Crafter Studio Project Tools Plugin Example
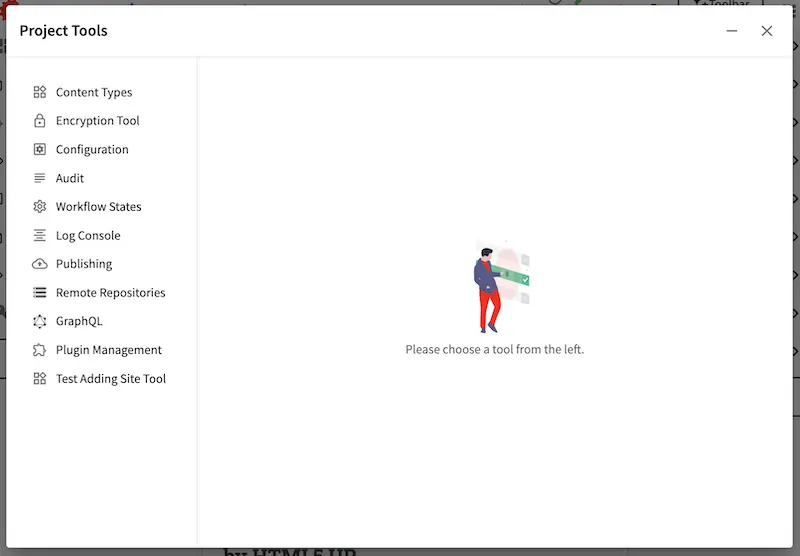
![]() contains tools that site administrators use for daily activities. For more information
on the available tools in
contains tools that site administrators use for daily activities. For more information
on the available tools in ![]() , see Navigating Project Tools
, see Navigating Project Tools

Let’s take a look at an example of creating a Project Tools tool plugin in Studio using a project
called My Editorial created using the Website Editorial blueprint.
The first thing we have to do is to create the folder structure where we will be placing the JS file for our project tools tool project plugin. We’ll follow the convention listed in UI Plugin Directory Structure. For our example, CATEGORY is
project-toolsand the NAME istest-project-toolsIn a local folder, create the descriptor file for your project plugin
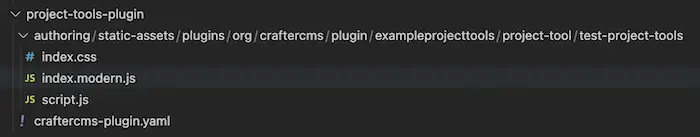
craftercms-plugin.yamlwith theplugin.idset toorg.craftercms.plugin.exampleprojecttools, then create the following folder structure:Project Tools Plugin Directory Structure<plugin-folder>/ craftercms-plugin.yaml authoring/ static-assets/ plugins/ org/ craftercms/ plugin/ exampleprojecttools/ project-tool/ test-project-tools/We will be placing the JS file implementing the toolbar project plugin under the
test-project-toolsfolder. For our example, the <plugin-folder> is located here:/users/myuser/myplugins/projecttools-pluginWe’ll create the JavaScript file for our plugin by following the instructions in the plugin example here which will generate the
index.jsfile.Inside the
test-project-toolsfolder, create two empty files,index.cssandscript.js, and place theindex.jsfile in it.To setup our
Project Toolstool project plugin to be automatically wired in the corresponding configuration file in Studio (which for a project tools tool, is the User Interface Configuration file) during the installation, add the following to yourcraftercms-plugin.yamldescriptor filecraftercms-plugin.yaml1installation: 2 - type: preview-app 3 parentXpath: //reference[@id='craftercms.siteTools'] 4 elementXpath: //plugin[@id='org.craftercms.sampleProjectToolsPlugin.components.reactComponent'] 5 element: 6 name: tools 7 children: 8 - name: tool 9 children: 10 - name: title 11 attributes: 12 - name: id 13 value: "test.projecttool" 14 - name: defaultMessage 15 value: "Test Adding Project Tool" 16 - name: icon 17 attributes: 18 - name: id 19 value: "@mui/icons-material/WidgetsOutlined" 20 - name: url 21 value: test 22 - name: widget 23 attributes: 24 - name: id 25 value: org.craftercms.sampleProjectToolsPlugin.components.reactComponent 26 children: 27 - name: plugin 28 attributes: 29 - name: id 30 value: org.craftercms.plugin.exampleprojecttools 31 - name: type 32 value: project-tool 33 - name: name 34 value: test-project-tools 35 - name: file 36 value: index.js
Remember to use the same value used in
plugin.id(found at the top of the descriptor file) for the installation section plugin.id which for our example isorg.craftercms.plugin.exampleprojecttoolsAfter placing your plugin files and setting up auto-wiring, the project plugin may now be installed for testing/debugging using the
crafter-clicommandcopy-plugin.
When running a
crafter-clicommand, the connection to CrafterCMS needs to be setup via the add-environment command. Once the connection has been established, we can now install the plugin to the projectmy-editorialby running the following:./crafter-cli copy-plugin -e local -s my-editorial --path /users/myuser/myplugins/project-tools-plugin
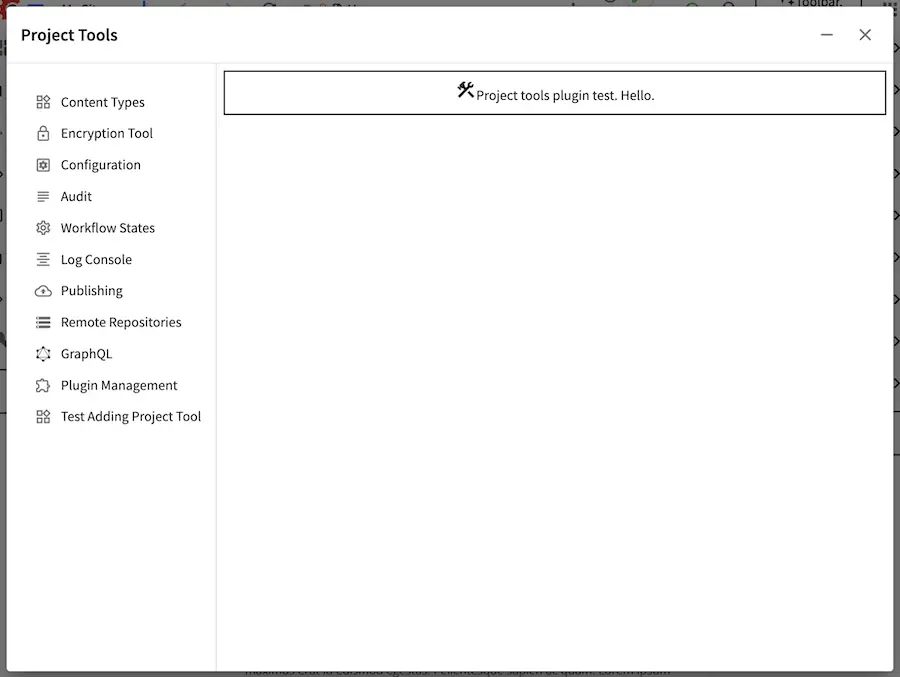
Let’s take a look at our plugin in action by clicking on the CrafterCMS logo at the top left of your browser to open the sidebar, then click on
Project Tools:
Here’s the auto-wired section in the configuration after installing the plugin:
1<siteUi> 2 ... 3 <references> 4 <reference id="craftercms.siteTools"> 5 <tools> 6 ... 7 <tool> 8 <title id="PluginManagement.title" defaultMessage="Plugin Management"/> 9 <icon id="@mui/icons-material/ExtensionOutlined"/> 10 <url>plugins</url> 11 <widget id="craftercms.components.PluginManagement"/> 12 </tool> 13 <tool> 14 <title id="test.sitetool" defaultMessage="Test Adding Project Tool"/> 15 <icon id="@mui/icons-material/WidgetsOutlined"/> 16 <url>test</url> 17 <widget id="org.craftercms.sampleProjectToolsPlugin.components.reactComponent"> 18 <plugin id="org.craftercms.plugin.exampleprojecttools" 19 type="project-tool" 20 name="test-project-tools" 21 file="index.js"/> 22 </widget> 23 </tool> 24 </tools> 25 ...