Preview Panel Configuration
The preview panel configuration file configures the Preview Tools panel on the right side of Studio.
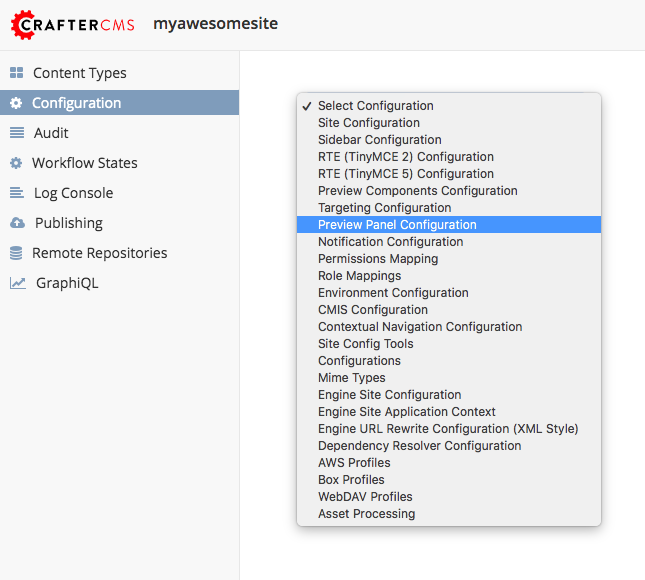
To modify the preview panel configuration, click on ![]() from the bottom of the Sidebar, then click on Configuration and select Preview Panel Configuration from the dropdown list.
from the bottom of the Sidebar, then click on Configuration and select Preview Panel Configuration from the dropdown list.

Sample
CRAFTER_HOME/data/repos/sites/SITENAME/sandbox/config/studio/preview-tools/panel.xml
1<?xml version="1.0" encoding="UTF-8"?>
2<!--
3 This file configures the Preview Tools right panel. The structure of this file follows:
4
5 <panel>
6 <modules>
7 <module>
8 <moduleName />
9 <title />
10 <config>
11 (module specific configuration)
12 </config>
13 </module>
14 </modules>
15 </panel>
16
17 For the module: Medium Panel (aka Publishing Channel), the configuration follows:
18 <channels>
19 <channel> (target device)
20 <title />
21 <value /> (this is the browser's UserAgent)
22 <width /> (width in pixels)
23 <height /> (height in pixels)
24 </channel>
25 </channels>
26-->
27<panel>
28 <modules>
29 <module>
30 <moduleName>ice-tools-panel</moduleName>
31 <title>inContextEditing</title>
32 </module>
33
34 <module>
35 <moduleName>component-panel</moduleName>
36 <title>pageComponents</title>
37 </module>
38
39 <module>
40 <moduleName>medium-panel</moduleName>
41 <title>publishingChannel</title>
42 <config>
43 <channels>
44 <channel>
45 <title>desktop</title>
46 <value>browser</value>
47 <width></width>
48 <height></height>
49 </channel>
50 <channel>
51 <title>smartPhone</title>
52 <value>iphone</value>
53 <width>375</width>
54 <height>667</height>
55 </channel>
56 <channel>
57 <title>tablet</title>
58 <value>ipad</value>
59 <width>768</width>
60 <height>1024</height>
61 </channel>
62 </channels>
63 </config>
64 </module>
65 </modules>
66</panel>