Mime Types Configuration
The mime types configuration file configures the mime types icons overrides for a site/blueprint. It also allows you to override the default icons for content types .
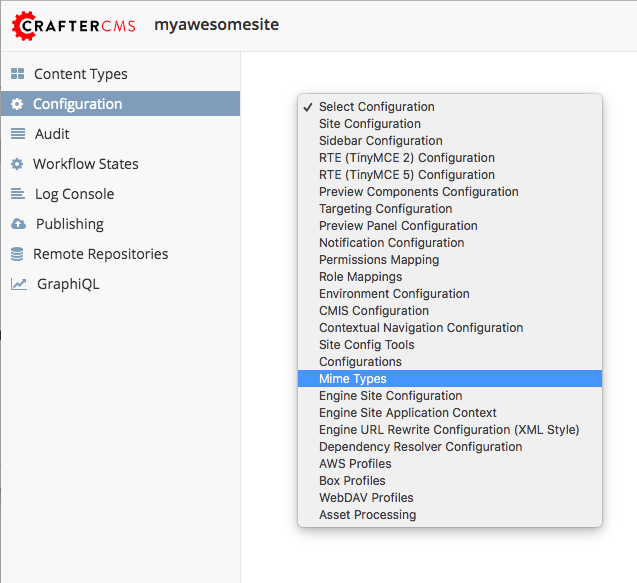
To modify the mime types configuration, click on ![]() from the bottom of the Sidebar, then click on Configuration and select Mime Types from the dropdown list.
from the bottom of the Sidebar, then click on Configuration and select Mime Types from the dropdown list.

Sample
CRAFTER_HOME/data/repos/sites/SITENAME/sandbox/config/studio/mime-type.xml
1<?xml version="1.0" encoding="UTF-8"?>
2<!-- mime-type.xml
3 This file configures the mime types icons overrides for this site/blueprint.
4
5 For every configuration you'd like to make editable, you need:
6 <mime-type>
7 <type />
8 <icon>
9 <class />
10 <styles>
11 ...
12 </styles>
13 </icon>
14 </mime-type>
15
16 The elements are:
17 - type: The mime type or content type. This is the target mime type/content type that will be affected by the new icon/styles defined on the configuration
18 - class: The Font Awesome class for the icon that will be showed for the mime type/content type.
19 - styles: CSS styles for the icon selected, you can customize the icon with css like styles (e.g <color>#ffffff</color>)
20-->
21
22<mime-types>
23 <mime-type>
24 <type>application/zip</type>
25 <icon>
26 <class>fa-user fa-spin</class>
27 <styles>
28 <color>#ff0000</color>
29 <font-size>16px</font-size>
30 </styles>
31 </icon>
32 </mime-type>
33
34 <!-- Change icon for component content type contact-widget -->
35 <mime-type>
36 <type>/component/contact-widget</type>
37 <icon>
38 <class>fa-id-card</class>
39 <styles>
40 <color>#ff0000</color>
41 <font-size>16px</font-size>
42 </styles>
43 </icon>
44 </mime-type>
45</mime-types>