NAVIGATION_URL"
590 containerElementClass="container-class"
591 itemWrapperClass="item-wrapper-class"
592 itemClass="item-class"
593 depth=2
594 />]]></value>
595 </navigation>
596 <breadcrumb label="Breadcrumb">
597 <value><![CDATA[<#-- Macro docs @ https://docs.craftercms.org/en/4.0/search.html?q=crafter.breadcrumb&check_keywords=yes&area=default -->
598 <@crafter.breadcrumb
599 url=contentModel.storeUrl
600 containerElementClass="container-element-class"
601 itemWrapperClass="item-wrapper-class"
602 navElementAttributes={ "data-custom-attribute": "true" }
603 />]]></value>
604 </breadcrumb>
605 </reference>
606 <reference id="craftercms.groovyCodeSnippets">
607 <accessContentModel label="Access Content variable">
608 <value><![CDATA[contentModel.VARIABLE_NAME]]></value>
609 </accessContentModel>
610 <accessTemplateodel label="Access Template variable">
611 <value><![CDATA[templateModel]]></value>
612 </accessTemplateodel>
613 <currentSiteId label="Current Site ID">
614 <value><![CDATA[siteContext.siteName]]></value>
615 </currentSiteId>
616 <requestParameters label="Request Parameters">
617 <value><![CDATA[params]]></value>
618 </requestParameters>
619 <cookies label="Cookies">
620 <value><![CDATA[cookies]]></value>
621 </cookies>
622 <httpRequest label="HTTP Request">
623 <value><![CDATA[request]]></value>
624 </httpRequest>
625 <httpResponse label="HTTP Response">
626 <value><![CDATA[response]]></value>
627 </httpResponse>
628 <session label="Session">
629 <value><![CDATA[session]]></value>
630 </session>
631 <transformPathToUrl label="Transform PATH to URL">
632 <value><![CDATA[urlTransformationService.transform('storeUrlToRenderUrl', STORE_URL)]]></value>
633 </transformPathToUrl>
634 <userProfile label="User Profile">
635 <value><![CDATA[profile]]></value>
636 </userProfile>
637 <currentAuthentication label="Current Authentication">
638 <value><![CDATA[authentication]]></value>
639 </currentAuthentication>
640 <logInfo label="Log an INFO">
641 <value><![CDATA[logger.info('MY MESSAGE')]]></value>
642 </logInfo>
643 <logError label="Log an ERROR">
644 <value><![CDATA[logger.error('MY MESSAGE')]]></value>
645 </logError>
646 <searchService label="Search Service">
647 <value><![CDATA[searchService]]></value>
648 </searchService>
649 <siteItemService label="Site Item Service">
650 <value><![CDATA[siteItemService]]></value>
651 </siteItemService>
652 <profileService label="Profile Service">
653 <value><![CDATA[profileService]]></value>
654 </profileService>
655 <getSpringBean label="Get Spring Bean">
656 <value><![CDATA[applicationContext.get("SPRING_BEAN_NAME")]]></value>
657 </getSpringBean>
658 </reference>
659 </references>
660</siteUi>
Widget Permissions
Limiting who can access a widget via roles is through permittedRoles in the user interface configuration.
Simply add the following to the widget you want available only to users with the permitted role(s)
1<permittedRoles>
2 <role>ALLOWED_ROLE</role>
3 ...
4</permittedRoles>
where ALLOWED ROLE is a role defined in Studio that is allowed to access the widget. See Roles and Permissions for a list of default roles in Crafter Studio
Let’s take a look at an example in the configuration where access to the Project Tools widget is limited to users with the roles admin and developer.
1<widget id="craftercms.components.ToolsPanelPageButton">
2 <permittedRoles>
3 <role>admin</role>
4 <role>developer</role>
5 </permittedRoles>
6 <configuration>
7 <title id="siteTools.title" defaultMessage="Site Tools"/>
8 <icon id="@mui/icons-material/TuneRounded"/>
9 <widgets>
10 <widget id="craftercms.components.SiteToolsPanel"/>
11 </widgets>
12 </configuration>
13</widget>
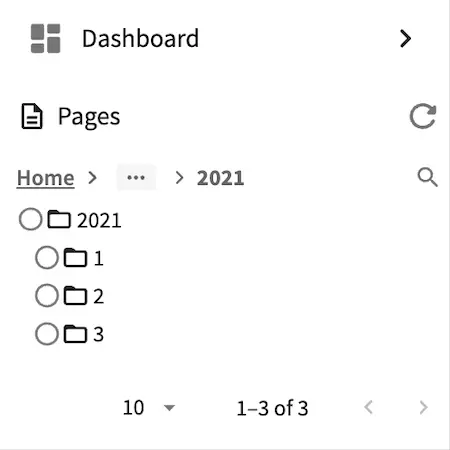
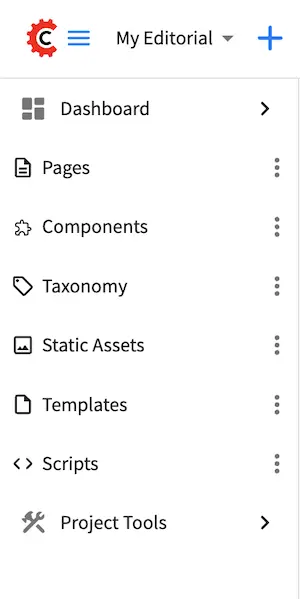
Here’s the sidebar when a user with role admin is logged in. Notice that Project Tools is available in the sidebar

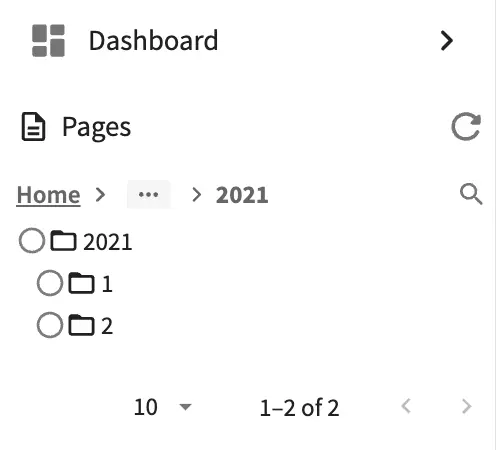
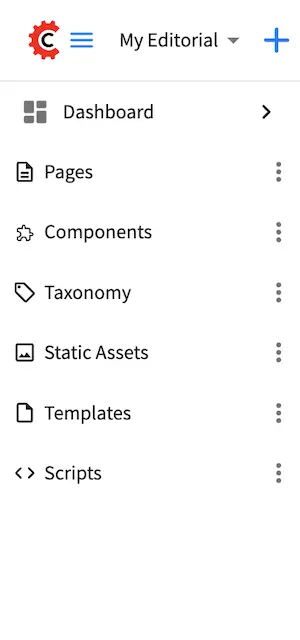
Here’s the sidebar when a user with role author is logged in. Notice that Project Tools is not available in the sidebar

Audience Targeting
Audience Targeting allows an author to see what the project would look like if it were being browsed by a user with a given set of attributes.

Here’s the Audience Targeting configuration out of the box for a project created using the Website Editorial blueprint:
1<widget id="craftercms.components.ICEToolsPanel">
2 <configuration>
3 <widgets>
4 <widget id="craftercms.components.ToolsPanelPageButton">
5 ...
6 <widget id="craftercms.components.ToolsPanelPageButton">
7 <configuration>
8 <target id="icePanel"/>
9 <title id="previewAudiencesPanel.title" defaultMessage="Audience Targeting"/>
10 <icon id="@mui/icons-material/EmojiPeopleRounded"/>
11 <widgets>
12 <widget id="craftercms.components.PreviewAudiencesPanel">
13 <configuration>
14 <fields>
15 <segment>
16 <id>segment</id>
17 <name>Segment</name>
18 <description>User segment.</description>
19 <type>dropdown</type>
20 <defaultValue>anonymous</defaultValue>
21 <values>
22 <value>
23 <label>Guy</label>
24 <value>guy</value>
25 </value>
26 <value>
27 <label>Gal</label>
28 <value>gal</value>
29 </value>
30 <value>
31 <label>Anonymous</label>
32 <value>anonymous</value>
33 </value>
34 </values>
35 <helpText>Setting the segment will change content targeting to the audience selected.</helpText>
36 </segment>
37 <name>
38 <id>name</id>
39 <name>Name</name>
40 <description>User's first and last name.</description>
41 <type>input</type>
42 <helpText>Enter user's first and last name.</helpText>
43 </name>
44 </fields>
45 </configuration>
46 </widget>
47 ...
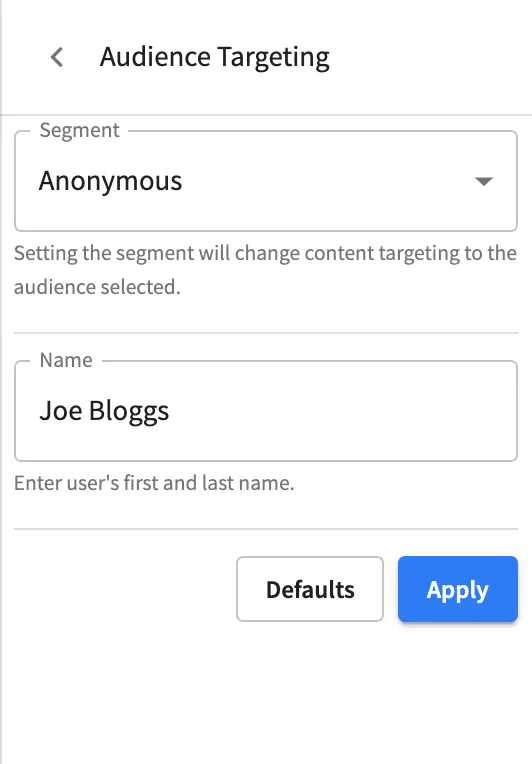
Here’s how the above configuration looks like in the Experience Builder Panel in Studio:

See Targeting for more information on configuring the targeting system of Crafter Studio to help provide Crafter Engine with fake user properties that help drive the targeting system, such as configuring targeting based on roles, etc. and Audience Targeting for more information on how content authors use the audience targeting system configured.
RTE Configuration
There are two ways of editing content in Studio: (1) form-based editing and (2) In-context editing (ICE). Form-based editing is done by clicking on Options (three dots next to the preview address bar at the top of the page, or the three dots next to the page in the Sidebar), then selecting Edit. In-context editing is done by enabling the Edit mode by clicking on the pencil at the top right of the page (which turns green when enabled), then clicking on the section of the page you want to edit.
To configure the RTE, add/edit the widget craftercms.components.TinyMCE:
1<widget id="craftercms.components.TinyMCE">
2 <configuration>
3 <setups>
4 <setup id="generic">
5 <!-- Configuration options: https://www.tiny.cloud/docs/configure/ -->
6 <!-- Plugins: https://www.tiny.cloud/docs/plugins/opensource/ -->
7 <tinymceOptions>{
8 "menubar": true,
9 "theme": "silver",
10 "plugins": "print preview searchreplace autolink directionality visualblocks visualchars fullscreen image link media template codesample table charmap hr pagebreak nonbreaking anchor toc insertdatetime advlist lists wordcount textpattern help acecode paste editform",
11 "extended_valid_elements": "",
12 "valid_children": "",
13 "toolbar1": "formatselect | bold italic strikethrough forecolor backcolor | link | alignleft aligncenter alignright alignjustify | numlist bullist outdent indent | removeformat | editform",
14 "code_editor_wrap": false,
15 "toolbar_sticky": true,
16 "image_advtab": true,
17 "encoding": "xml",
18 "relative_urls": false,
19 "remove_script_host": false,
20 "convert_urls": false,
21 "remove_trailing_brs": false,
22 "media_live_embeds": true,
23 "autoresize_on_init": false,
24 "autoresize_bottom_margin": 0,
25 "menu": { "tools": { "title": "Tools", "items": "tinymcespellchecker code acecode wordcount" } },
26 "automatic_uploads": true,
27 "file_picker_types": "image media file",
28 "paste_data_images": true,
29 "templates": [],
30 "content_css": [],
31 "content_style": "body {}",
32 "contextmenu": false }
33 </tinymceOptions>
34 </setup>
35 </setups>
36 </configuration>
37</widget>
Our RTE is based on TinyMCE (https://www.tiny.cloud/) and can leverage all configurations and plugins designed for the TinyMCE editor.
To learn more about configuring the RTE, see here
Project Tools Configuration
The Project Config tools configuration section defines what modules are available for administration use when
clicking on ![]() from the Sidebar.
from the Sidebar.
1<references>
2 <reference id="craftercms.siteTools">
3 <tools>
4 <tool>
5 <title id="dropTargetsMessages.contentTypes" defaultMessage="Content Types"/>
6 <icon id="@mui/icons-material/WidgetsOutlined"/>
7 <url>content-types</url>
8 <widget id="craftercms.components.ContentTypeManagement"/>
9 </tool>
10 <tool>
11 <title id="GlobalMenu.EncryptionToolEntryLabel"
12 defaultMessage="Encryption Tool"/>
13 <icon id="@mui/icons-material/LockOutlined"/>
14 <url>encrypt-tool</url>
15 <widget id="craftercms.components.SiteEncryptTool"/>
16 </tool>
17 <tool>
18 <title id="words.configuration" defaultMessage="Configuration"/>
19 <icon id="@mui/icons-material/SettingsApplicationsOutlined"/>
20 <url>configuration</url>
21 <widget id="craftercms.components.SiteConfigurationManagement"/>
22 </tool>
23 ...
List of available tools
Here’s a list of available tools defined in the Website_Editorial blueprint.
Tool |
Description |
|---|---|
Content Types |
Allows you to create/modify content types |
Encryption Tool |
Allows the user to encrypt sensitive data such as access keys and passwords |
Configuration |
Contains all the configuration files managed through Crafter Studio |
Audit |
Allows you to view your project activity log |
Workflow States |
Contains a list of all files in the project with its corresponding state |
Log Console |
Allows you to tail logs depending on what logging levels are set |
Publishing |
Allows the user to view the publishing status, perform a bulk publish or to publish content using commit ID(s) |
Git |
Allows the user to perform Git operations |
GraphQL |
Allows the user run GraphQL queries and explore the schema documentation for a project without the need of any other tool |
Plugin Management |
Allows the user to install and to view currently installed, project plugins |
See Navigating Project Tools for more information on the available tools in Project Tools.
Preview Edit Mode Defaults
Since 4.1.2To configure defaults for Preview edit mode, set the following attributes of the
craftercms.components.Preview widget:
1<widget
2 id="craftercms.components.Preview"
3 initialEditModeOn="true"
4 initialHighlightMode="all"
5 xbDetectionTimeoutMs="5000"
6/>