Crafter Studio Sidebar Plugin Example
Let’s take a look at an example of creating a Sidebar plugin in Studio using a site called mysite created using the Website Editorial blueprint.
Create a folder under
data/repos/site/mysite/sandbox/config/studiocalledpluginsInside the
pluginsfolder, create a directory calledsidebar(or whatever your plugin type {yourPluginType} is)Inside the
sidebarfolder, create a directory calledreact-sample(or whatever your plugin name {yourPluginName} is)1data/ 2 repos/ 3 sites/ 4 mysite/ 5 sandbox/ 6 config/ 7 studio/ 8 plugins/ 9 sidebar/ 10 react-sample/
Inside the
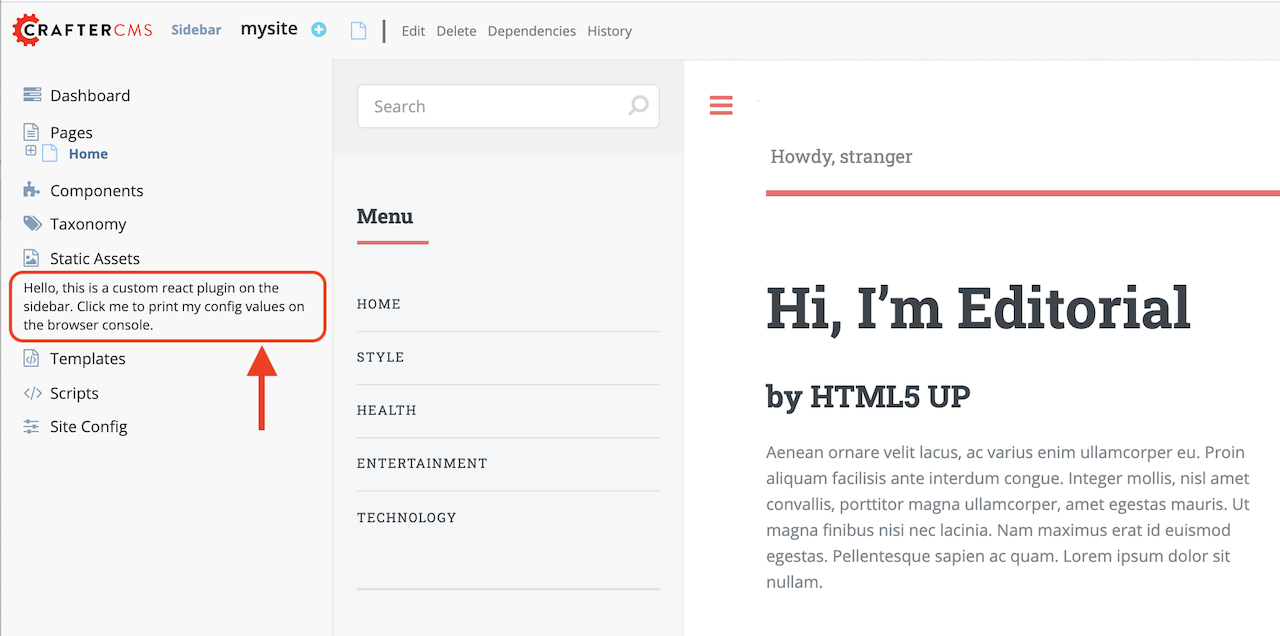
react-samplefolder, create the javascript file for our plugin,main.jsand copy the following into the file:config/studio/plugins/sidebar/react-sample/main.js1(function () { 2 3 const { React, ReactDOM } = CrafterCMSNext; 4 5 CStudioAuthoring.Module.moduleLoaded('react-sample', { 6 initialize(config) { 7 ReactDOM.render( 8 React.createElement( 9 'div', 10 { 11 style: { margin: '10px 0' }, 12 onClick() { 13 console.log(config); 14 } 15 }, 16 'Hello, this is a custom react plugin on the sidebar. ' + 17 'Click me to print my config values on the browser console.' 18 ), 19 config.containerEl 20 ); 21 } 22 }); 23 24})();
Remember to commit the files copied so Studio will pick it up. Whenever you edit directly in the filesystem, you need to commit your changes to ensure they are properly reflected.
➜ sandbox git:(master) ✗ git add config/studio/plugins/ ➜ sandbox git:(master) ✗ git commit -m "Add plugin file for sidebar"
The example we are working on is a plugin for the Studio Sidebar. We’ll now add our plugin to the sidebar configuration of our site. Open the Sidebar, click on
 , then Configuration. From the dropdown box, select Sidebar Configuration and add the following:Sidebar Configuration
, then Configuration. From the dropdown box, select Sidebar Configuration and add the following:Sidebar Configuration1<!-- Sample React Sidebar Widget --> 2<modulehook> 3 <plugin> 4 <type>sidebar</type> 5 <name>react-sample</name> 6 <file>main.js</file> 7 </plugin> 8 <params> 9 <!-- 10 Any config params you specify here, will 11 be passed to the "initialize" function of your plugin. 12 --> 13 </params> 14</modulehook>
Let’s take a look at our plugin in action by viewing the Dashboard by clicking on the site name or the CrafterCMS logo at the top left of your browser:

Note
Make sure the first parameter sent to moduleLoaded in your JavaScript file matches the value of the tag on the Sidebar Configuration XML file. If everything works but the plugin doesn’t show, this could be the reason.