Crafter Studio Navigation Menu Plugin Example
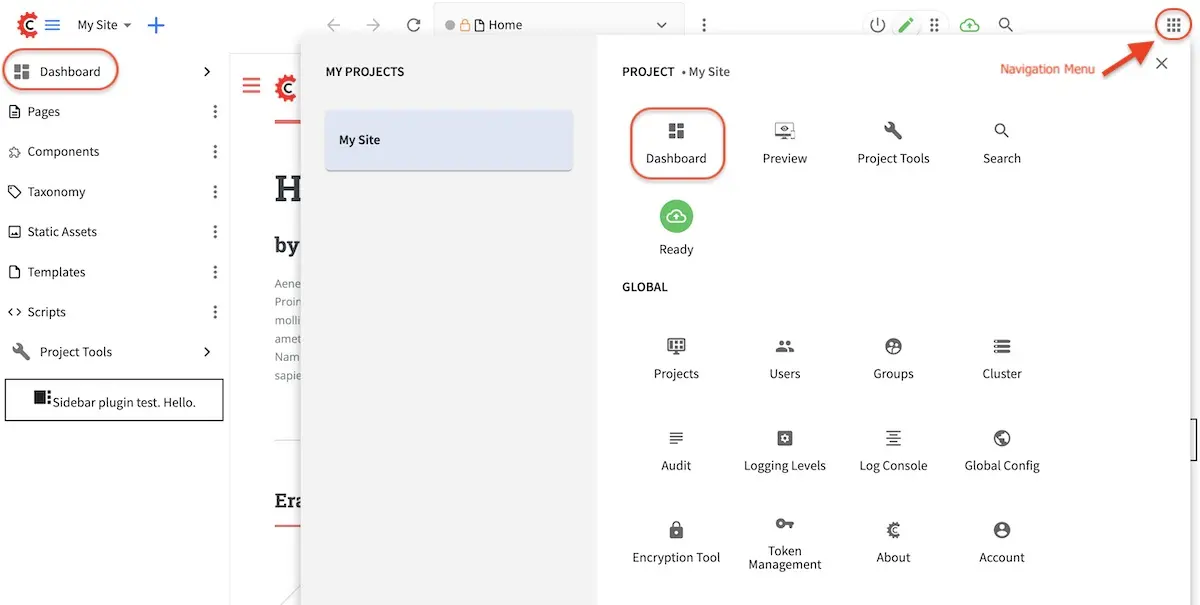
The Navigation Menu contains tools that are used for daily activities by users. For more information on the Navigation Menu, see here

Let’s take a look at an example of creating a Navigation Menu plugin in Studio using a project called My Editorial created using the Website Editorial blueprint.
The first thing we have to do is to create the folder structure where we will be placing the JS file for our navigation menu project plugin. We’ll follow the convention listed in UI Plugin Directory Structure. For our example, CATEGORY is
navmenuand the NAME istest-navmenuIn a local folder, create the descriptor file for your project plugin
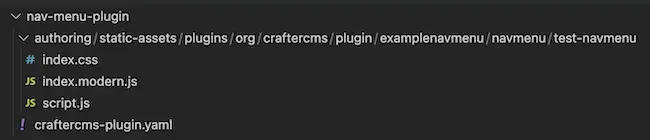
craftercms-plugin.yamlwith theplugin.idset toorg.craftercms.plugin.examplenavmenu, then create the following folder structure:Plugin Directory Structure<plugin-folder>/ craftercms-plugin.yaml authoring/ static-assets/ plugins/ org/ craftercms/ plugin/ examplenavmenu/ navmenu/ test-navmenu/We will be placing the JS file implementing the toolbar project plugin under the
test-navmenufolder For our example, the <plugin-folder> is located here:/users/myuser/myplugins/navmenu-pluginWe’ll create the JavaScript file for our plugin by following the instructions in the plugin example here which will generate the
index.jsfile.Inside the
test-navmenufolder, create two empty files,index.cssandscript.js, and place theindex.jsfile in it.To setup our navigation menu project plugin to be automatically wired in the corresponding configuration file in Studio (which for the navigation menu, is the User Interface Configuration file) during the installation, add the following to your
craftercms-plugin.yamldescriptor filecraftercms-plugin.yaml1installation: 2 - type: preview-app 3 parentXpath: //widget[@id='craftercms.components.Launcher'] 4 elementXpath: //plugin[@id='org.craftercms.sampleNavMenuPlugin.components.reactComponent'] 5 element: 6 name: configuration 7 children: 8 - name: widgets 9 children: 10 - name: widget 11 children: 12 - name: configuration 13 children: 14 - name: widgets 15 children: 16 - name: widget 17 attributes: 18 - name: id 19 value: org.craftercms.sampleNavMenuPlugin.components.reactComponent 20 children: 21 - name: plugin 22 attributes: 23 - name: id 24 value: org.craftercms.plugin.examplenavmenu 25 - name: type 26 value: navmenu 27 - name: name 28 value: test-navmenu 29 - name: file 30 value: index.js 31 32 |
Remember to use the same value used in
plugin.id(found at the top of the descriptor file) for the installation section plugin.id which for our example isorg.craftercms.pluginAfter placing your plugin files and setting up auto-wiring, the project plugin may now be installed for testing/debugging using the
crafter-clicommandcopy-plugin.
When running a
crafter-clicommand, the connection to CrafterCMS needs to be setup via the add-environment command. Once the connection has been established, we can now install the plugin to the projectmy-editorialby running the following:./crafter-cli copy-plugin -e local -s my-editorial --path /users/myuser/myplugins/navmenu-plugin
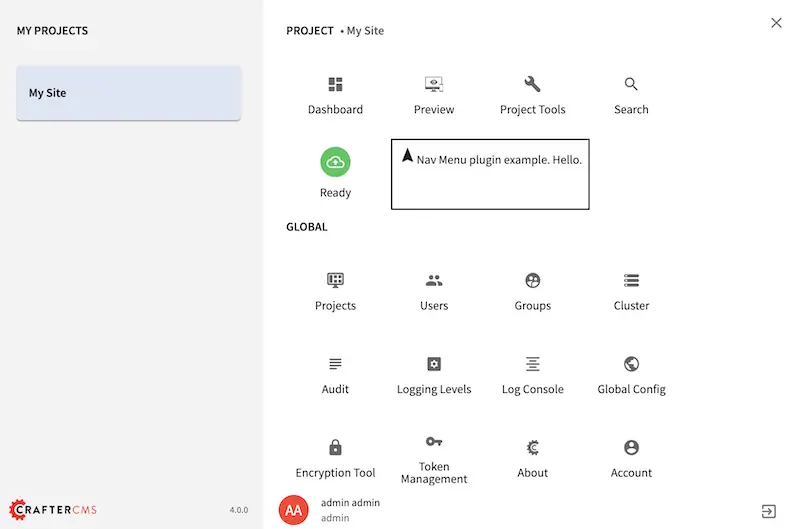
Let’s take a look at our plugin in action by clicking on the Navigation Menu icon on the top right:

Here’s the auto-wired section in the configuration after installing the plugin:
1<siteUi> 2 ... 3 <widget id="craftercms.components.Launcher"> 4 <configuration> 5 <widgets> 6 <widget id="craftercms.components.LauncherSection"> 7 <configuration> 8 <title id="launcher.siteSectionTitle"> 9 <defaultMessage><![CDATA[ 10 Site <muted>• {siteName}</muted>]]></defaultMessage> 11 </title> 12 <widgets> 13 <widget id="craftercms.components.LauncherLinkTile"> 14 <configuration> 15 <title id="words.dashboard" defaultMessage="Dashboard"/> 16 <systemLinkId>siteDashboardDialog</systemLinkId> 17 <icon id="@mui/icons-material/DashboardRounded"/> 18 </configuration> 19 </widget> 20 ... 21 <widget id="craftercms.components.LauncherPublishingStatusTile"/> 22 <widget id="org.craftercms.sampleNavMenuPlugin.components.reactComponent"> 23 <plugin id="org.craftercms.plugin.examplenavmenu" 24 type="navmenu" 25 name="test-navmenu" 26 file="index.js"/> 27 </widget> 28 ...