Code Editor Configuration
The code editor configuration file allows the user to create snippets/template code examples for use in Studio by other users in addition to the available examples out of the box.
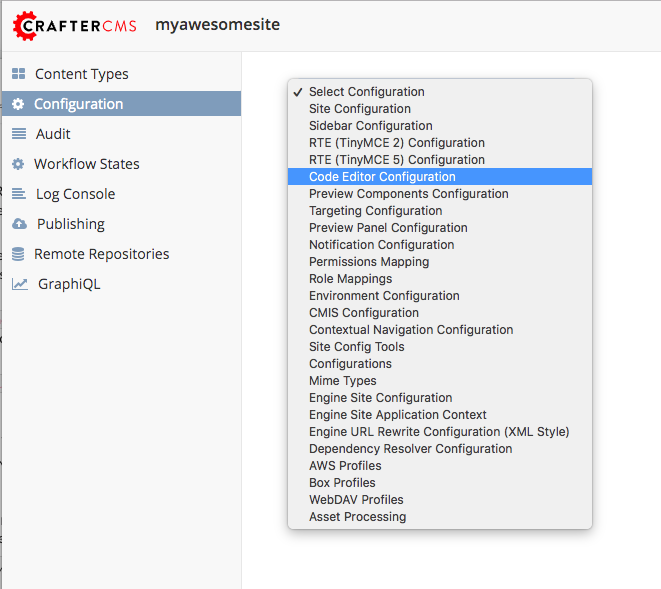
To modify/add to the code editor configuration, click on ![]() from the bottom of the Sidebar, then click on Configuration and select Code Editor Configuration from the dropdown list.
from the bottom of the Sidebar, then click on Configuration and select Code Editor Configuration from the dropdown list.

Sample
1<code-editor-config>
2 <theme>light</theme> <!-- default theme: light | dark -->
3 <snippets>
4 <snippet>
5 <key>freemarker-example</key>
6 <label>Freemarker Example</label>
7 <type>freemarker</type> <!-- freemarker | groovy -->
8 <content>
9 <![CDATA[
10 <#assign imageSrc = contentModel.image!"" />
11 ]]>
12 </content>
13 </snippet>
14 <snippet>
15 <key>groovy-example</key>
16 <label>Groovy Example</label>
17 <type>groovy</type> <!-- freemarker | groovy -->
18 <content>
19 <![CDATA[
20 logger.info('MY MESSAGE')
21 ]]>
22 </content>
23 </snippet>
24 </snippets>
25</code-editor-config>
Adding a Template Code Example
Let’s take a look at an example of adding the template code example for freemarker from above using a site created using the Website Editorial blueprint.
Open the
Sidebarand click on ➜
➜ Configuration➜Code Editor ConfigurationUncomment the snippet
freemarker-exampleand save your changes1<code-editor-config> 2 <version>2</version><!-- <theme>light</theme> --><!-- default theme: light | dark --> 3 <enable-basic-autocompletion>true</enable-basic-autocompletion> 4 <enable-live-autocompletion>true</enable-live-autocompletion> 5 <font-size>11pt</font-size> 6 <tab-size>4</tab-size> 7 <snippets> 8 <snippet> 9 <key>freemarker-example</key> 10 <label>Freemarker Example</label> 11 <type>freemarker</type> 12 <content> 13 <![CDATA[ 14 <#assign imageSrc = contentModel.image!"" /> 15 ]]> 16 </content> 17 </snippet> 18 </snippets> 19</code-editor-config>
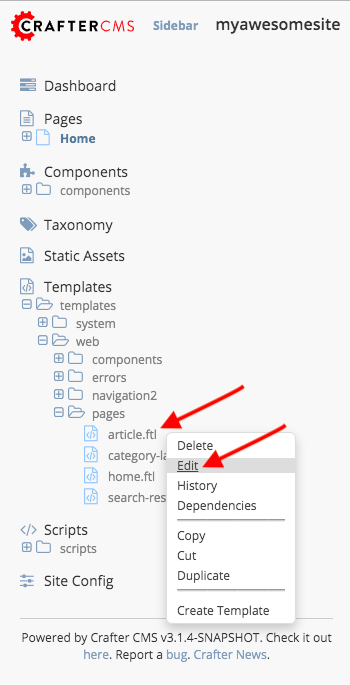
We should now be able to see the snippet we added above in the code editor. Open the
Sidebarthen navigate to/templates/web/pages. Right click on thearticle.ftl, then click onEdit. The code editor will then come up.
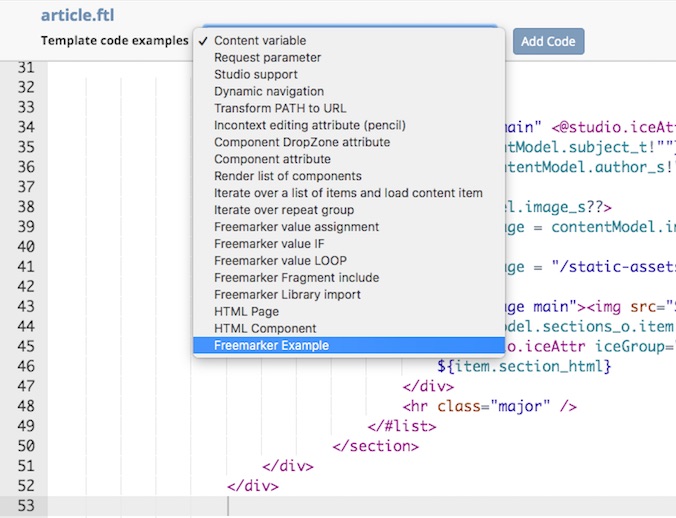
At the top of the code editor, click on the dropdown for
Template code examples. You should see our newly added snippet titledFreemarker Example
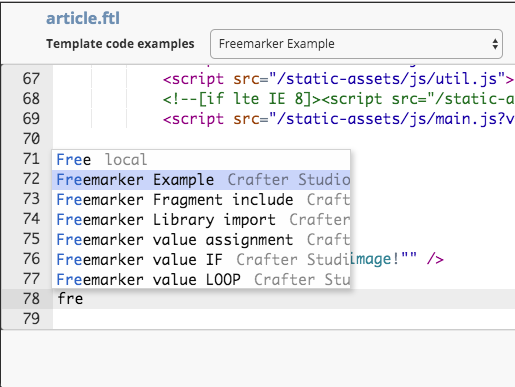
Inside the code editor, start typing the name of our snippet,
freemarker, the code editor will give you suggestions of matches and you should see the snippet we added. In the image below, you can see the lettersfreinputted and one of the suggestions is the snippet we added in the code editor configuration file.