Crafter Studio Sidebar Plugin Example
Let’s take a look at an example of creating a Sidebar plugin in Studio using a project called My Editorial
created using the Website Editorial blueprint.
The first thing we have to do is to create the folder structure where we will be placing the JS file for our sidebar project plugin. We’ll follow the convention listed in UI Plugin Directory Structure. For our example, CATEGORY is
sidebarand the NAME isreact-sampleIn a local folder, create the descriptor file for your project plugin
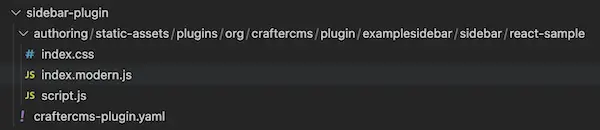
craftercms-plugin.yamlwith theplugin.idset toorg.craftercms.plugin.examplesidebar, then create the following folder structure:Sidebar Plugin Directory Structure<plugin-folder>/ craftercms-plugin.yaml authoring/ static-assets/ plugins/ org/ craftercms/ plugin/ examplesidebar/ sidebar/ reaact-sample/We will be placing the JS file implementing the toolbar project plugin under the
react-samplefolder For our example, the <plugin-folder> is located here:/users/myuser/myplugins/sidebar-pluginWe’ll create the JavaScript file for our plugin by following the instructions in the plugin example here which will generate the
index.jsfile.Inside the
react-samplefolder, create two empty files,index.cssandscript.js, and place theindex.jsfile in it.To setup our sidebar project plugin to be automatically wired in the corresponding configuration file in Studio (which for a sidebar, is the User Interface Configuration file) during the installation, add the following to your
craftercms-plugin.yamldescriptor filecraftercms-plugin.yaml1installation: 2 - type: preview-app 3 parentXpath: //widget[@id='craftercms.components.ToolsPanel'] 4 elementXpath: //plugin[@id='org.craftercms.sampleSidebarPlugin.components.reactComponent'] 5 element: 6 name: configuration 7 children: 8 - name: widgets 9 children: 10 - name: widget 11 attributes: 12 - name: id 13 value: org.craftercms.sampleSidebarPlugin.components.reactComponent 14 children: 15 - name: plugin 16 attributes: 17 - name: id 18 value: org.craftercms.plugin.examplesidebar 19 - name: type 20 value: sidebar 21 - name: name 22 value: react-sample 23 - name: file 24 value: index.js
Remember to use the same value used in
plugin.id(found at the top of the descriptor file) for the installation section plugin.id which for our example isorg.craftercms.pluginAfter placing your plugin files and setting up auto-wiring, the project plugin may now be installed for testing/debugging using the
crafter-clicommandcopy-plugin.
When running a
crafter-clicommand, the connection to CrafterCMS needs to be setup via the add-environment command. Once the connection has been established, we can now install the plugin to the projectmy-editorialby running the following:./crafter-cli copy-plugin -e local -s my-editorial --path /users/myuser/myplugins/sidebar-plugin
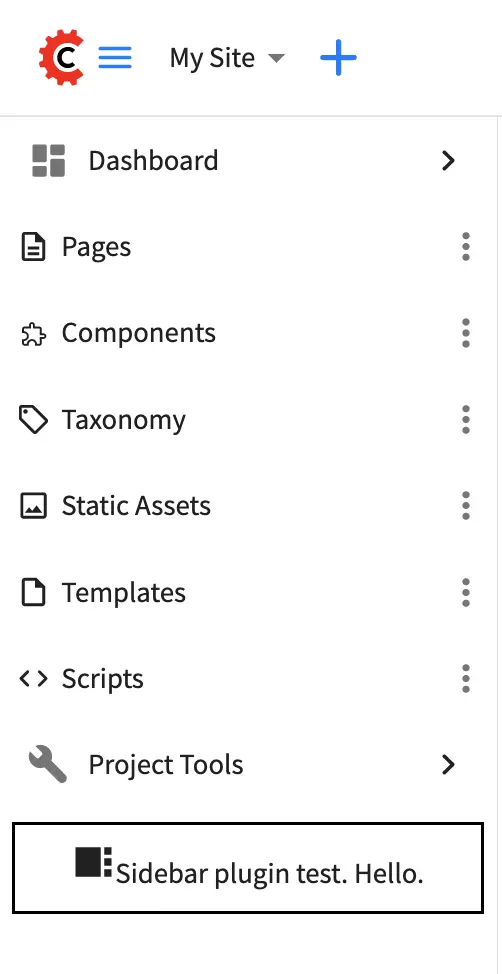
Let’s take a look at our plugin in action by clicking on the CrafterCMS logo at the top left of your browser to open the sidebar:

Here’s the auto-wired section in the configuration after installing the plugin:
1<siteUi> 2 <widget id="craftercms.components.ToolsPanel"> 3 <configuration> 4 <widgets> 5 <widget id="craftercms.components.ToolsPanelEmbeddedAppViewButton"> 6 <configuration> 7 <title id="words.dashboard" defaultMessage="Dashboard"/> 8 <icon id="@mui/icons-material/DashboardRounded"/> 9 <widget id="craftercms.components.Dashboard"/> 10 </configuration> 11 </widget> 12 <widget id="craftercms.components.ToolsPanelPageButton"> 13 <configuration> 14 <title id="previewSiteExplorerPanel.title" defaultMessage="Site Explorer"/> 15 <icon id="craftercms.icons.SiteExplorer"/> 16 ... 17 </widget> 18 <widget id="craftercms.components.ToolsPanelPageButton"> 19 <permittedRoles> 20 <role>admin</role> 21 <role>developer</role> 22 </permittedRoles> 23 <configuration> 24 <title id="siteTools.title" defaultMessage="Project Tools"/> 25 <icon id="@mui/icons-material/TuneRounded"/> 26 <widgets> 27 <widget id="craftercms.components.SiteToolsPanel"/> 28 </widgets> 29 </configuration> 30 </widget> 31 <widget id="org.craftercms.sampleSidebarPlugin.components.reactComponent"> 32 <plugin id="org.craftercms.plugin" 33 type="sidebar" 34 name="react-sample" 35 file="index.js"/> 36 </widget> 37 </widgets> 38 </configuration> 39</widget> 40...