Asset Processing Configuration
Asset processing allows you to define transformations for static assets (currently only images), through a series of processor pipelines that are executed when the assets are uploaded to Studio.
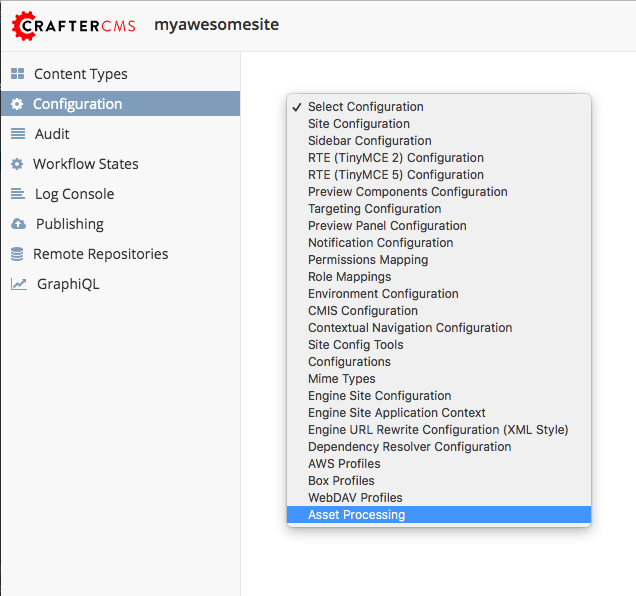
To modify the Asset Processing configuration, click on ![]() from the bottom of the Sidebar, then click on Configuration and select Asset Processing from the dropdown list.
from the bottom of the Sidebar, then click on Configuration and select Asset Processing from the dropdown list.

Sample
CRAFTER_HOME/data/repos/sites/SITENAME/sandbox/config/studio/asset-processing/asset-processing-config.xml
1<!--
2
3 Asset processing configuration file. You can define in this file one or multiple pipelines to process static assets when they're
4 uploaded. A pipeline configuration supports the following elements:
5
6 <pipeline>
7 <inputPathPattern/>
8 <keepOriginal/>
9 <processors>
10 <processor>
11 <type/>
12 <params/>
13 <outputPathFormat/>
14 </processor>
15 </processors>
16 </pipeline>
17
18 - inputPathPattern: regex that the assets need to match in order to be processed by the pipeline. Groups that are captured by this
19 regex are available later to the outputPathFormat.
20 - keepOriginal (optional): if the original asset (without changes) should be saved.
21 - type: the type of the processor. Right now 2 types are supported: ImageMagickTransformer and TinifyTransformer.
22 - ImageMagickTransformer: runs ImageMagick from the command line, with params.options as the command line params.
23 - TinifyTransformer: uses the Java client of TinyPNG to compress JPEG/PNG images (see https://tinypng.com/developers/reference).
24 The Tinify API key must be specified in the studio-config-overrides.yaml.
25 - outputPathFormat (optional): the format of the output path. Variables that have a dollar sign ($) and an index are later replaced
26 by groups that resulted during input path matching, to form the final output path. If not specified, then the same input path is used
27 as the output path.
28
29-->
30<assetProcessing>
31 <pipelines>
32
33 <!-- Web transformer pipeline -->
34 <pipeline>
35 <inputPathPattern>^/static-assets/images/upload/(.+)\.jpg$</inputPathPattern>
36 <keepOriginal>false</keepOriginal>
37 <processors>
38 <processor>
39 <type>ImageMagickTransformer</type>
40 <params>
41 <options>-level 0,100%,1.3 -gaussian-blur 0.05 -quality 20% -strip</options>
42 </params>
43 <outputPathFormat>/static-assets/images/compressed/web/$1-compressed.jpg</outputPathFormat>
44 </processor>
45 </processors>
46 </pipeline>
47
48 <!-- Mobile transformer pipeline -->
49 <pipeline>
50 <inputPathPattern>^/static-assets/images/upload/(.+)\.jpg$</inputPathPattern>
51 <keepOriginal>false</keepOriginal>
52 <processors>
53 <processor>
54 <type>ImageMagickTransformer</type>
55 <params>
56 <options>-level 0,100%,1.3 -gaussian-blur 0.05 -quality 20% -strip -resize 226x164</options>
57 </params>
58 <outputPathFormat>/static-assets/images/compressed/mobile/$1-compressed.png</outputPathFormat>
59 </processor>
60 <processor>
61 <type>TinifyTransformer</type>
62 </processor>
63 </processors>
64 </pipeline>
65
66 </pipelines>
67</assetProcessing>
For more details on asset processing, see Asset Processing