Crafter Studio Experience Builder Plugin Example
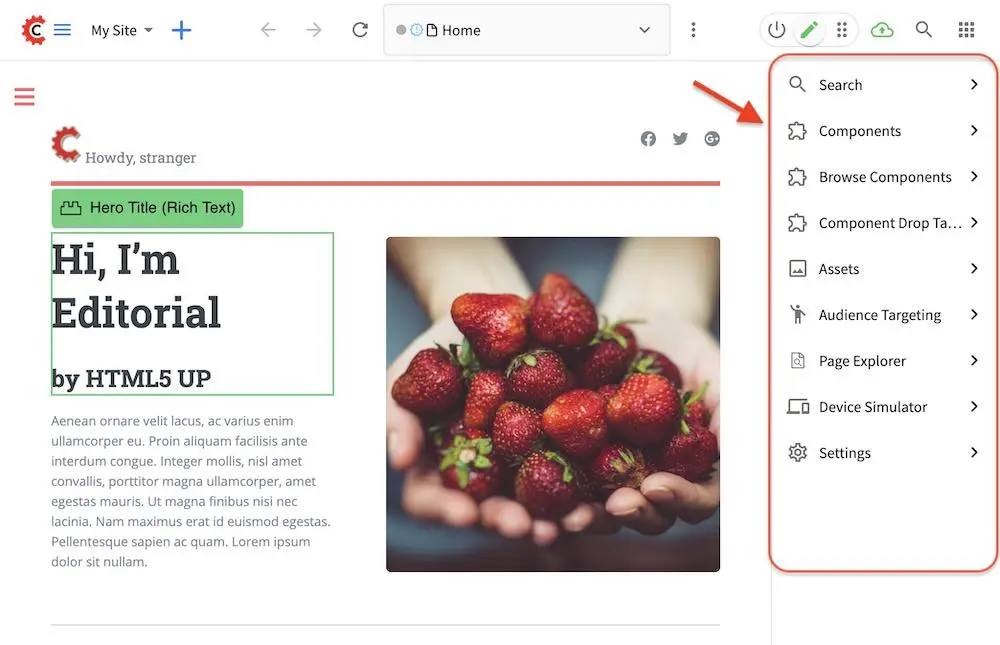
The Experience Builder panel is the panel on the right of Studio that is enabled by clicking on
Edit mode (pencil icon) or Move mode (two vertical ellipsis icon) on the top right of
Studio or, by hitting the e or m key on your keyboard

Let’s take a look at an example of creating an experience builder panel plugin in Studio using
a project called My Editorial created using the Website Editorial blueprint.
The first thing we have to do is to create the folder structure where we will be placing the JS file for our experience builder plugin. We’ll follow the convention listed in UI Plugin Directory Structure. For our example, CATEGORY is
experiencebuilderand the NAME istest-experiencebuilderIn a local folder, create the descriptor file for your plugin
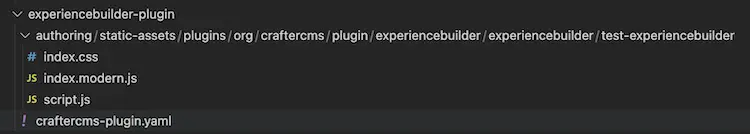
craftercms-plugin.yamlwith theplugin.idset toorg.craftercms.plugin.experiencebuilder, then create the following folder structure:Experience Builder Plugin Directory Structure<plugin-folder>/ craftercms-plugin.yaml authoring/ static-assets/ plugins/ org/ craftercms/ plugin/ experiencebuilder/ experiencebuilder/ test-experiencebuilder/We will be placing the JS file implementing the toolbar plugin under the
test-experiencebuilderfolder. For our example, the <plugin-folder> is located here:/users/myuser/myplugins/experiencebuilder-pluginFor our example, the <plugin-folder> is located here:
/users/myuser/myplugins/experiencebuilder-pluginWe’ll create the JavaScript file for our plugin by following the instructions in the plugin example here which will generate the
index.jsfile.Inside the
test-experiencebuilderfolder, create two empty files,index.cssandscript.js, and place theindex.jsfile in it.To setup our experience builder plugin to be automatically wired in the corresponding configuration file in Studio (which for an experience builder, is the User Interface Configuration file) during the installation, add the following to your
craftercms-plugin.yamldescriptor filecraftercms-plugin.yaml1installation: 2 - type: preview-app 3 parentXpath: //widget[@id='craftercms.components.ICEToolsPanel'] 4 testXpath: //plugin[@id='org.craftercms.plugin.experience.builder'] 5 element: 6 name: configuration 7 children: 8 - name: widgets 9 children: 10 - name: widget 11 attributes: 12 - name: id 13 value: org.craftercms.sampleComponentLibraryPlugin.components.reactComponent 14 children: 15 - name: plugin 16 attributes: 17 - name: id 18 value: org.craftercms.plugin 19 - name: type 20 value: experiencebuilder 21 - name: name 22 value: test-experiencebuilder 23 - name: file 24 value: index.js
Remember to use the same value used in
plugin.id(found at the top of the descriptor file) for the installation section plugin.id which for our example isorg.craftercms.pluginAfter placing your plugin files and setting up auto-wiring, the plugin may now be installed for testing/debugging using the
crafter-clicommandcopy-plugin.
When running a
crafter-clicommand, the connection to CrafterCMS needs to be setup via the add-environment command. Once the connection has been established, we can now install the plugin to the projectmy-editorialby running the following:./crafter-cli copy-plugin -e local -s my-editorial --path /users/myuser/myplugins/experiencebuilder-plugin
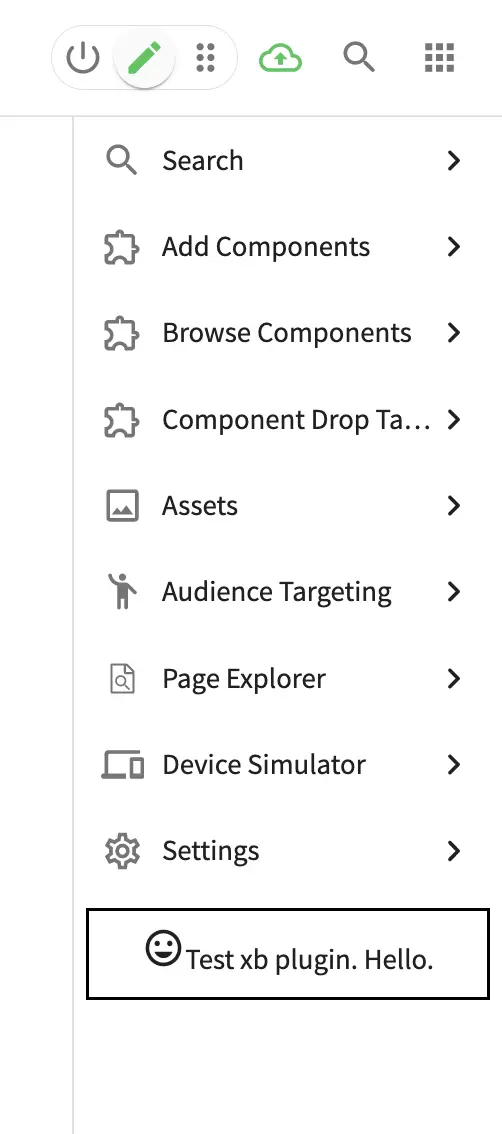
Let’s take a look at our plugin in action by clicking on the pencil icon at the top right of your browser to open the experience builder panel

Here’s the auto-wired section in the configuration after installing the plugin:
1<siteUi> 2 ... 3 <widget id="craftercms.components.ICEToolsPanel"> 4 <configuration> 5 <widgets> 6 <widget id="craftercms.components.ToolsPanelPageButton"> 7 <configuration> 8 <target id="icePanel"/> 9 <title id="previewSearchPanel.title" defaultMessage="Search"/> 10 <icon id="@mui/icons-material/SearchRounded"/> 11 <widgets> 12 <widget id="craftercms.components.PreviewSearchPanel"/> 13 </widgets> 14 </configuration> 15 </widget> 16 ... 17 <widget id="org.craftercms.sampleExperienceBuilderPlugin.components.reactComponent"> 18 <plugin id="org.craftercms.plugin" 19 type="experiencebuilder" 20 name="test-experiencebuilder" 21 file="index.js"/> 22 </widget> 23 </widgets> 24 </configuration> 25 </widget> 26 ...