Crafter Studio Full Screen Plugin Example
Here we’ll take a look at an example of creating a Full Screen Plugin for the plugin host page using the Vanilla example
For more information on the plugin host, see here
For this example, as outlined in the vanilla example referenced above, we will need a project created using the
Website Editorial Blueprint. We’ll name the project editorial-neue.
The first thing we have to do is to create the folder structure where we will be placing the JS file for our vanilla plugin. We’ll follow the convention listed in UI Plugin Directory Structure. For our example, CATEGORY is
appsand the NAME isexample-vanillaIn a local folder, create the descriptor file for your plugin
craftercms-plugin.yamlwith theplugin.idset toorg.craftercms.plugin.vanilla, then create the following folder structure:Dashboard Plugin Directory Structure<plugin-folder>/ craftercms-plugin.yaml authoring/ static-assets/ plugins/ org/ craftercms/ plugin/ vanilla/ apps/ example-vanilla/We will be placing the JS file implementing the plugin host page plugin under the
vanilla-pluginfolder. For our example, the <plugin-folder> is located here:/users/myuser/myplugins/vanilla-pluginHere’s the plugin descriptor file we’ll be using (click on the triangle on the left to expand/collapse):
Plugin descriptor file for vanilla example.
1# This file describes a plugin for use in CrafterCMS 2 3# The version of the format for this file 4descriptorVersion: 2 5 6# Describe the plugin 7plugin: 8 type: site 9 id: org.craftercms.plugin.vanilla 10 name: Vanilla Plugin Host Example 11 tags: 12 - test 13 version: 14 major: 4 15 minor: 0 16 patch: 0 17 description: A simple plugin host example 18 website: 19 name: Plugin Host Vanilla Example 20 url: https://github.com/craftercms/authoring-ui-plugin-examples/tree/master/packages/example-vanilla 21 media: 22 screenshots: 23 - title: CrafterCMS 24 description: CrafterCMS Example Plugin 25 url: "https://raw.githubusercontent.com/craftercms/site-plugin-example/master/.crafter/logo.svg" 26 developer: 27 company: 28 name: CrafterCMS 29 email: info@craftercms.com 30 url: https://craftercms.com 31 license: 32 name: MIT 33 url: https://opensource.org/licenses/MIT 34 crafterCmsVersions: 35 - major: 4 36 minor: 0 37 patch: 1 38 crafterCmsEditions: 39 - community 40 - enterprise
We’ll copy the JavaScript file
index.jsfound here for our pluginAfter placing your plugin file, the plugin may now be installed for testing/debugging using the
crafter-clicommandcopy-plugin.
When running a
crafter-clicommand, the connection to CrafterCMS needs to be setup via the add-environment command. Once the connection has been established, we can now install the plugin to the projecteditorial-neueby running the following:./crafter-cli copy-plugin -e local -s editorial-neue --path /users/myuser/myplugins/vanilla-pluginLet’s take a look at our plugin in action by entering in your browser the following:
http://localhost:8080/studio/plugin?site=editorial-neue&type=apps&name=example-vanilla&pluginId=org.craftercms.plugin.vanilla
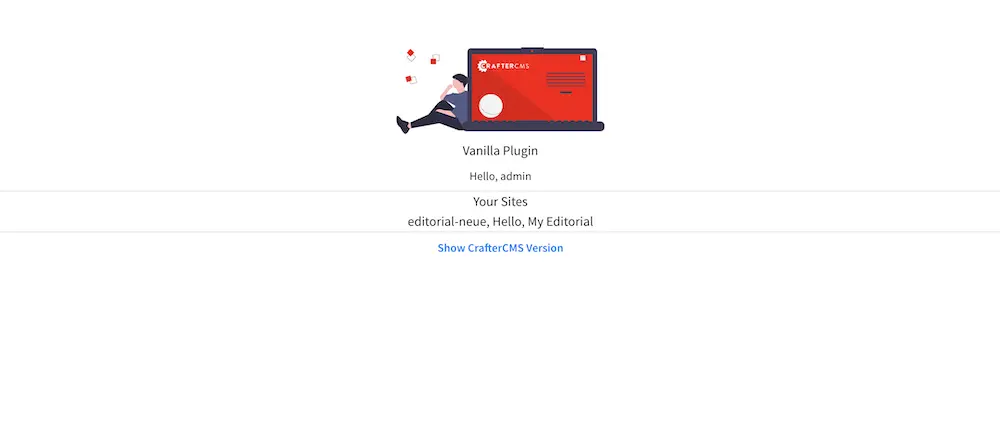
Below is our plugin host page: