Proxy Configuration
The proxy configuration file contains configuration for the preview proxy servers.
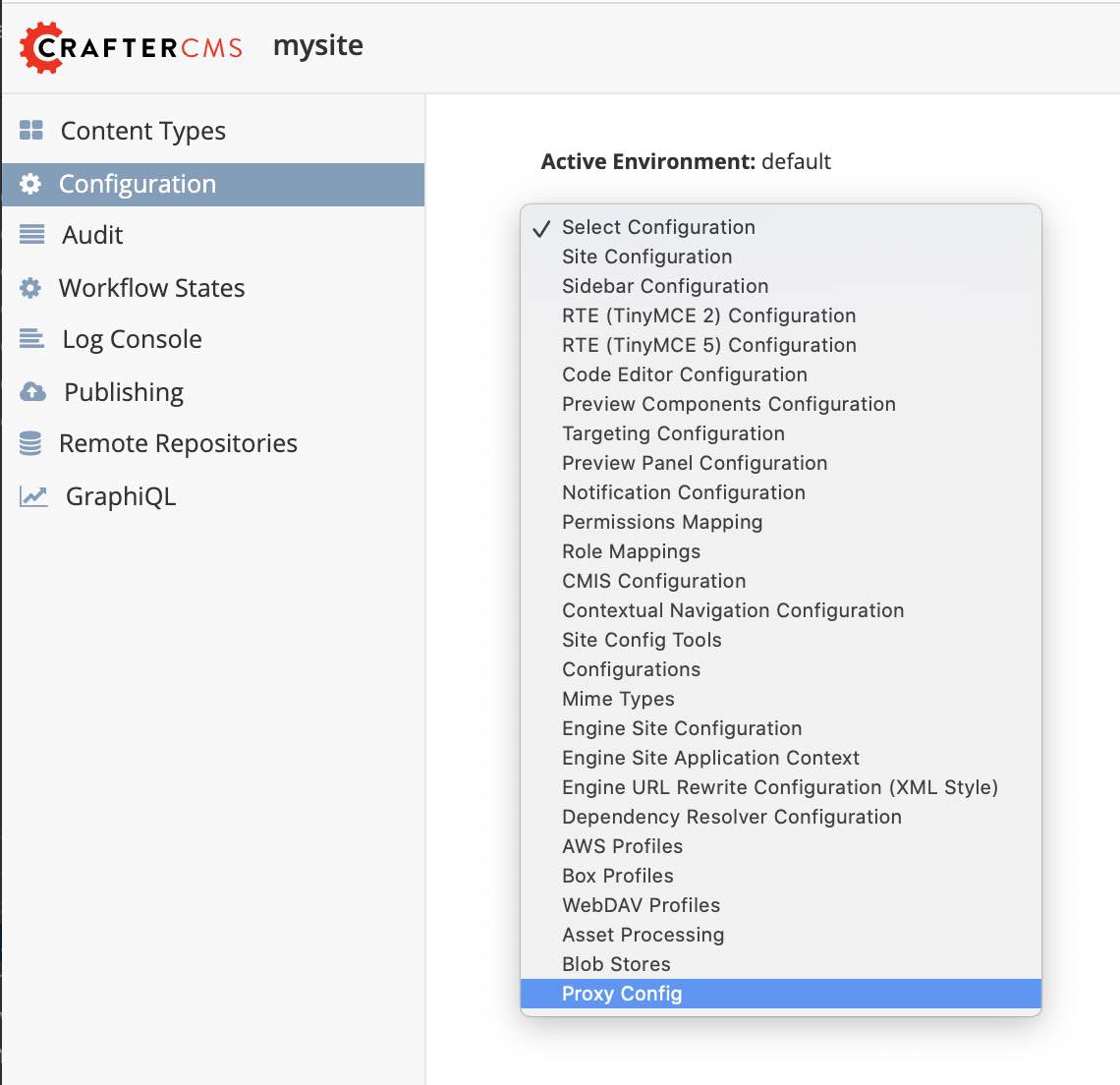
To modify the proxy configuration, click on ![]() from the bottom of the Sidebar, then click on Configuration and select Proxy Config from the dropdown list.
from the bottom of the Sidebar, then click on Configuration and select Proxy Config from the dropdown list.

Sample
CRAFTER_HOME/data/repos/sites/sandbox/SITENAME/sandbox/config/engine/proxy-config.xml
1<?xml version="1.0" encoding="UTF-8"?>
2
3<!--
4 This file configures the proxy servers for preview.
5
6 Every request received by Engine will be matched against the patterns of each server
7 and the first one that matches will be used as proxy.
8
9 <server>
10 <id/> (id of the server, can have any value)
11 <url/> (url of the server)
12 <patterns>
13 <pattern/> (regex to match requests)
14 </patterns>
15 </server>
16-->
17<proxy-config>
18 <version>2</version>
19 <servers>
20 <server>
21 <id>static-assets</id>
22 <url>http://localhost:8080</url>
23 <patterns>
24 <pattern>/static-assets/.*</pattern>
25 </patterns>
26 </server>
27 <server>
28 <id>graphql</id>
29 <url>http://localhost:8080</url>
30 <patterns>
31 <pattern>/api/1/site/graphql.*</pattern>
32 </patterns>
33 </server>
34 <server>
35 <id>engine</id>
36 <url>http://localhost:8080</url>
37 <patterns>
38 <pattern>/api/1/.*</pattern>
39 </patterns>
40 </server>
41 <server>
42 <id>preview</id>
43 <url>http://localhost:8080</url>
44 <patterns>
45 <pattern>.*</pattern>
46 </patterns>
47 </server>
48 </servers>
49</proxy-config>
Note
Deleting the config file (proxy-config.xml) from the repo completely disables the proxy feature.
See Using the Proxy Configuration for an example of configuring the proxy with a React application.