Web Manifest Usage in CrafterCMS
Some web apps use a web app manifest, a file that describes the web application.
From Google:
The web app manifest is a simple JSON file that tells the browser about your web application and how it should behave when ‘installed’ on the user’s mobile device or desktop.
To tell the browser about the manifest, a link tag is added to all pages of your site:
<link rel="manifest" href="/manifest.json">
To allow the web app manifest to use cookies and credentials, crossOrigin="use-credentials" must be specified in the manifest tag.
<link rel="manifest" href="/manifest.json" crossorigin="use-credentials">
CrafterCMS requires cookies to be sent for site selection. If your site/app uses a web app manifest, we need to allow the web app manifest to use cookies and credentials.
Let’s take a look at an example of a site in CrafterCMS that uses a web app manifest, and how to allow it to use cookies and credentials.
Create a site using the Video Center blueprint, available from the marketplace tab in the Create Site dialog.
Below is an example of where we would add crossOrigin="use-credentials" in the manifest tag to allow the web app manifest to use cookies and credentials.
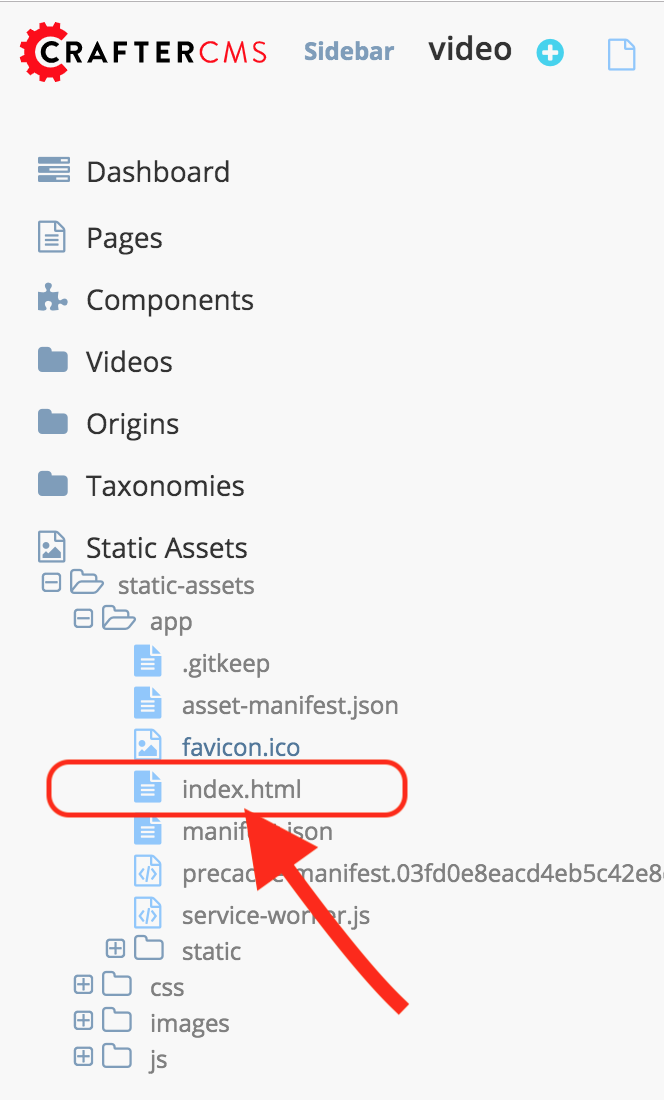
Open the Sidebar then navigate to static-assets/app, then right click on index.html and select Edit

Scroll to the manifest tag then add crossOrigin="use-credentials" like below:
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="utf-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
6 <meta name="theme-color" content="#000000">
7 <!--
8 manifest.json provides metadata used when your web app is added to the
9 homescreen on Android. See https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/
10 -->
11 <link rel="manifest" href="%PUBLIC_URL%/manifest.json" crossorigin="use-credentials">
Please note that if the app is built from a CLI which writes the index.html, it should be edited on the source file rather than the build output.