Site Config Tools
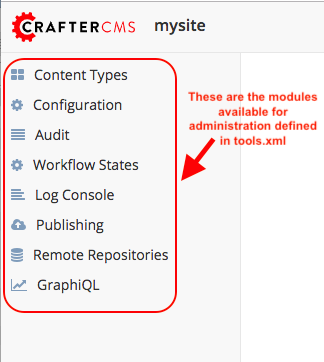
The Site Config tools configuration file defines what modules are available for administration use when clicking on ![]() from the Sidebar. This configuration is unique in that a configuration file exists in the following location of each site:
from the Sidebar. This configuration is unique in that a configuration file exists in the following location of each site: SITENAME/config/studio/administration/tools.xml

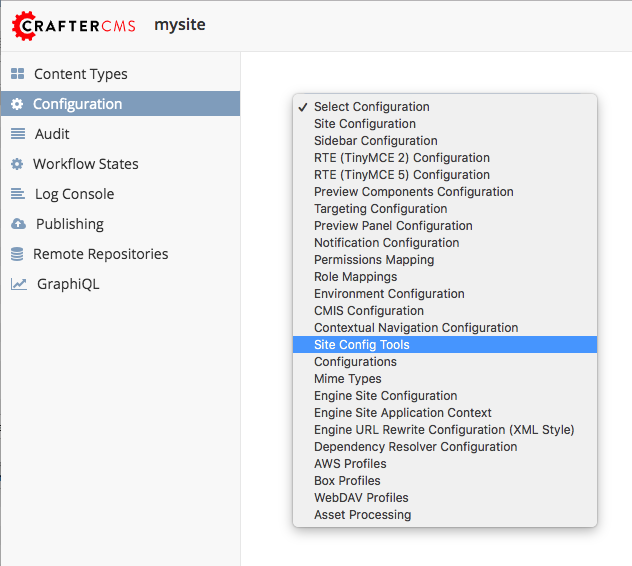
To modify the site config tools configuration, click on ![]() from the bottom of the Sidebar, then click on Configuration and select Site Config Tools from the dropdown list.
from the bottom of the Sidebar, then click on Configuration and select Site Config Tools from the dropdown list.

Sample
Here is a sample tools configuration file.
1<?xml version="1.0" encoding="UTF-8"?>
2
3<!--
4 Site Configuration Tools
5
6 This file helps configure the Site Config section with tools. The tools specified here appear on the left-
7 hand-side of the Site Config section.
8
9 The file has the the following structure:
10 <config>
11 <tools>
12 <tool>
13 <name>sync-from-repository</name>
14 <label>Sync From Repository</label>
15 <icon> (Optional icon configuration)
16 <styles> ( Change default icon styles - using css rules )
17 <color>#409a00</color>
18 <font-size>16px</font-size>
19 <font-width>bold</font-width>
20 </styles>
21 </icon>
22 <... tool specific configuration ../>
23 </tool>
24 </tools>
25 </config>
26-->
27<config>
28 <tools>
29 <tool>
30 <name>content-types</name>
31 <label>Content Types</label>
32 <formSection>
33 <icon>
34 <class>fa-object-group</class>
35 </icon>
36 </formSection>
37 <repeatSection>
38 <icon>
39 <class>fa-repeat</class>
40 </icon>
41 </repeatSection>
42 <controls>
43 <control>
44 <name>input</name>
45 <icon>
46 <class>fa-pencil-square-o</class>
47 </icon>
48 </control>
49 <control>
50 <name>numeric-input</name>
51 <icon>
52 <class>fa-pencil-square</class>
53 </icon>
54 </control>
55 <control>
56 <name>textarea</name>
57 <icon>
58 <class>fa-paragraph</class>
59 </icon>
60 </control>
61 <control>
62 <name>rte</name>
63 <icon>
64 <class>fa-code</class>
65 </icon>
66 </control>
67 <control>
68 <name>rte-tinymce4</name>
69 <icon>
70 <class>fa-code</class>
71 </icon>
72 </control>
73 <control>
74 <name>dropdown</name>
75 <icon>
76 <class>fa-sort-desc</class>
77 </icon>
78 </control>
79 <control>
80 <name>time</name>
81 <icon>
82 <class>fa-clock-o</class>
83 </icon>
84 </control>
85 <control>
86 <name>date-time</name>
87 <icon>
88 <class>fa-calendar</class>
89 <stackedclass>fa-clock-o</stackedclass>
90 </icon>
91 </control>
92 <control>
93 <name>checkbox</name>
94 <icon>
95 <class>fa-check-square-o</class>
96 </icon>
97 </control>
98 <control>
99 <name>checkbox-group</name>
100 <icon>
101 <class>fa-check-square-o</class>
102 </icon>
103 </control>
104 <control>
105 <name>node-selector</name>
106 <icon>
107 <class>fa-crosshairs</class>
108 </icon>
109 </control>
110 <control>
111 <name>image-picker</name>
112 <icon>
113 <class>fa-picture-o</class>
114 <styles>
115 <color>#7e9dbb</color>
116 </styles>
117 </icon>
118 </control>
119 <control>
120 <name>video-picker</name>
121 <icon>
122 <class>fa-video-camera</class>
123 </icon>
124 </control>
125 <control>
126 <name>label</name>
127 <icon>
128 <class>fa-tag</class>
129 </icon>
130 </control>
131 <control>
132 <name>page-nav-order</name>
133 <icon>
134 <class>fa-sort</class>
135 </icon>
136 </control>
137 <control>
138 <name>file-name</name>
139 <icon>
140 <class>fa-file-o</class>
141 </icon>
142 </control>
143 <control>
144 <name>auto-filename</name>
145 <icon>
146 <class>fa-file-o</class>
147 <stackedclass>fa-magic</stackedclass>
148 </icon>
149 </control>
150 </controls>
151 <datasources>
152 <datasource>
153 <name>child-content</name>
154 <icon>
155 <class>fa-child</class>
156 </icon>
157 </datasource>
158 <datasource>
159 <name>shared-content</name>
160 <icon>
161 <class>fa-share-alt</class>
162 </icon>
163 </datasource>
164 <datasource>
165 <name>embedded-content</name>
166 <icon>
167 <class>fa-dot-circle-o</class>
168 </icon>
169 </datasource>
170 <datasource>
171 <name>img-desktop-upload</name>
172 <icon>
173 <class>fa-picture-o</class>
174 </icon>
175 </datasource>
176 <datasource>
177 <name>img-repository-upload</name>
178 <icon>
179 <class>fa-file-image-o</class>
180 </icon>
181 </datasource>
182 <datasource>
183 <name>file-desktop-upload</name>
184 <icon>
185 <class>fa-upload</class>
186 </icon>
187 </datasource>
188 <datasource>
189 <name>file-browse-repo</name>
190 <icon>
191 <class>fa-hand-o-up</class>
192 </icon>
193 </datasource>
194 <datasource>
195 <name>CMIS-repo</name>
196 <icon>
197 <class>fa-plug</class>
198 </icon>
199 </datasource>
200 <datasource>
201 <name>img-cmis-repo</name>
202 <icon>
203 <class>fa-square</class>
204 <stackedclass>fa-plug fa-inverse fa-image-plug</stackedclass>
205 </icon>
206 </datasource>
207 <datasource>
208 <name>video-cmis-repo</name>
209 <icon>
210 <class>fa-square-o fa-video-square</class>
211 <stackedclass>fa-plug fa-video-plug</stackedclass>
212 </icon>
213 </datasource>
214 <datasource>
215 <name>CMIS-upload</name>
216 <icon>
217 <class>fa-plug</class>
218 </icon>
219 </datasource>
220 <datasource>
221 <name>img-CMIS-upload</name>
222 <icon>
223 <class>fa-square</class>
224 <stackedclass>fa-plug fa-inverse fa-image-plug</stackedclass>
225 </icon>
226 </datasource>
227 <datasource>
228 <name>video-CMIS-upload</name>
229 <icon>
230 <class>fa-square-o fa-video-square</class>
231 <stackedclass>fa-plug fa-video-plug</stackedclass>
232 </icon>
233 </datasource>
234 <datasource>
235 <name>WebDAV-repo</name>
236 <icon>
237 <class>fa-square-o fa-server</class>
238 </icon>
239 </datasource>
240 <datasource>
241 <name>img-WebDAV-repo</name>
242 <icon>
243 <class>fa-square-o fa-server</class>
244 </icon>
245 </datasource>
246 <datasource>
247 <name>video-WebDAV-repo</name>
248 <icon>
249 <class>fa-square-o fa-server</class>
250 </icon>
251 </datasource>
252 <datasource>
253 <name>WebDAV-upload</name>
254 <icon>
255 <class>fa-square-o fa-server</class>
256 </icon>
257 </datasource>
258 <datasource>
259 <name>img-WebDAV-upload</name>
260 <icon>
261 <class>fa-square-o fa-server</class>
262 </icon>
263 </datasource>
264 <datasource>
265 <name>video-WebDAV-upload</name>
266 <icon>
267 <class>fa-square-o fa-server</class>
268 </icon>
269 </datasource>
270 <datasource>
271 <name>S3-repo</name>
272 <icon>
273 <class>fa-file-o</class>
274 <stackedclass>fa-amazon</stackedclass>
275 </icon>
276 </datasource>
277 <datasource>
278 <name>img-S3-repo</name>
279 <icon>
280 <class>fa-square</class>
281 <stackedclass>fa-amazon fa-inverse</stackedclass>
282 </icon>
283 </datasource>
284 <datasource>
285 <name>video-S3-repo</name>
286 <icon>
287 <class>fa-film</class>
288 <stackedclass>fa-amazon</stackedclass>
289 </icon>
290 </datasource>
291 <datasource>
292 <name>S3-upload</name>
293 <icon>
294 <class>fa-file-o</class>
295 <stackedclass>fa-amazon</stackedclass>
296 </icon>
297 </datasource>
298 <datasource>
299 <name>img-S3-upload</name>
300 <icon>
301 <class>fa-square</class>
302 <stackedclass>fa-amazon fa-inverse</stackedclass>
303 </icon>
304 </datasource>
305 <datasource>
306 <name>video-S3-upload</name>
307 <icon>
308 <class>fa-film</class>
309 <stackedclass>fa-amazon</stackedclass>
310 </icon>
311 </datasource>
312 <datasource>
313 <name>video-S3-transcoding</name>
314 <icon>
315 <class>fa-film</class>
316 <stackedclass>fa-amazon</stackedclass>
317 </icon>
318 </datasource>
319 <datasource>
320 <name>video-desktop-upload</name>
321 <icon>
322 <class>fa-video-camera</class>
323 </icon>
324 </datasource>
325 <datasource>
326 <name>video-browse-repo</name>
327 <icon>
328 <class>fa-file-video-o</class>
329 </icon>
330 </datasource>
331 <datasource>
332 <name>key-value-list</name>
333 <icon>
334 <class>fa-key</class>
335 </icon>
336 </datasource>
337 <datasource>
338 <name>site-component</name>
339 <icon>
340 <class>fa-puzzle-piece</class>
341 </icon>
342 </datasource>
343 </datasources>
344 <objectTypes>
345 <type>
346 <label>Page</label>
347 <name>page</name>
348 <properties>
349 <property>
350 <name>display-template</name>
351 <label>Display Template</label>
352 <value></value>
353 <type>template</type>
354 </property>
355 <property>
356 <name>no-template-required</name>
357 <label>No Template Required</label>
358 <value></value>
359 <type>boolean</type>
360 </property>
361 <property>
362 <name>merge-strategy</name>
363 <label>Merge Strategy</label>
364 <value>inherit-levels</value>
365 <type>string</type>
366 </property>
367 </properties>
368 </type>
369 <type>
370 <label>Component</label>
371 <name>component</name>
372 <properties>
373 <property>
374 <name>display-template</name>
375 <label>Display Template</label>
376 <value></value>
377 <type>template</type>
378 </property>
379 <property>
380 <name>no-template-required</name>
381 <label>No Template Required</label>
382 <value></value>
383 <type>boolean</type>
384 </property>
385 <property>
386 <name>merge-strategy</name>
387 <label>Merge Strategy</label>
388 <value>inherit-levels</value>
389 <type>string</type>
390 </property>
391 </properties>
392 </type>
393
394 </objectTypes>
395 </tool>
396 <tool>
397 <name>admin-configurations</name>
398 <label>Configuration</label>
399 </tool>
400 <tool>
401 <name>groups</name>
402 <label>Groups</label>
403 </tool>
404 <tool>
405 <name>audit</name>
406 <label>Audit</label>
407 </tool>
408 <tool>
409 <name>workflow-states</name>
410 <label>Workflow States</label>
411 </tool>
412 <tool>
413 <name>logging</name>
414 <label>Logging Levels</label>
415 </tool>
416 <tool>
417 <name>log-view</name>
418 <label>Log Console</label>
419 </tool>
420 <tool>
421 <name>status-view</name>
422 <label>Publishing</label>
423 <icon>
424 <class>fa-cloud-upload</class>
425 </icon>
426 </tool>
427 <tool>
428 <name>repository</name>
429 <label>Remote Repositories</label>
430 <icon>
431 <class>fa-database</class>
432 </icon>
433 </tool>
434 </tools>
435 <tool>
436 <name>graphiql</name>
437 <label>GraphiQL</label>
438 <icon>
439 <class>fa-line-chart</class>
440 </icon>
441 </tool>
442</config>
Description
/config/tools/toolSite Config tool definition
/config/tools/tool/nameTool name (javascript module name)
/config/tools/tool/labelDisplay label in admin console navigation menu
Content Type Specific tool configuration
/config/tools/tool/controlsList of available content type form controls
/config/tools/tool/controls/controlControl name (javascript control module name)
/config/tools/tool/datasourcesList of available datasources for content type form controls
/config/tools/tool/datasources/datasourceDatasource name (javascript datasource module name)
/config/tools/tool/objectTypesList of available object types
/config/tools/tool/objectTypes/typeType configuration (Page or Component) - name, label, properties
List of available tools
Here’s a list of available tools defined in the Website_Editorial blueprint.
Tool |
Description |
|---|---|
content-types |
Allows you to create/modify content types |
admin-configurations |
Contains all the configuration files managed through Crafter Studio |
groups |
Allows you to manage site groups and group membership |
audit |
Allows you to view your site activity log |
bulkoperations |
Allows you to publish multiple items at once |
workflow-states |
Contains a list of all files in the site with its corresponding state |
log-view |
Allows you to tail logs depending on what logging levels are set |
logging |
Allows you to set logging levels for the log console |
List of available content type form controls
Control
|
Description
|
 |
Create a new section in the form, this is to help the content
authors by segmenting a form into sections of similar concern.
Details are in the Form Section Control page.
|
 |
Repeating groups are used when the form has one or several controls
that repeat to capture the same data as records. For example: a
list of images in a carousel, or a list of widgets on a page.
Details are in the Repeating Group Control page.
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
Transcoded Video selector from Video Transcoding Data Source.
Details are in the Transcoded Video Control page.
|
 |
|
 |
|
 |
|
 |